教學文件:一個免費且安全的網站解決方案
自 Mobirise 3.09 版以來,一個重要且容易的功能問世,讓你的 Mobirise 網站上線、與你的朋友分享你的專案或以用戶端軟及時觀看, 就是整體性 Github 網頁發佈功能選項,它是一個免費、快速且採用 https 安全性網站的解決方案,允許你直接把網站上傳到 GitHub 網站,不需要具備任何網站設定的知識或者 FTP/Git 的連結,你只需要初始化一些簡單的步驟來建立 GitHub 帳號(如果你尚未擁有帳號),這裡就是 Github 網頁教學文件:

相關的主題
- Bootstrap 4 review - Quick look over the new Bootstrap 4 framework
- 最後的 Bootstrap 4 框架有什麼新功能? Bootstrap 4 教學
- Circles counter on a slider block in Mobirise 教學
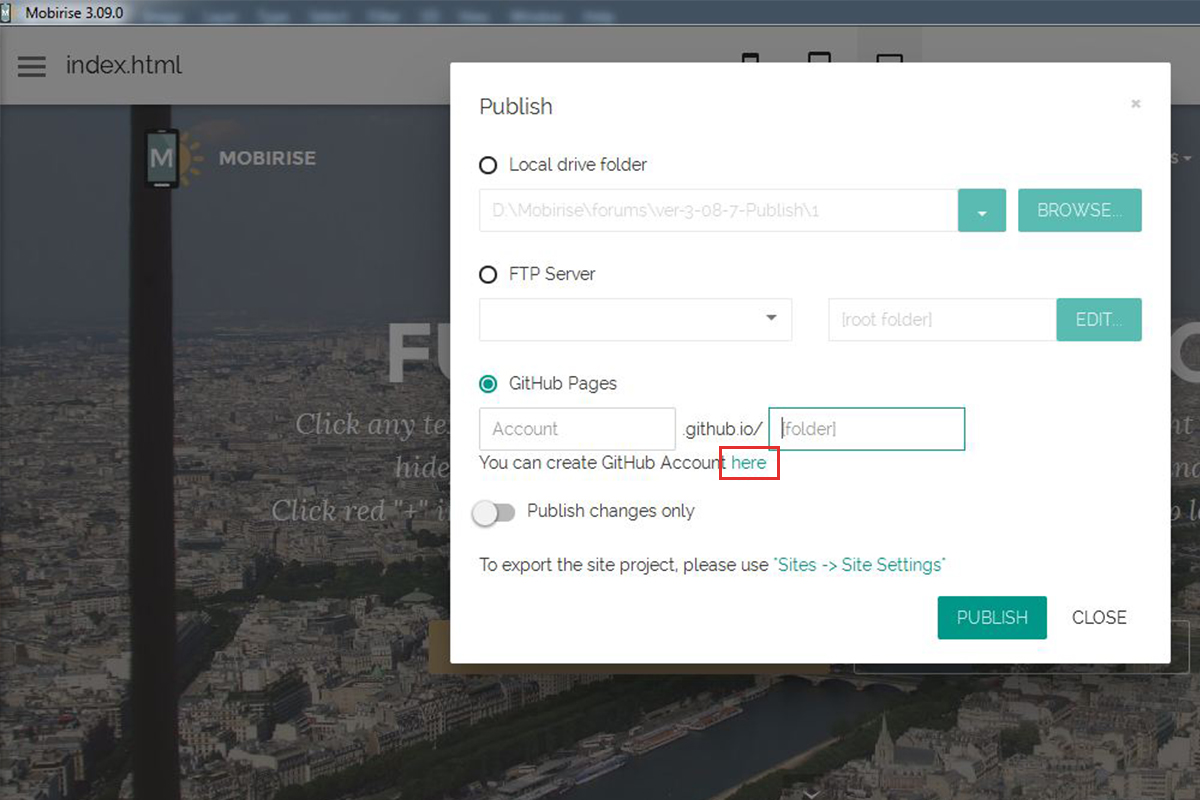
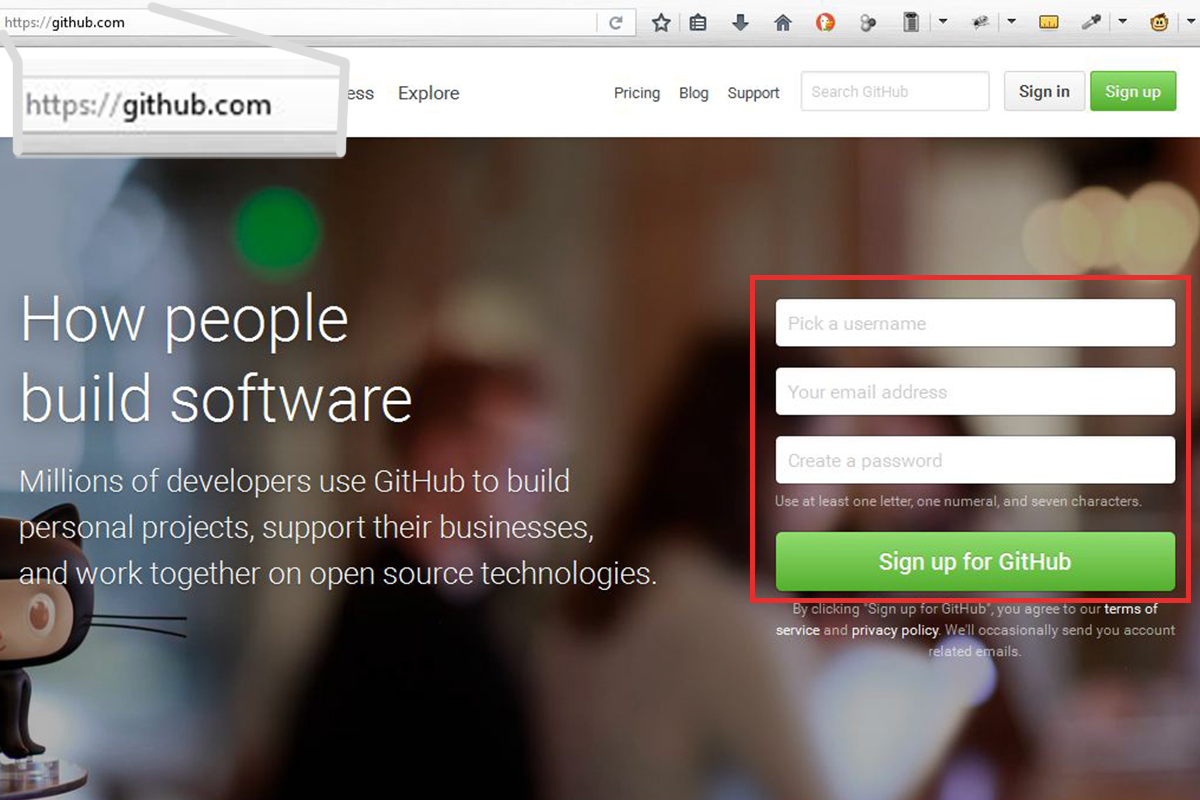
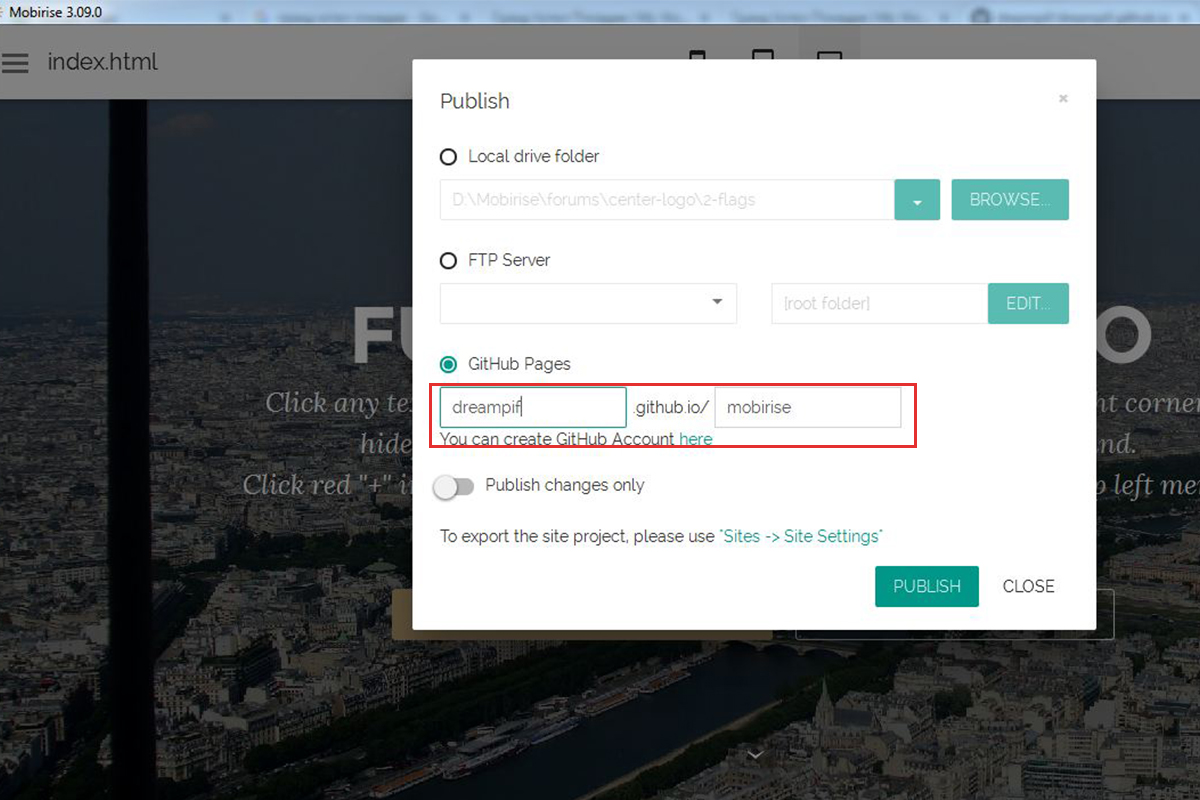
從 Mobirise 發佈的對話視窗中選擇 GitHub Pages 選項,並填入你的帳號及你想要建置的資料夾名稱,這個資料夾是作為上傳網站的資料夾,如果你沒有帳號,你首先要使用底下提供的連結來建立一個 GitHub 帳號,點選連結可以直接連到 GitHub 網頁,在表格中填入簡單的個人資料

請注意:你上傳到 GitHub 網站上的網域名稱大致像這樣:
your-username.github.io/folder/因此,選擇你喜歡的格式
填入你的 Email 及密碼以後,點選 Sign up 按鈕,它將到下一個視窗,然後問你是否要完全公布你的網站到網路,這樣是完全免費的,或者負擔一些費用來限制網路存取你的網站內容

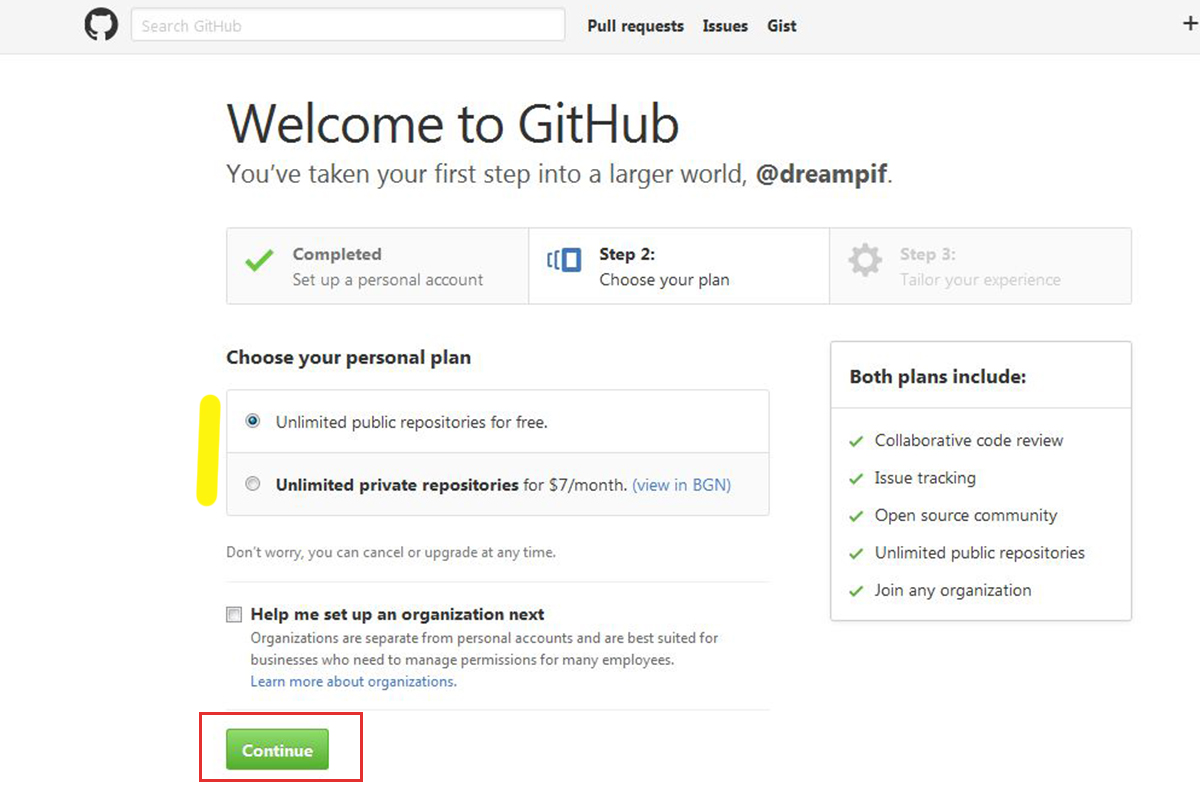
選擇你所喜歡的選項,但是,有一項考量,就是一般網頁是公開在網路上,這意味著免費的選項可能較佳的選項,當你選擇好了,點選繼續

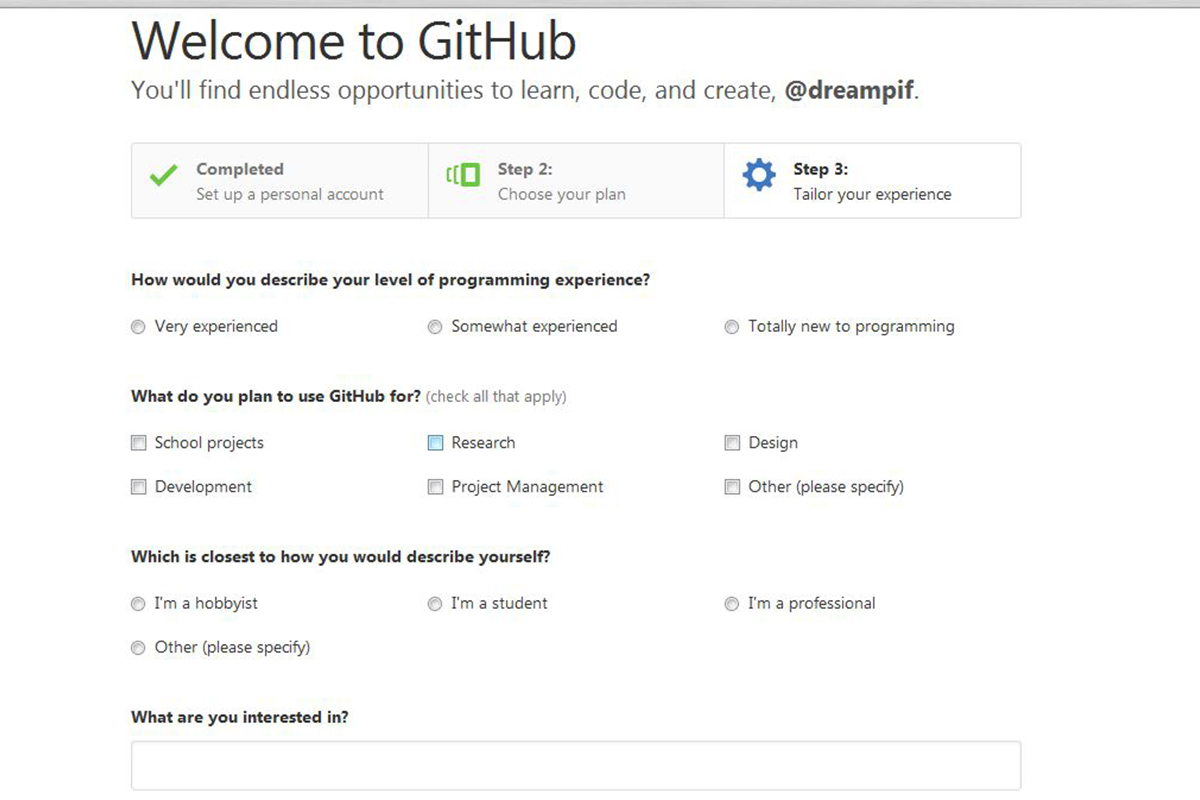
你可以選擇花一些時間填寫問卷,或者跳過這個步驟,這是依照你自己的意願來選擇

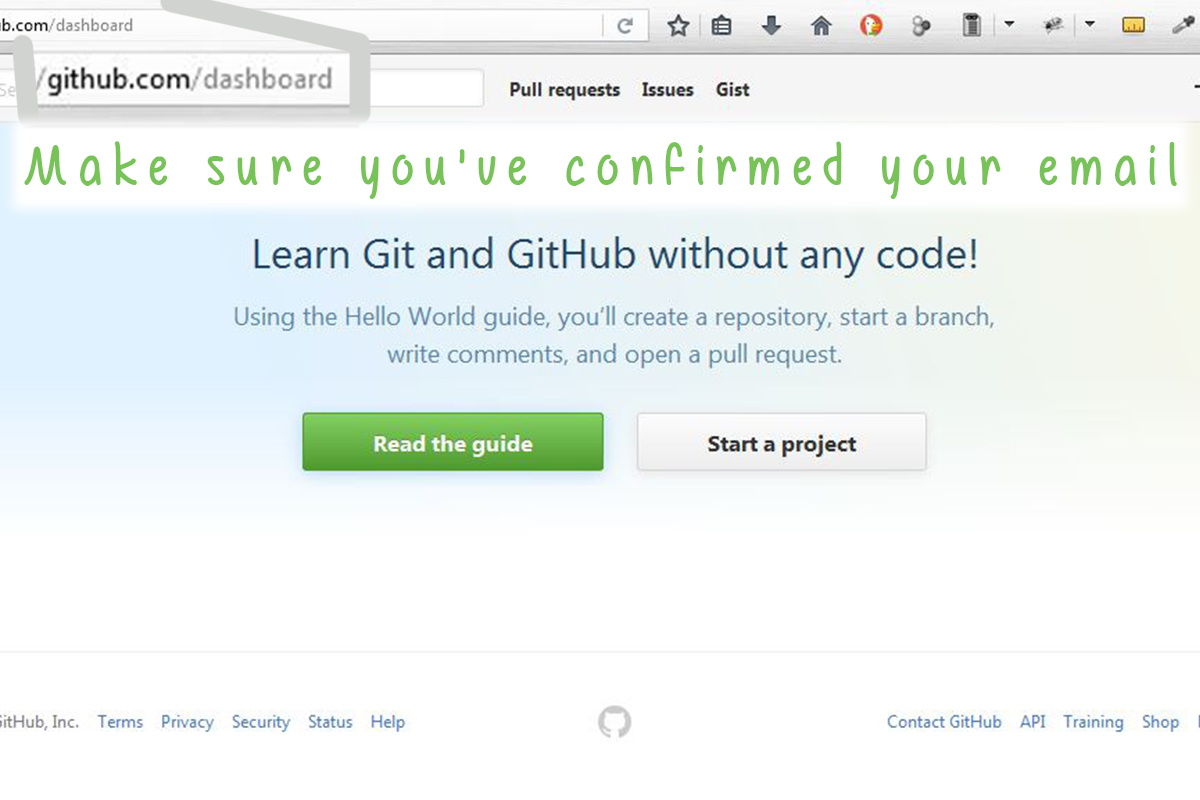
在下一個視窗中是檢查你填入的 Email 以及確認它,Github 會傳送確認信到信箱,利用確認信內的連結來確認 Github 帳號申請,這樣的程序是必須的,點選信中確認的連結,再回到 Mobirise 視窗
你已經全部完成
在取得 Github 網站的帳號以後,你可以將 Mobirise 建置的網站上傳到 Github 網站的根目錄或者指定的目錄,實際做法請根據下列方式:

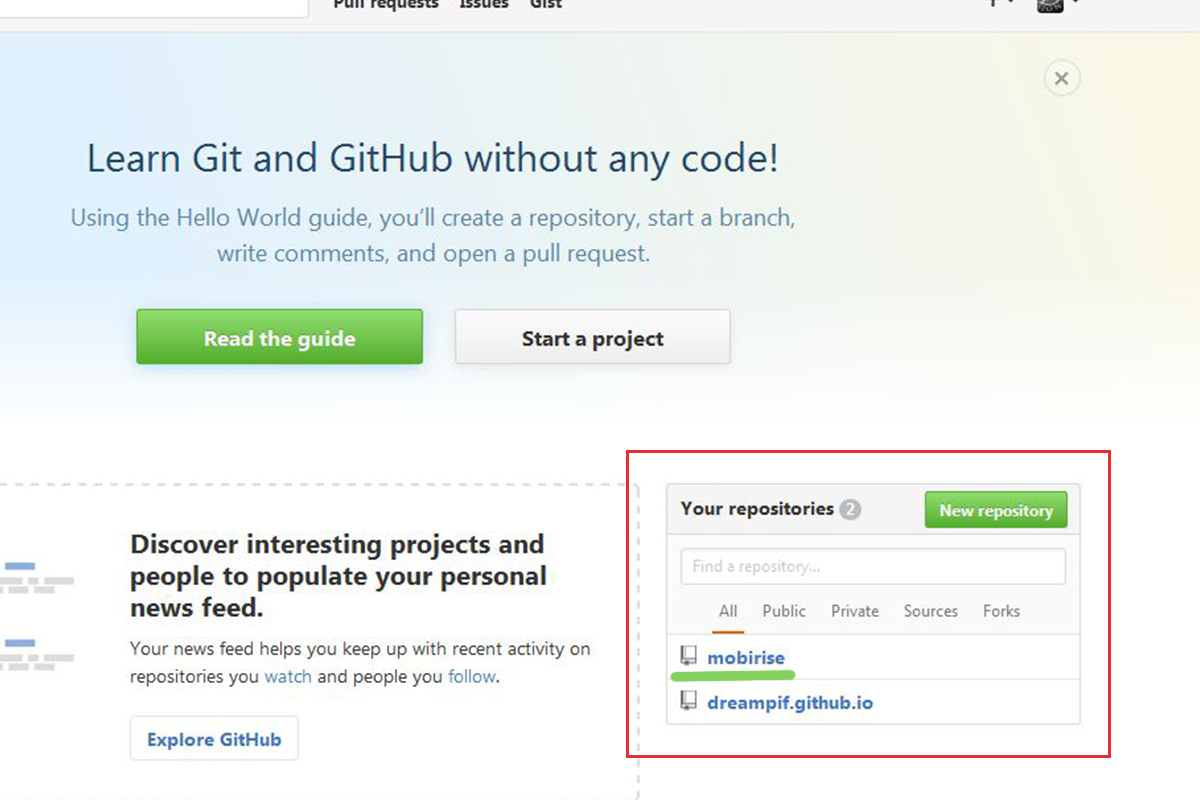
在 Mobirise 的 Publish 對話框中選擇 GitHub Pages 選項,填入 GitHub 使用者名稱及你想要建立的資料夾名稱,Mobirise 將自動地建立完成
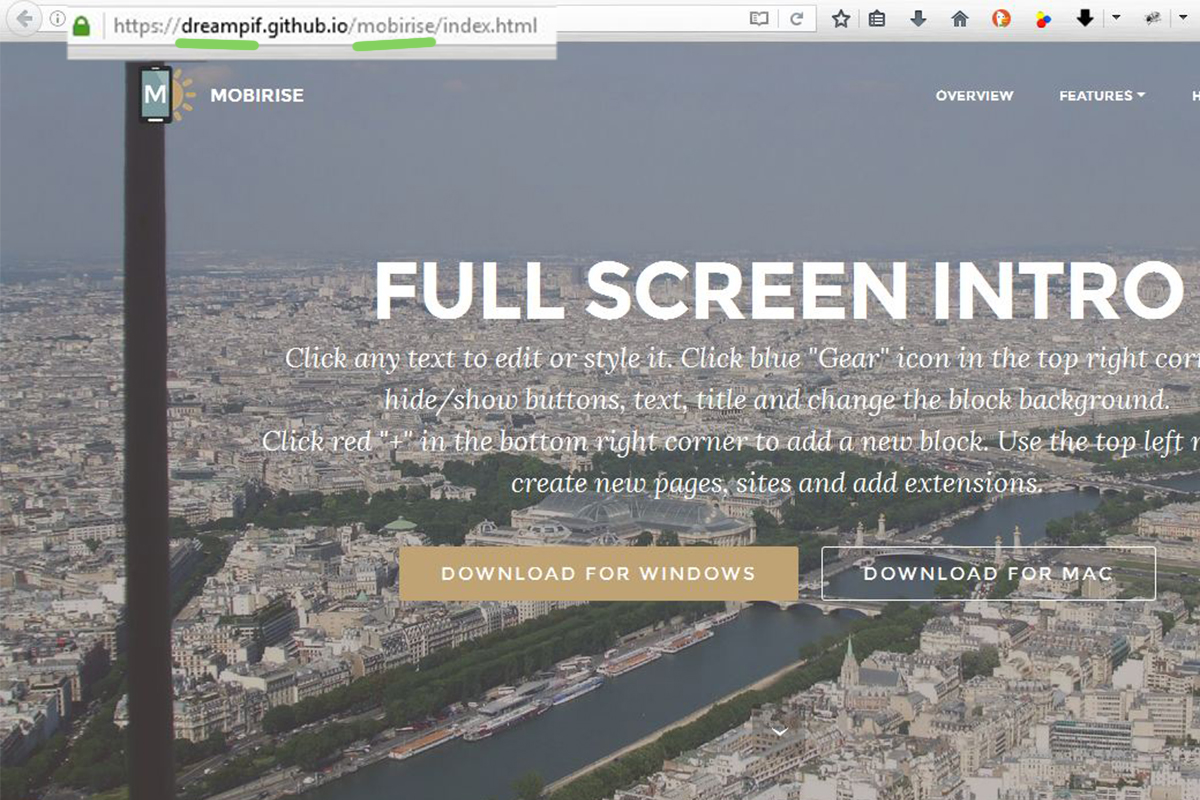
https://username.github.io/folder/當你得網站是上傳到根目錄,你可以不需要填入資料夾名稱,你的網域名稱為:
https://username.github.io/
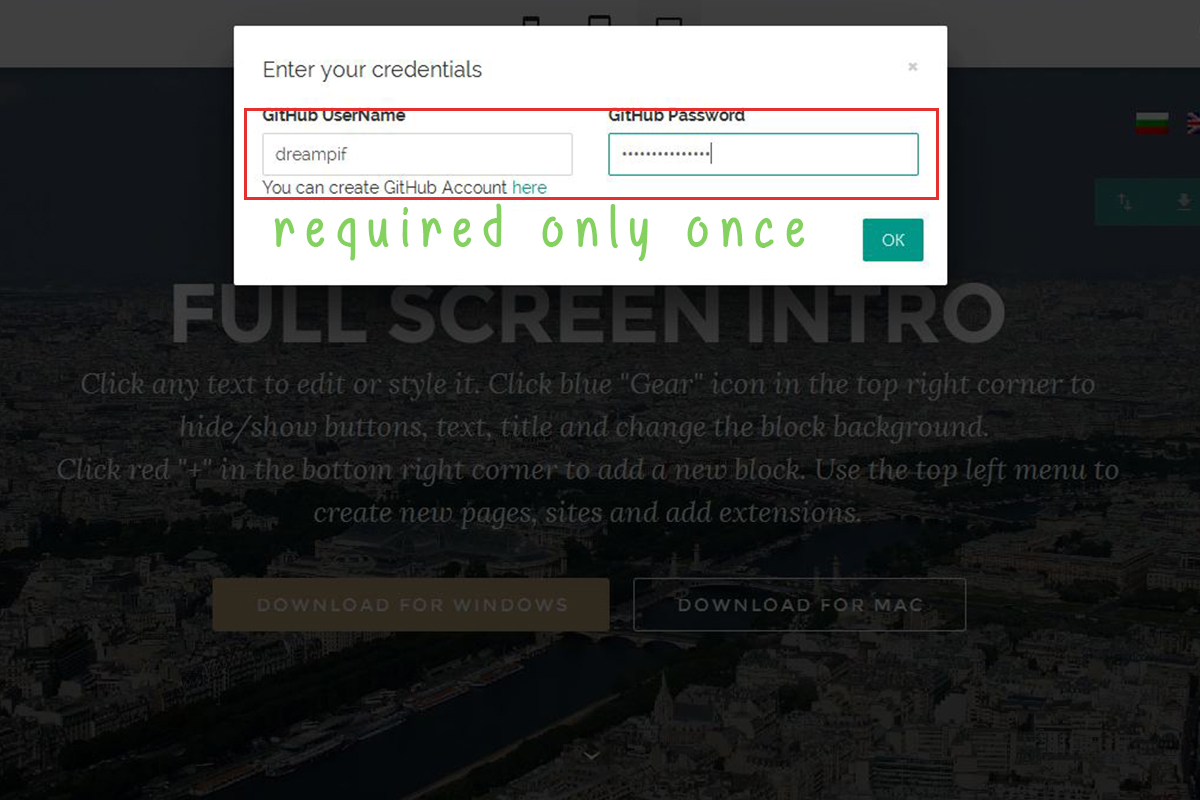
第一次使用 Github Publish 選項,需要詢問你 Github 的帳密來對 Github 網站做認證,之後,使用相同帳密上傳時,就不需要再次詢問


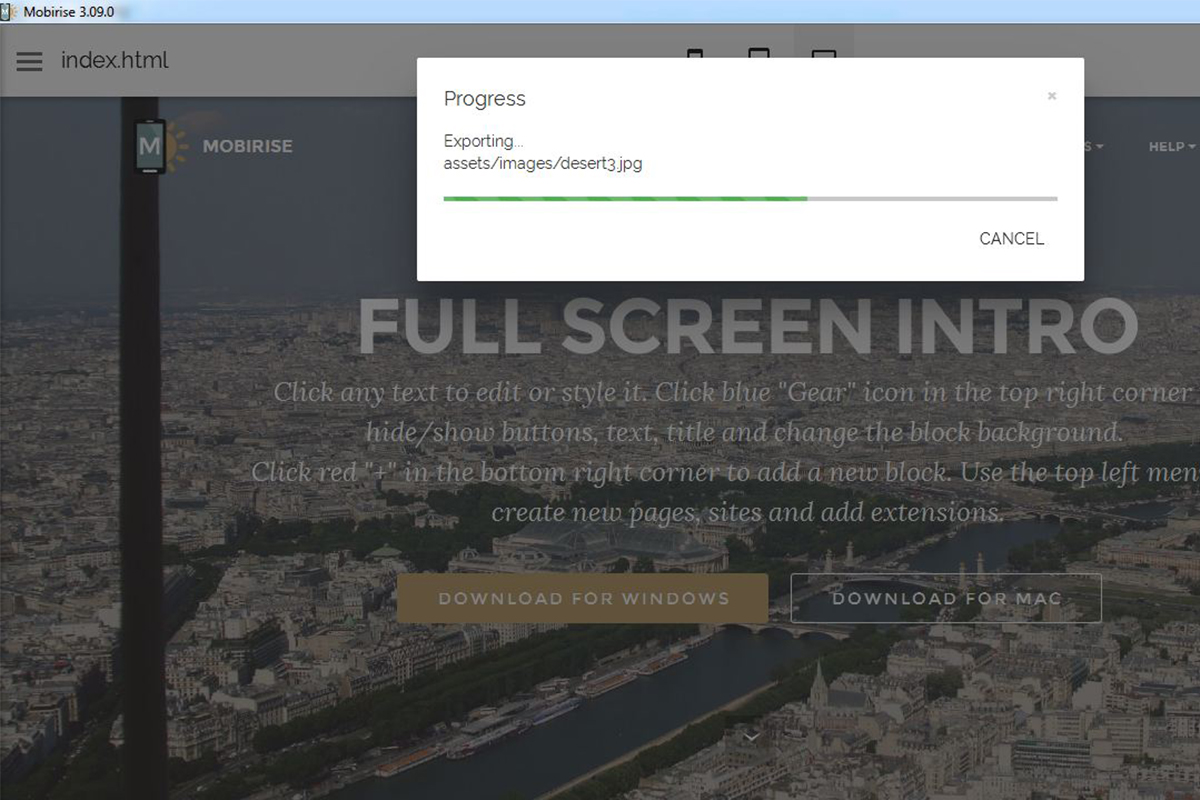
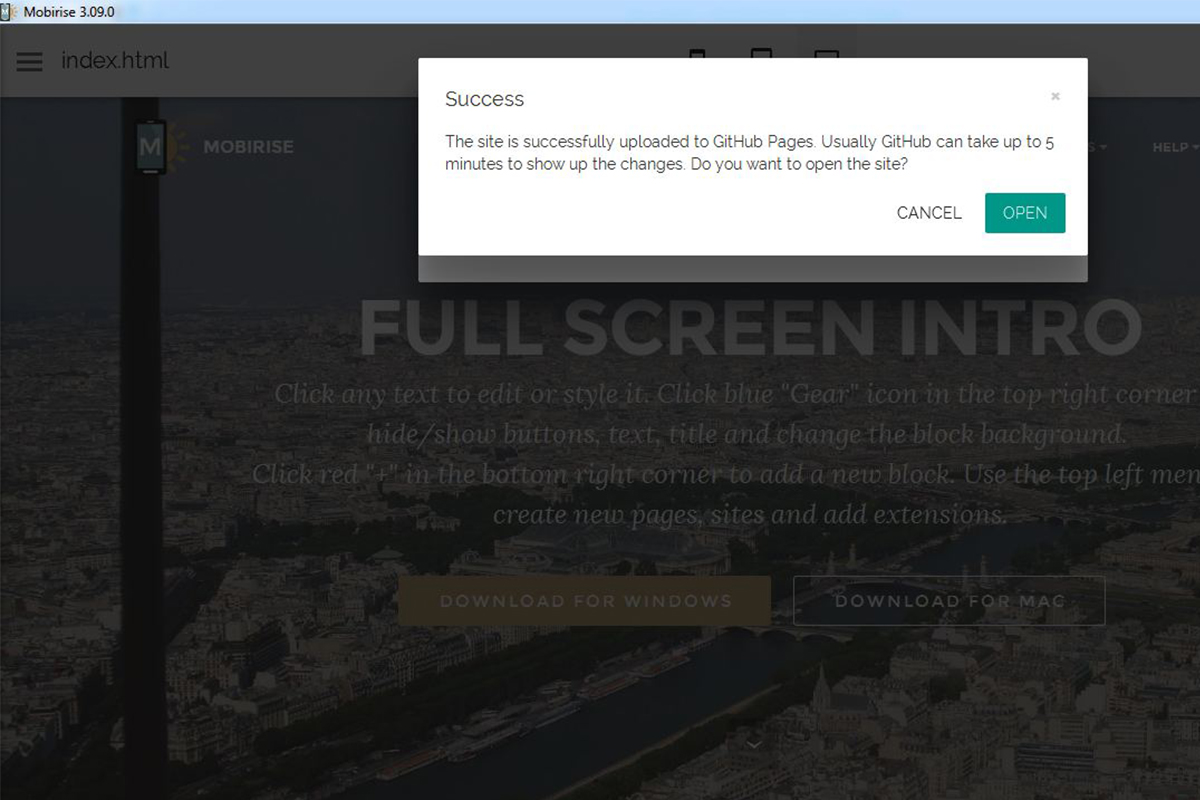
在幾秒鐘之後會產生及上傳你的網站,你會得到一則訊息:為了讓應用程式的更改生效,需要約 5 分鐘的時間,然而,通常它很快就會完成。點選 Open 按鈕來開啟你線上的網站 – 如發佈你 Mobirise 網站到硬碟如此簡單

若你已經在 Mobirise Github Publish 頁面的欄位中填入資料夾的名稱,你就可以持續追蹤它

那是真實地! 享受 Mobirise 新的功能!