I see the light now - the end of the tunnel is near!
Alongside with the greatly reduced size of the install package (I thought the download failed taking a first look at the downloaded package) I see a dramatic improvement in the behavior of the top free website builder itself and the generated mobile friendly website with Animation Option turned on.
I think disabling the animation on mobile devices is a step in the right direction - think old devices, bad internet user in a hurry trying to scroll to the needed information as fast as possible and so on. So I think running animation only on wide screens (most probably meaning machines with bigger capabilities) is great and balanced decision.
But first things first - I'm testing the best web design software on a Win7x64 driven machine, regular HDD and 4GB RAM - rather average configuration. Did not have any setbacks during and afterwards either 3.0 or 3.01 updates. And not meaning to offend anybody I just want to note - I turned off Mobirise Builder before installing the updated version.
In this line of thoughts - Please consider adding some kind of marker to either the archives or the setup package itself pointing to the user the version of the software - it could get a little confusing sometimes especially for someone downloading each and every new Mobirise Builder Version released.
So great work, guys! I like these bootstrap 4 themes you’re keep making. But I think there are still a few things you should take care of. Here they are:

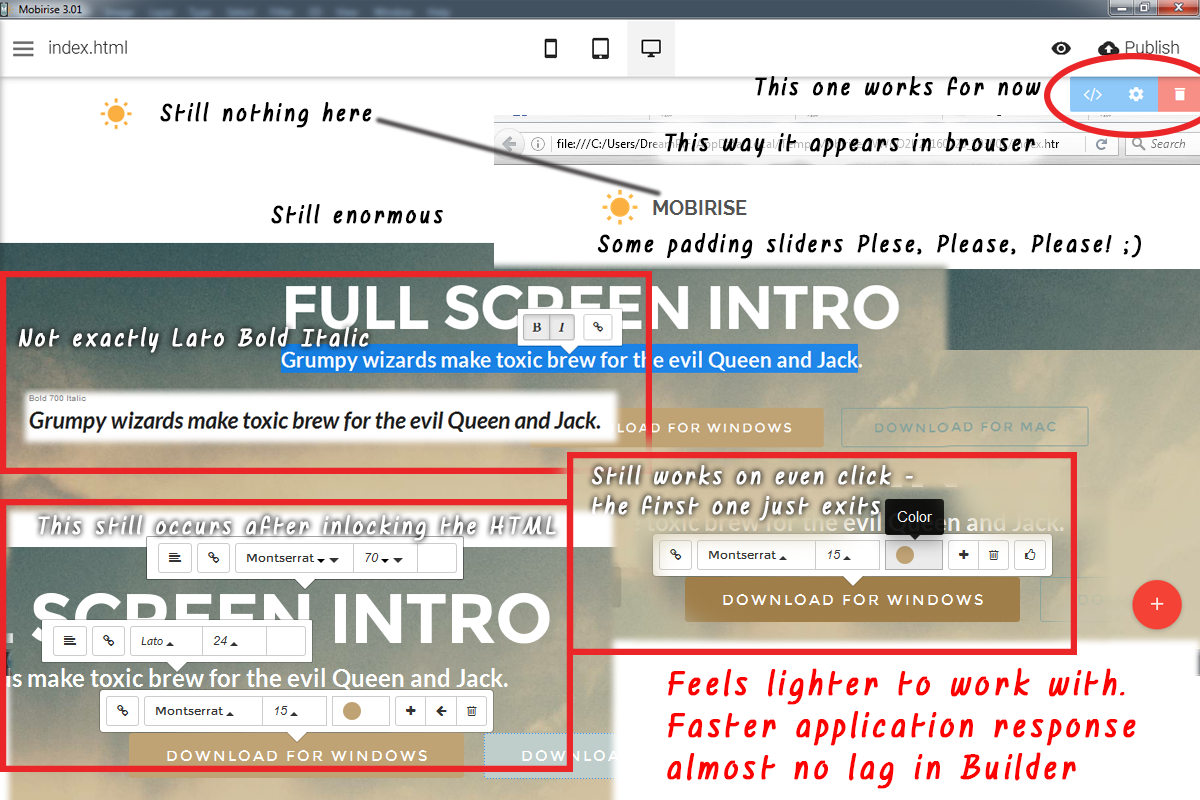
The brand name still inaccessible through the website template builder software. The Navbar still taking enormous space (just imagine creating a site with sticky navbar and this monster hanging over your design all the time!)
In this line of thoughts - how about adding some padding bootstrap slider to the navbar? I make it shorter on every Mobirise Site I do.
And maybe in the not so close future - why not consider including a rgba palette alawing the user to set the transparency alongside with the color of some elements?
The Navbar itself and the First block after it behave. The both blocks controls are easily visible and accessible.
I played around with the fonts in a paragraph of a header section and I think the Bold and Italic modes doesn't act as expected at all times. The example is with Lato Google font, but it's similar with others too. I also noticed when some fonts from the dropdown being selected the styled text actually gets sanserif/serif but it might be the particular font missing styling options..
The bug with changing the button color on second color selection persists. The first selection does nothing.
Also unlocking the custom HTML section still brings out all the little options panels for all editable parts of the block.

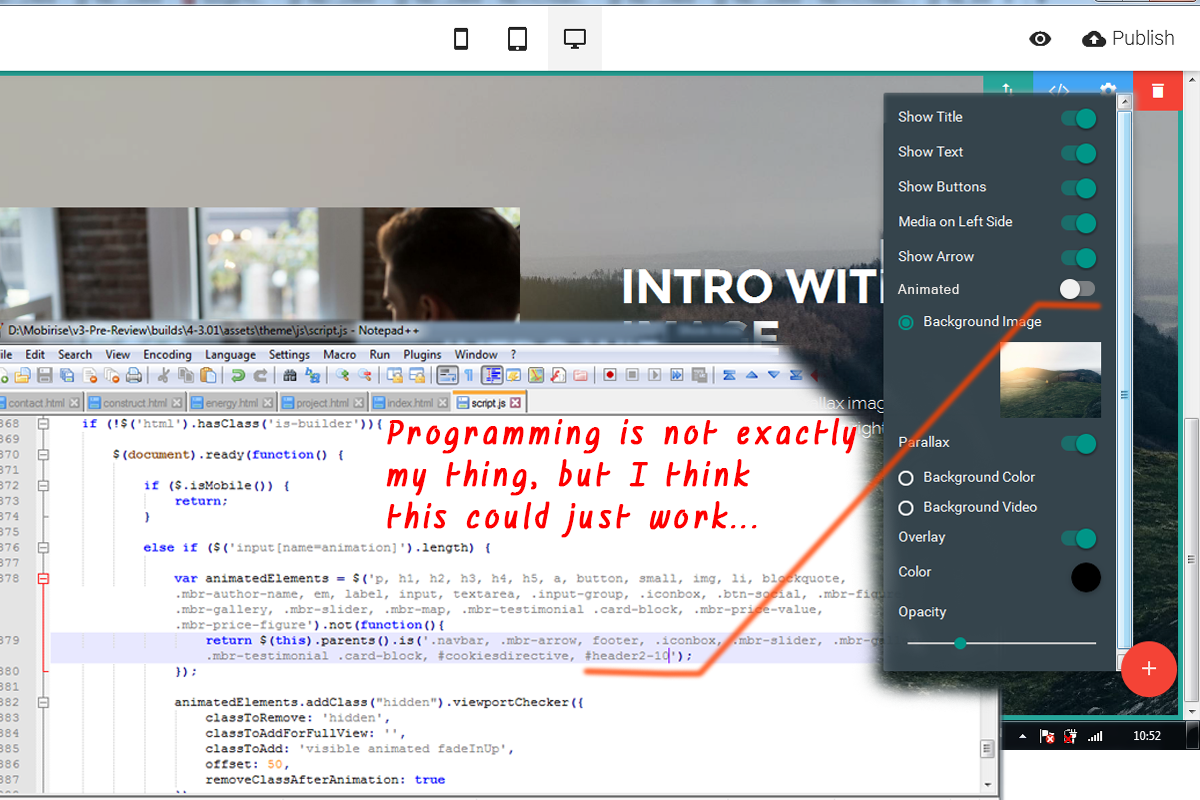
As I said entirely animated site works much better. There are no lags in scrolling or on load. But still - from a designer's point of view I think any spice should be used with measure. Therefore I think there should be at least an option of switching an animation on/off for a particular block. Of course much better scenario would be the user to have control to the types, duration and delays of the effect for each affected element, but let's leave something for the next version, right?
So I spent some time digging around and I think I have an idea for a simple solution. Please Code Gurus, if it's something silly - don't spill your coffee laughing ;)

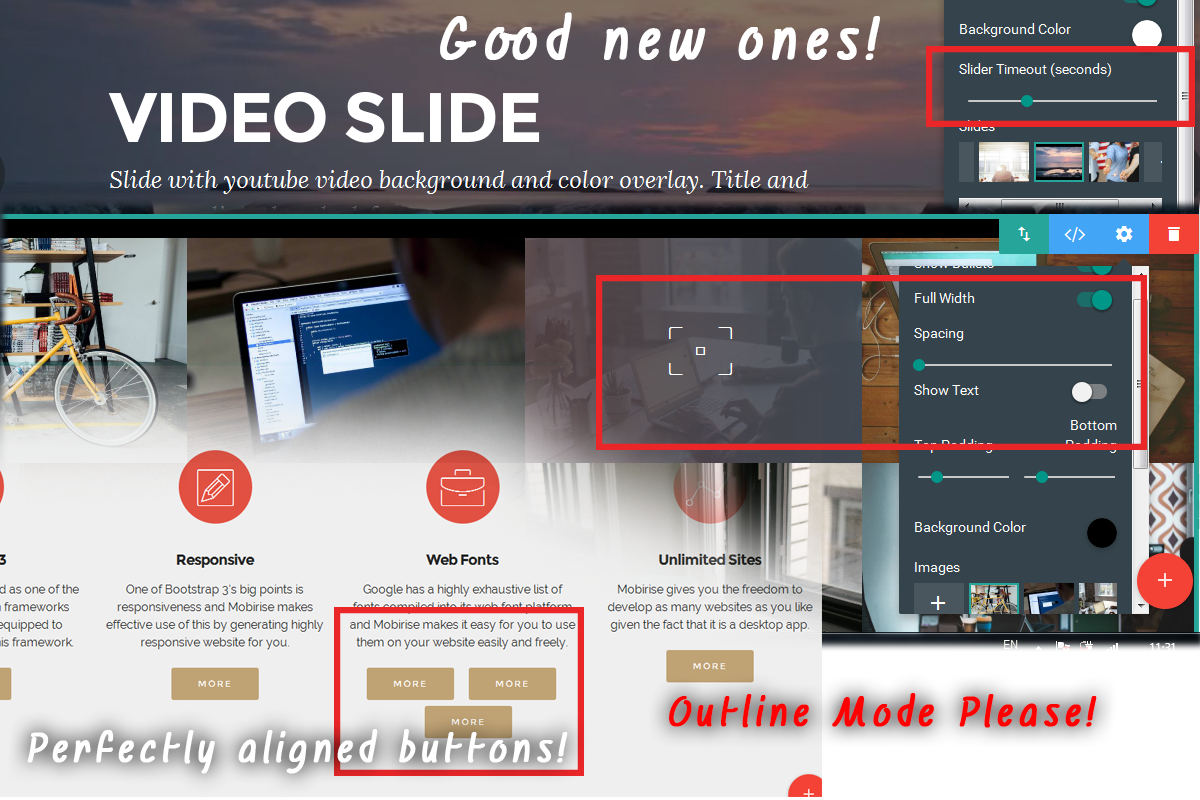
I'm not sure I mentioned some new features I love - as the timeout for the slider and the spacing between bootstrap gallery tiles sliders. I find them extremely useful. In this line of thoughts I couldn't help noticing the icon showing on hover over the tiles gets changed from 2.14 through 3.0 to 3.01. Since there are so many free icons available now - why not make this adjustable through the Properties - just an idea - I like the last one best.
The button alignment bug for more than one button in a content block is being fixed - no matter now many buttons are there they remain perfectly aligned - thanks! Just please consider adding an outline mode for the buttons - I know it's a matter of simple styling code, but imagine a scenario of a site vision implemented entirely with outlined buttons - one should paste the styling code again and again on every new block.

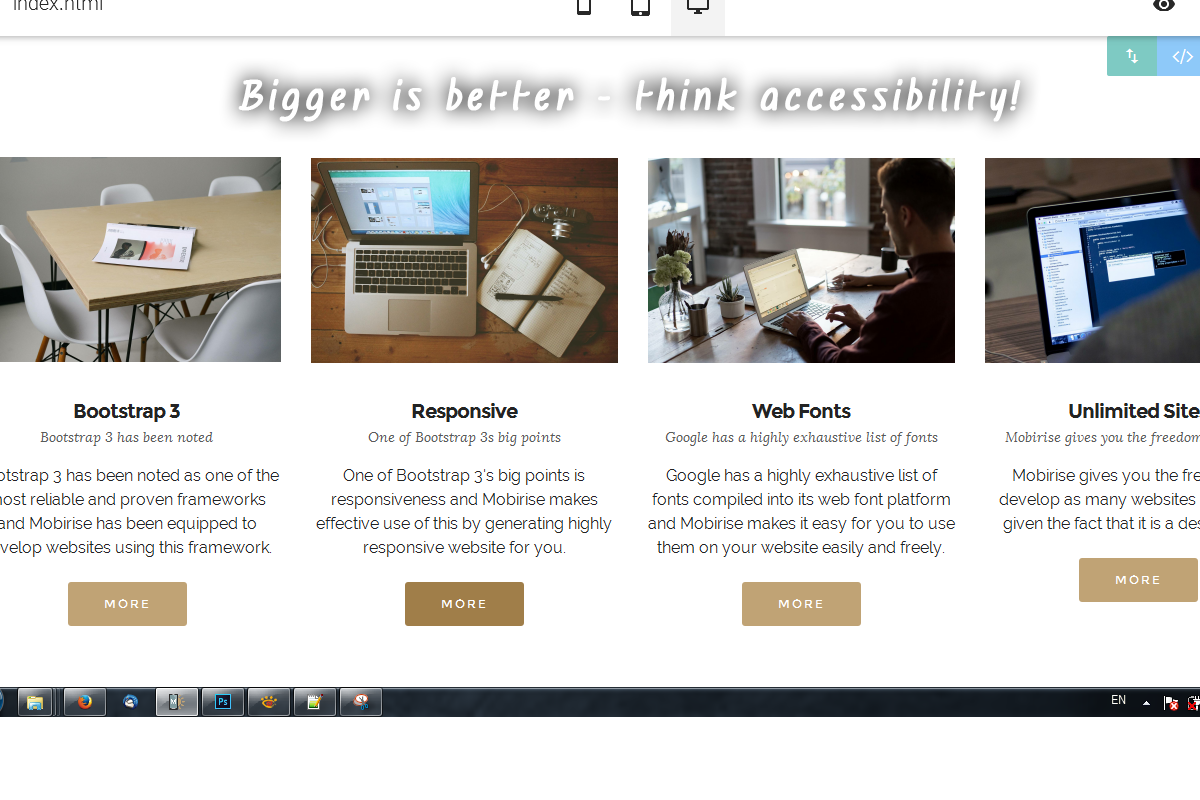
I read in the forum somebody complaining about the six column layout missing. I disagree - in my opinion 4 columns with larger fonts and well spaced elements are better - not only for the smaller screens but also for legibility and accessibility reasons - the content should be easily read and given space to breathe!

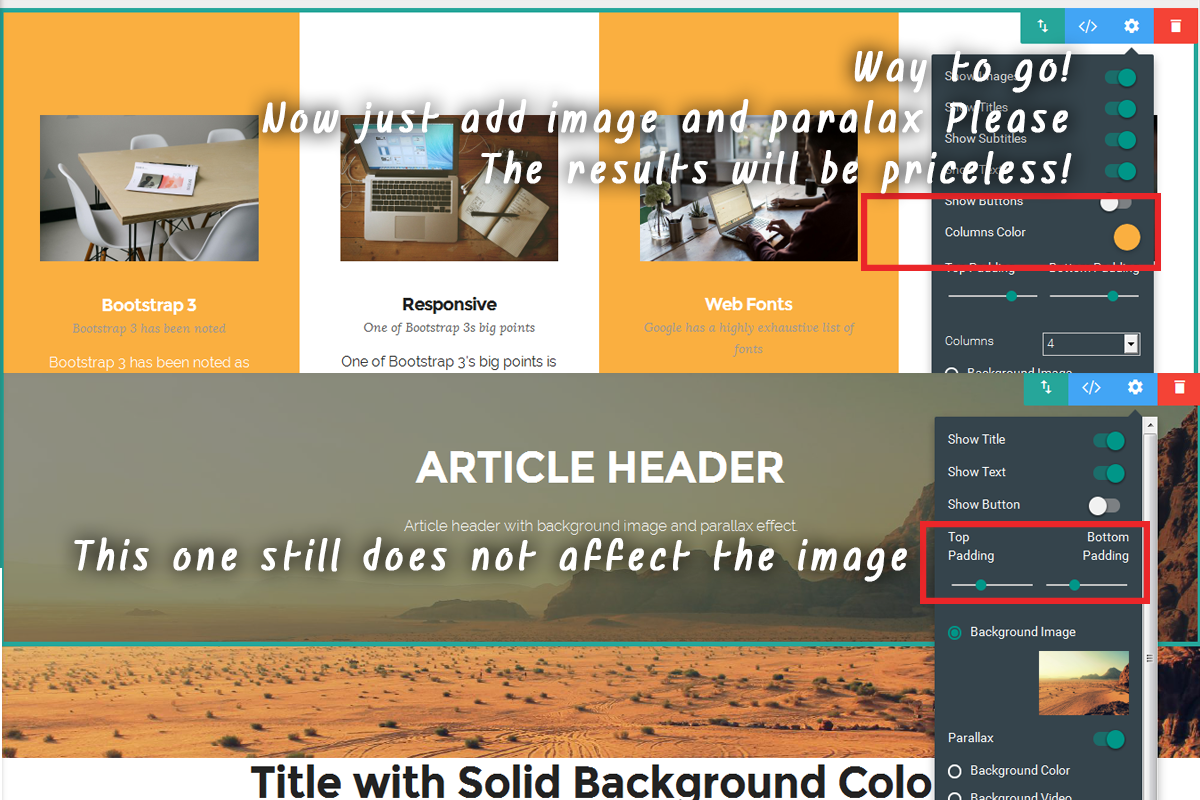
Great improvement adding an option for styling the stripe's color for the new content block! I think the last step is to add an uniform background image (of course with parallax and overlay settings) Just imagine - the one background with parallax and the other - without. Or just a bit altered image for the both backgrounds - this has a BIG potential - just add an image option - Please! Don’t have any problems with the video background, though.
The Article Header block background still doesn't obey the padding settings in Builder - I'm sure you'll fix this as soon as you've got some time.

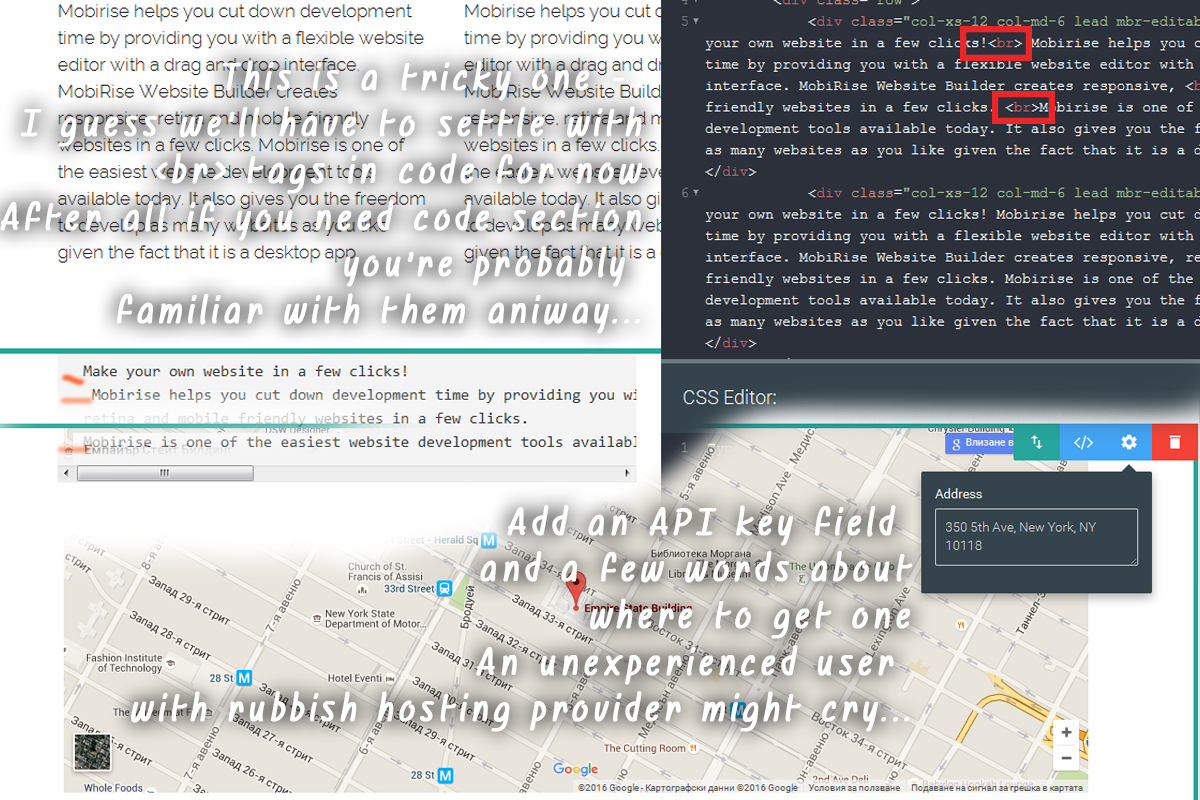
Still no change with the behavior of the code styled text, but breaking the HTML and adding some <br> tags does the trick - after all somebody needing to publish a snippet would probably be aware of the use of <br> tags anyway.
I tested the Maps Blocks - both stand alone and in footer section and the user complaining in the forum that the pin isn't moving according to the specified coordinates - just the map - is actually right. BUT the location you click on in Builder gets described in the upper left information corner. So no matter if it's a designer's decision or a lucky shot - I like it better this way.
Just Please - add an optional API key in Properties - I had a local hosting provider blocking the maps without a provided API Key. I added one manually and now I add it each time a release new version of the site, but this might be an obstacle to a less experienced user.
I love the new so called testimonials block. It's actually multi functional - with just small CSS tweaks can be used for almost everything.
And lastly - the sharing section bug has been fixed, which is of course great too. Just a thought - how about making the Block Title switchable?
I still miss functionality - accordions, toggles, timelines, progress bars, tabbed content, modals and so on, but I'm glad to be witnessing the next major version of my favorite web design tool taking shape!
****
First impression - Huston we have a problem!!!
After instalation of the new version the application required update of the dropdown menu and code editor blocks. After updating these extensions it returned that some extensions refused to load and will be disabled - nothing but OK to press. And PUFF! all the bootstrap menu blocks suddenly disappeared! Even had to search for a help on the github pages.
Which for new sites is not a problem, but all the sites I've already built with Mobirise also have no menus, which in case of already finished products is disturbing.
The problem persists after restart and reinstall of the application. Renamed the old dropdown menu folder, removed the extension from the extensions list and added it again - still no good
I don't think it should be this way - please advise :)
****
of course - I restarted the app, I restarted the computer, I restarted again and reinstalled the app - same thing - all mobirise projects built with this module do not display it anymore. I've got a project waiting for final revision - I hope not to have to recreate the menu by memory on this one. Please advise.
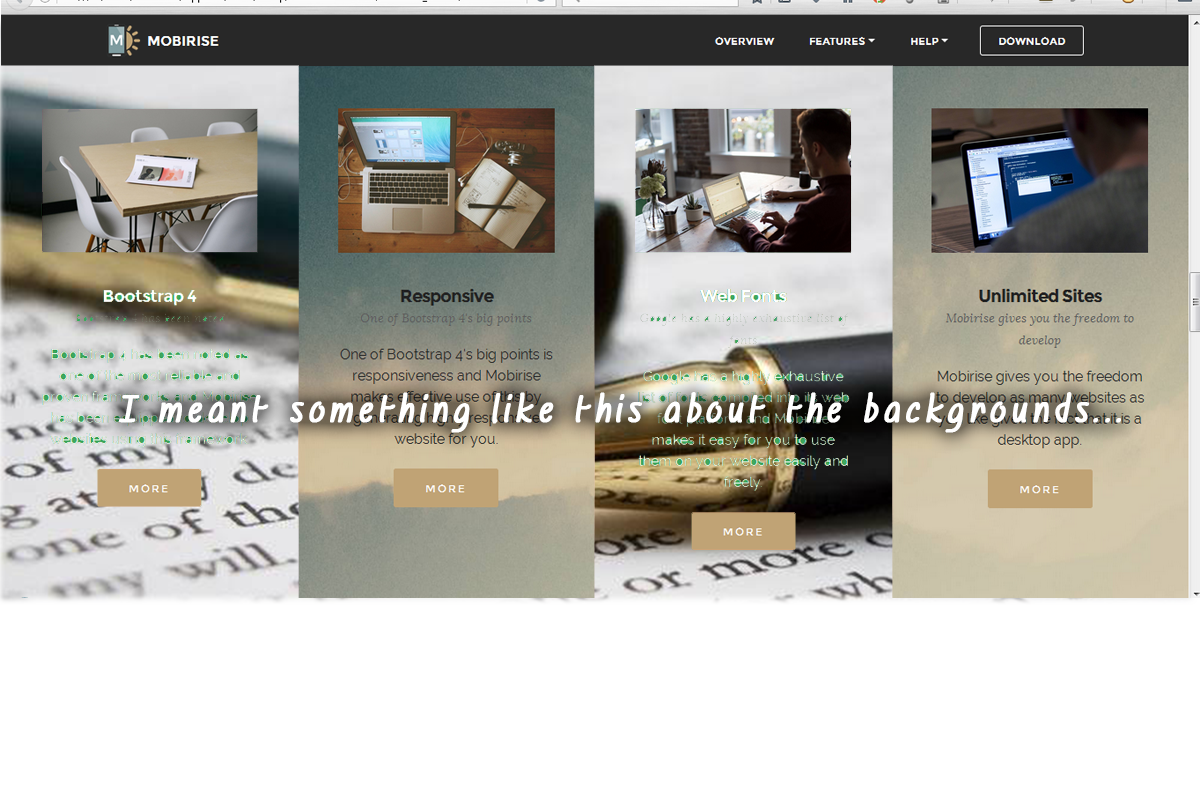
Btw I'm looking at the colored content block right now - I think you didn't get my idea about it - what I meant was having two backgrounds - one main and one instead of the dark coloring with basically same functionality as the main background - overlay, overlay opacity, parallax scrolling and so on. My idea is to set one background with parallax and the other - without.
The pin in the map works - please consider adding the API key though
The process goes on - will be writing back soon
*****
I restarted and reinstalled one more time and it seems to work now. Stupid situation :(
*****
Sorry about all the fuss with the dropdown menu - works fine now.
I actually think leaving the old menu behind is a good step ahead.
So I took a brief look and actually there isn't much to add .
Here is what a meant about the image backgrounds:

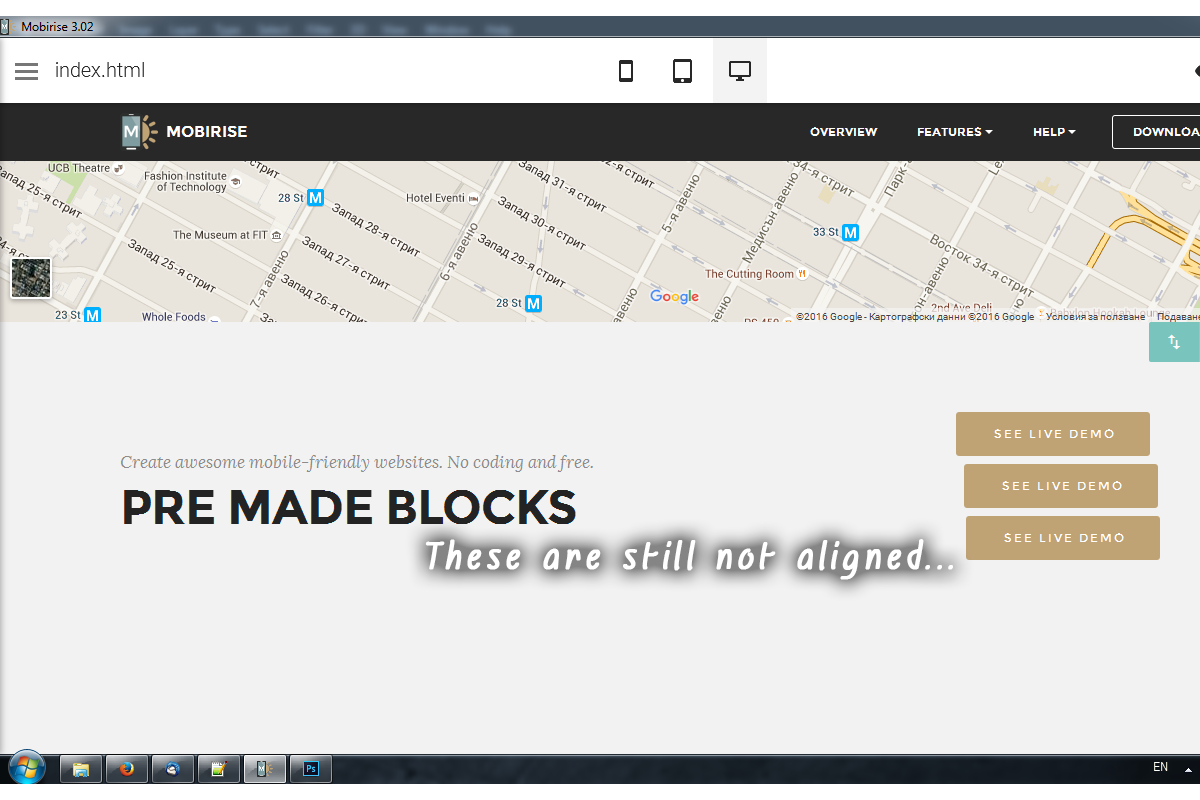
Some buttons still not centering on multiplication

I'm not quite sure is I sent you this, so I'm retyping it
The bootstrap builder behaves much faster
The pin on the maps work great
Liked free bootstrap templates
The controls of the little flyout menus of the particular items still work from the second trial...
I'll look over it again tomorrow and send if I notice something more