Recently I had the chance spending some time exploring a Third party Mobirise theme which bragged about having tons of blocks – I counted nearly one hundred actually – and today returning to the good golden native Mobirise easy website builder environment I got reminded of something which happened to me a few years ago. For a reason, I had to go to and drive around in a city I barely knew with another person’s car much newer and fancier than mine at the time which choked and went off each and every time I lifted my foot off the gas. Finally returning from this memorable journey and seeing my old car parked in front of the block I almost cried hugged and kissed the thing as a dearest friend. Well, that’s exactly the way I felt returning to the native Mobirise Easy Website Builder 2.14.2 theme after exploring Unicore and I’ll tell you why.
Mobirise is consistent and reliable - if an element acts in a way in one block – it acts the same way all over the place every time. There is no such thing as unexpected behavior distracting and confusing you in the chase of the best appearance.
Mobirise is versatile – one block can be set up in numerous ways becoming something entirely different at the end. Combined with the Custom Code editor 擴充套件 the possibilities become nearly endless. The only limits get to be your vision and imagination.
Related Topics
- "Hamburger" icon in website easy builder.
- Login into quick and easy website builder I get an "Incorrect server response"
- Load a website builder easy site in https
- Easy Website Builder - Mobirise Beginner Guide
- Facebook extension in Mobirse is not working
Mobirise evolves – with every significant update announced through the pop-up window of the application we, the users get more and more priceless and well thought tools fitting the growing user requirements. For example just a few months earlier you had to write your own multilevel responsive menu and the idea of creating an online store with Mobirise Easy Website Builder was simply unthinkable and now just a few versions later we already have the possibility not just to sell things through our Mobirise sites but also to fully customize the look and feel of the process without writing a simple line of code – entirely from the Mobirise graphic interface.
Mobirise is stable – for the time I used the native Mobirise theme on my Windows 7 laptop I’ve never got the “Program needs to close” message or lost the results of my work. It might be all in my imagination, but it seems the program gets to run a bit faster with every next update.
So basically these except for one are the reasons in the recent months the magnificent top free website builder Mobirise became my favorite and actually main web design tool.
The last but maybe most important reason is the subtle and excellent HTML and CSS learning curve the best web design software provides. I’m not quite sure it was intentionally developed this way but it actually works every time:
Let’s say you start with an idea and need a mobile friendly website to present it to the world but lack any knowledge of HTML. Googling or hearing from a friend you start with Mobirise Easy Website Builder and with almost no time spent learning how to use it you’ve already got something up and running. You are surprised it was so easy but in the human nature is to always want some more. What if the font was different from the built-in fonts or maybe the logo a little bit larger? This is how the little CSS tweaks start entering your life. Soon after you need to change the appearance just a bit further and dare to break a block parameter unlocking the custom HTML section to change a character or two…. This is how it starts. Nobody’s forcing you except for your curiosity and the friendly environment makes it look almost like a game. And soon after one day you accidentally take a look at a snippet of code and get surprised you know what it means – wow when did this happen?! Maybe that’s the part about Mobirise I love most – the freedom to evolve with no pressure at all.
In this article, we’re going to take a deeper look at the new features introduced in version 2.14.2 and explore the multiple ways they can work for you in the creation of your next great looking totally responsive website. I’ll also share some new tips and tricks I recently discovered to help you expand the Mobirise Easy Website Builder capabilities even further and maybe even take the first step on the learning curve we talked about.
Hello Awesome Icons!
For the past few years, iconic fonts took a great place in the web content. They are simple expressive, scale well on all screen sizes since they are entirely vector elements and take almost no bandwidth and time for loading. These simple yet expressive pictograms can efficiently aid you to convey the message you need in an elegant and laconic way – still, an image is worth a thousand words. So I guess for Mobirise Easy Website Builder Development team creating a module allowing you to freely insert web font icons into felt kind of natural thing to do. So web icons module has been around for a while and served us well.
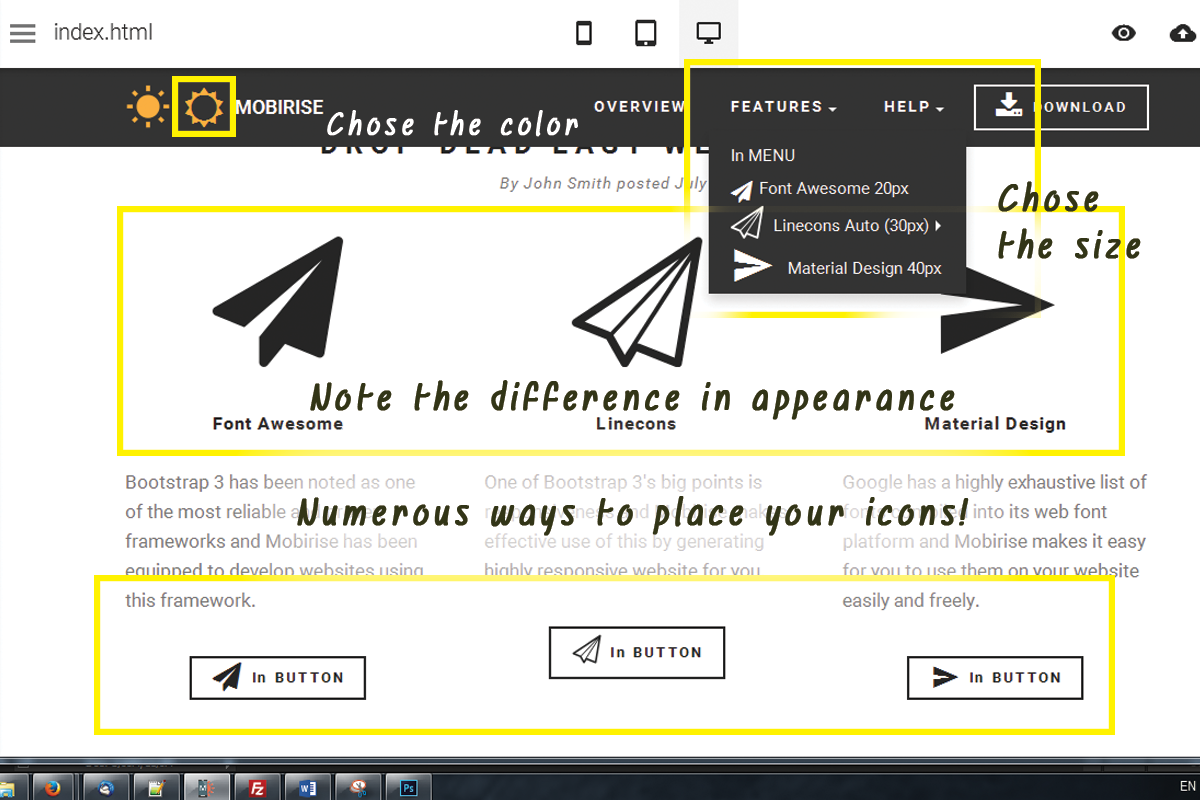
The good news is from this version on it will serve us even better! Now with Mobirise 2.14.2 we already have two additional icon font to take full advantage of in our designs – Linecons and Font Awesome. Each or hem brings us a small fortune of goodies. Linecons gives us the subtle and expressive look of detailed graphics with multiple line widths and carefully crafted curves and Font Awesome provides vast (and I mean vast) library of symbols and since it gets loaded all around our Mobirise projects gives us the freedom achieving some cool styling effects. Let’s take a detailed look.
Where you can use the free icons from the Mobirise Icons extension – almost everywhere in your project depending on the approach you take.
What you can use it for – almost everything from adding extra clarity and expression to your content and decorating your buttons and bootstrap menu items to styling your bulleted lists, including expressive imagery inline and in the hover state of the thumbnails of the updated bootstrap gallery block. You can even add some motion leveraging another built in Mobirise functionality – we’ll talk about this later on.
Adding icons through the built-in graphic interface – clean and easy
This is obviously the easiest and fastest way and that is one of the reasons we love Mobirise – we always get an easy way.


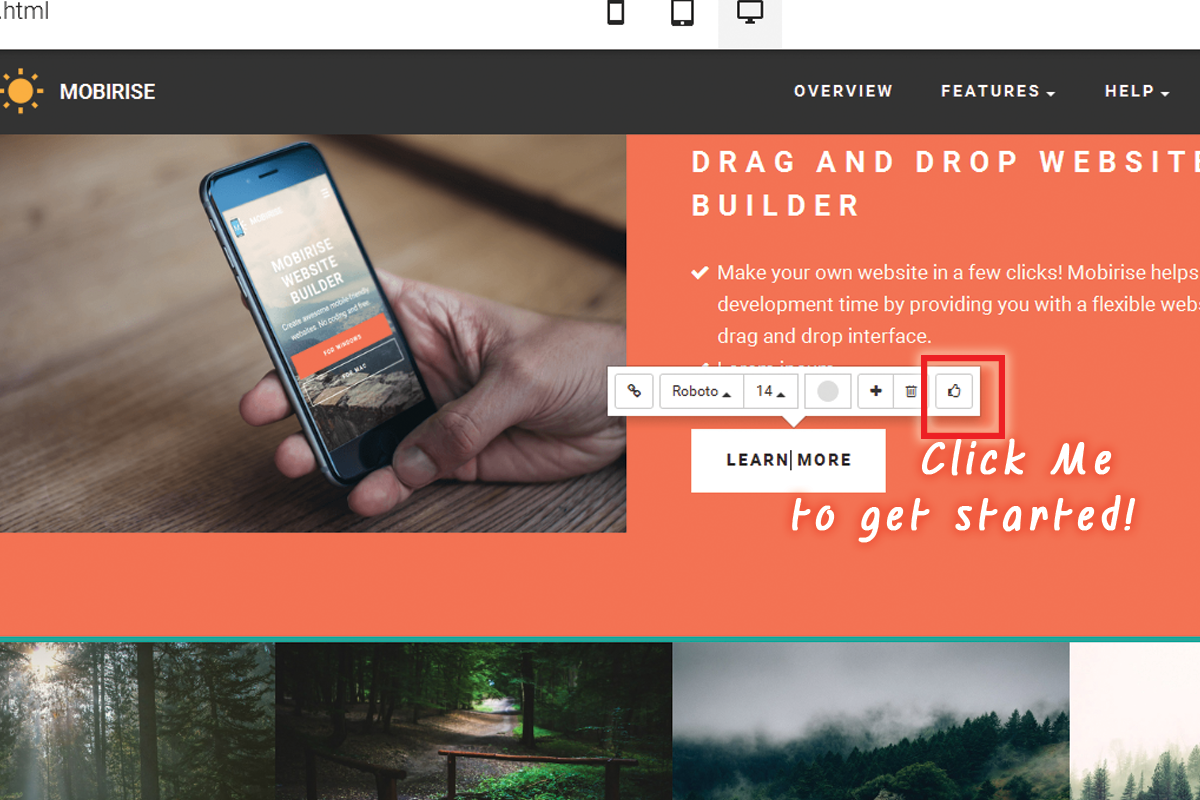
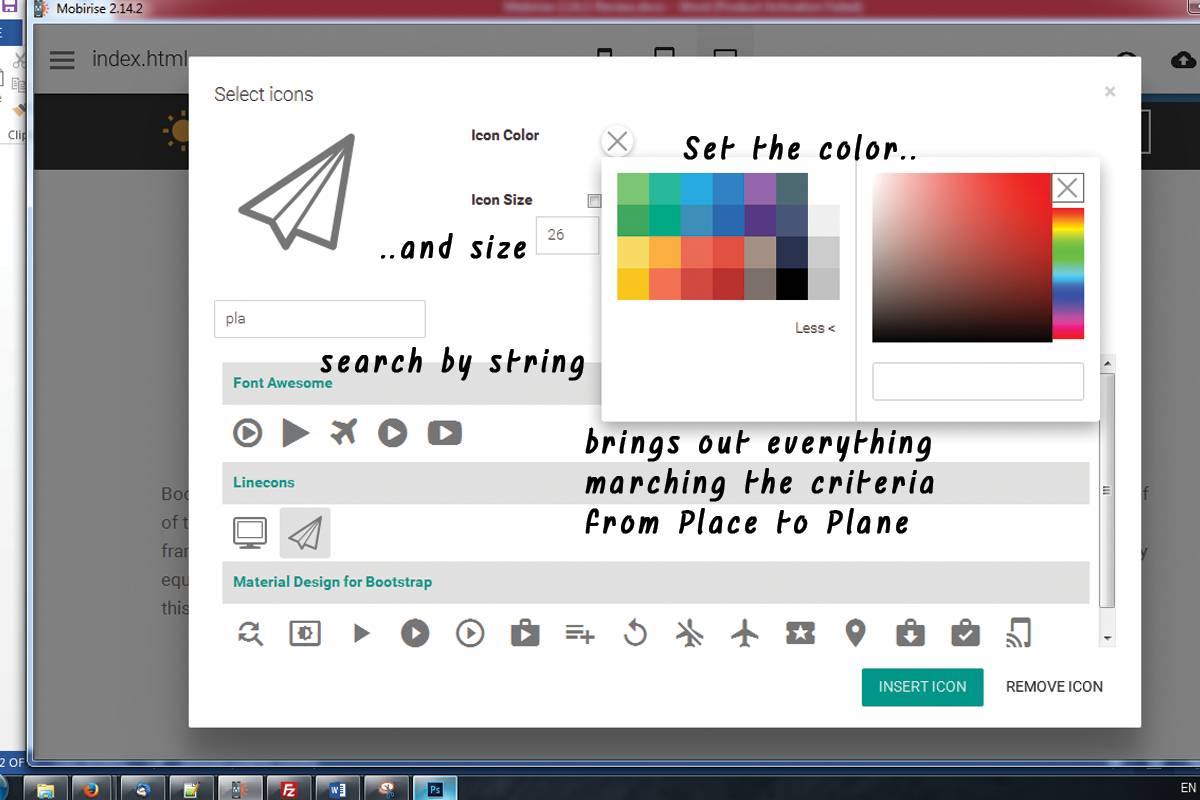
Through the icons plugin, you get the freedom placing icons in the brand block, all the buttons and some of the media placeholders. Note that alongside with keeping the default size and color settings the Select Icons Panel lets you select your values for these properties. It also has a useful search control helping you to find faster the visual content you need instead of endlessly scrolling down and sometimes missing the right pick.

Another advantage of the newly added Font Awesome is it contains the brand marks of almost 200 popular brands as Google (and Gmail) Facebook, Twitter, Pinterest and so on – ready and waiting if you need them.
So basically every important interactive element in the sites you are building with Mobirise Easy Website Builder is capable of being expanded further with adding some beautiful, lightweight and entirely scalable icon graphics. This way you are lining out your concept and since shapes and symbols are much faster recognizable and understood – making the content more legible and intuitive.
But this is just a part of all you can achieve with the newly added Icon Fonts in Mobirise Mobile Web Builder.
Having Awesome Fun with CSS
As I told you before the updated Icon Plugin gives us a great advantage – it globally includes the Icon fonts in our Mobirise Easy Website Builder projects. This behavior combined with the way Font Awesome classes are being designed gives us the freedom accomplishing some pretty amazing stuff with just a few lines of custom CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and giving it some life
Have you ever been a bit frustrated by the limited options of bullets for your lists? With the newly added to Mobirise Font Awesome, these days are over. It actually takes just a few simple steps:
- first, we obviously need to select the symbol for the bullet we’ll be using. To do so we’ll use Font Awesome’s Cheat Sheet which is located here:
http://fontawesome.io/cheatsheet/
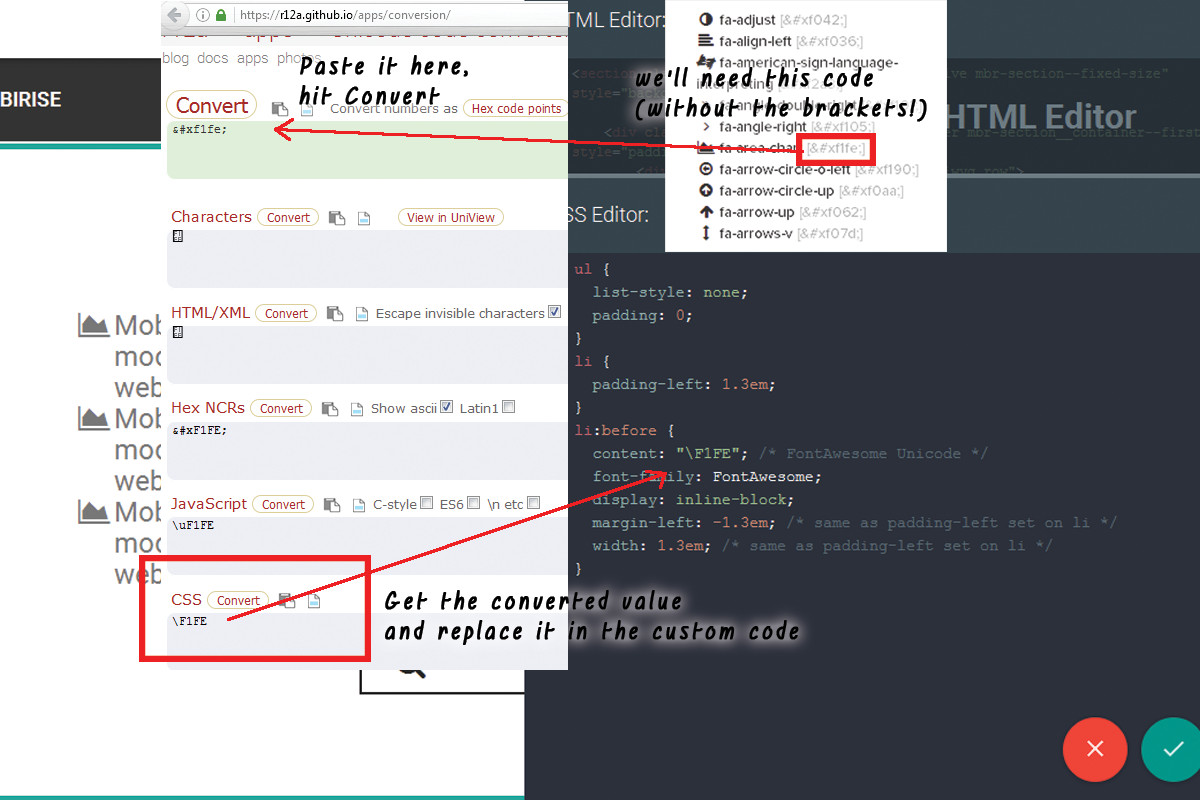
it contains all the icons included alongside with their CSS classes and &Unicode. Not that the &Unicode numbers are enclosed in square brackets – make sure when copying the value you do not select them – it’s a bit tricky the first few times.
Scroll down and take your time getting familiar with your new arsenal of icons and at the same time picking up the one you would find most suitable for a bullet for the list we’re about to style. When you find the one – just copy the &Unicode value without the brackets.
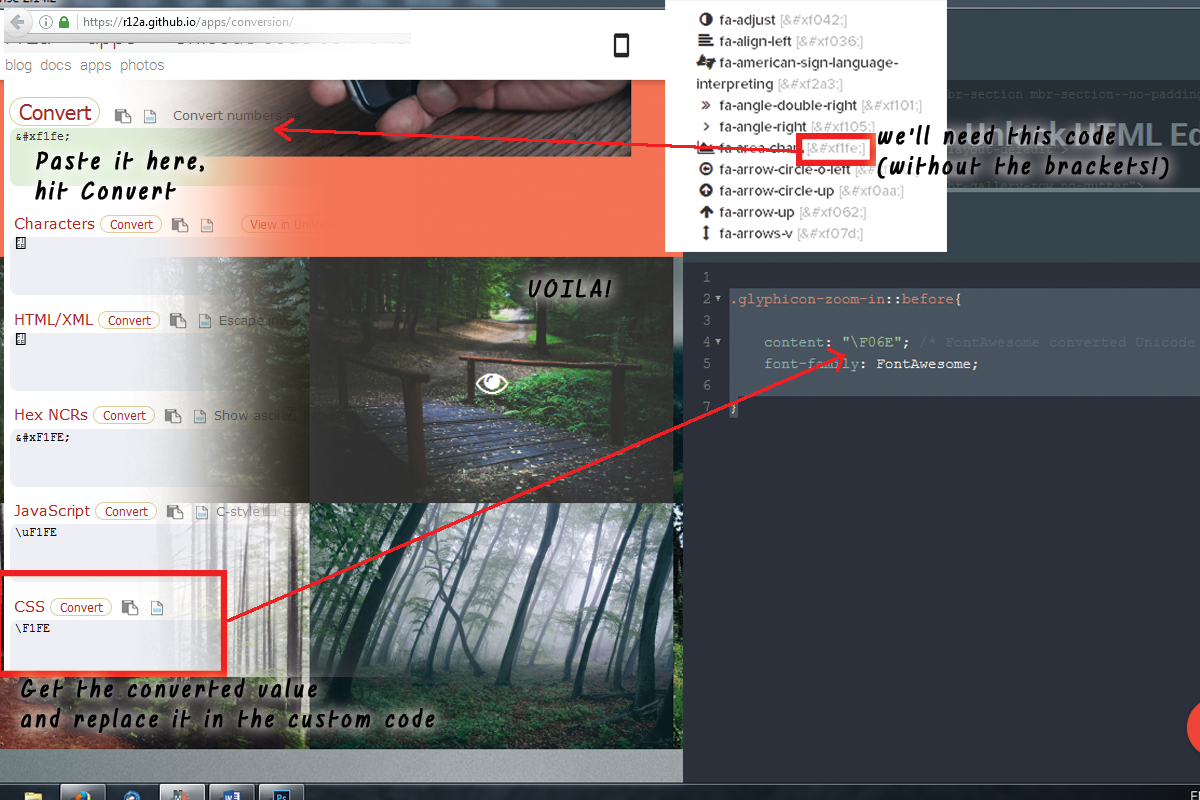
Now we need to convert this value to in a way the CSS will understand. We’ll do this with the help of another online tool located here:
https://r12a.github.io/apps/conversion/
paste the value you’ve just copied and hit Convert. Scroll down until you find the CSS field – that’s the value we’ll be needing in a minute.
In the code you need to place in your Code Editor’s Custom CSS section, which looks like this:
/*Placing bullets from Font Awesome as bullets to your list*/
ul {
list-style: none;
padding: 0;
}
li {
padding-left: 1.3em; /*the offset of the bullet*/
}
li:before {
content: "f00c"; /* ( 1 ) the converted value goes here between the quotes*/
font-family: FontAwesome;
display: inline-block;
margin-left: -1.3em; /* same as padding-left set on li */
width: 1.3em; /* same as padding-left set on li */
color:#0ff; /*if you want the bullet same color as the text omit this line*/
}Now all we need is to replace the value we got converted between the quotes in the corresponding line ( position (1) in the comments) and eventually select the appropriate color for the bullet if needed or just comment or remove the last line if not.
If you happen to find difficulties defining the color you need for your bullets just close the Code editor, check the text color HEX code through the Mobirise’s built in color picker select/ define the color you need, copy the value and exit declining changes. Now all you need to do is placing this value in the Custom CSS code you’ve created in a minute. That’s it!

Let’s make those bullets move!
Now what we’ve just done looks pretty cool, but what if we spice it a bit further – let’s say making those bullets move in order to grab the user’s attention? You’ll be surprised how easily achievable this is in Mobirise – with just one line of extra custom CSS Code. And in order to make things even better, the Development Team has included a whole library of available motion effects for us to make use of. So to pick up the animation effect you think would fit your content best just go to
https://daneden.github.io/animate.css/
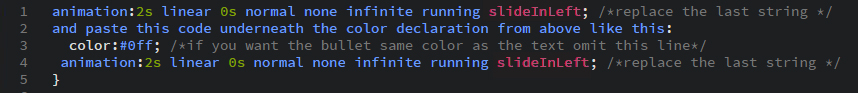
and explore the different options from the drop-down menu. You can always view a selected effect again pressing the Animate! Button. When you’ve found the effect you need just replace the effect name colored in red in the following line with the one you’ve just picked up:

animation:2s linear 0s normal none infinite running slideInLeft; /*replace the last string */
and paste this code underneath the color declaration from above like this:
color:#0ff; /*if you want the bullet same color as the text omit this line*/
animation:2s linear 0s normal none infinite running slideInLeft; /*replace the last string */
}Now just preview and enjoy the live bullets you’ve just created!
Let’s move around some more!
Another cool thing you can accomplish with only a few lines of custom CSS and without yet unlocking the custom HTML and losing all the block Properties visual adjustments is adding some movement to all the icons you are capable of inserting with the Icons Plugin. Use this power with caution – it’s so easy you could soon get addicted and a flooded with effects site sometimes gets hard to read – so use this with measure a having the overall appearance and feel I mind.
Let’s say you want to add an icon to a button which should only be visible when the pointer gets over this button. And since it’s motion we’re talking about, let’s make it move when it’s visible. The custom code you would want to use is:
/*position adjustment*/
.btn .fa{
visibility:hidden; /*hides the icon in normal state*/
position:absolute;
/*use these values for fine tuning */
left:5px;
top:22px;
}
.btn:hover > .fa {
visibility:visible;
/*play with the times to obtain best appearance*/
animation:0.5s linear 0s normal none /*infinite*/ running slideInLeft;
/* uncomment 'infinite' for animation to loop forever*/
}If you need some additional tweaks in the appearance just follow the comments tips to adjust the numbers. And of course – change the animation type if needed. If you need this effect all the time – delete the “:hover” part and uncomment “infinite” to make animation loop forever not just once when the site loads ant the control you’ve just styled might be out of sight.
This approach can easily be expanded to work with all the inserted Font Awesome icons in your Mobirise project. For example in order to apply to all the icons inserted in a block, just replace
.btn:hover > .fa with .fa:hover or with .fa to make it permanent.
Remember to set animation loop forever if needed.
Add some personality to the gallery
Another easy and cool styling intervention you get capable of achieving after the Mobirise 2.14.2 update and the inclusion of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any Font Awesome icon you find appropriate. The procedure is quite similar to the one setting of the custom icon bullets. First, you need to select the appropriate icon and convert its &Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block and replace the value – just like in the previous example.
.glyphicon-zoom-in::before{
content: "F06E"; /* FontAwesome converted Unicode */
font-family: FontAwesome;
}
Being Awesome all over the place
And now it’s time to get a little more drastic and talk about placing your icon at any position in the text content of your site. And since it’s as always a give and take game in order to achieve this you need access to the custom HTML section of your blocks, meaning that you will lose the Block Properties panel after that. Not a big worry though since you can always set the desired appearance initially and as a final step insert the icons at the desired places in the code. If you happen to still be a bit unconfident messing up with the code – just publish your Mobirise project in a local folder and if something goes wrong – import it back from there – just like if you save a regular office document.
After this being said, let’s get to the point – every FA Icon you need can be placed at any place you need it with a simple <span> block like this:
<span class="fa fa-cog fa-fw fa-spin"></span>The class defining which icon is being placed is the red one and can be obtained for all the FA icons from the Cheat sheet we talked about. The blue classes are purely optional .fa-fw fixes the width of the icon and fa-spin makes it (obviously) spin. There is one more native movement class – fa-pulse, also self-explanatory.
All the icons inserted this way into your content can be freely styled by the means of the previous two examples, so all that’s left for you is think of the best use for this awesome newly introduced in Mobirise feature and have some fun experimenting with it!
Brilliant and clean gallery
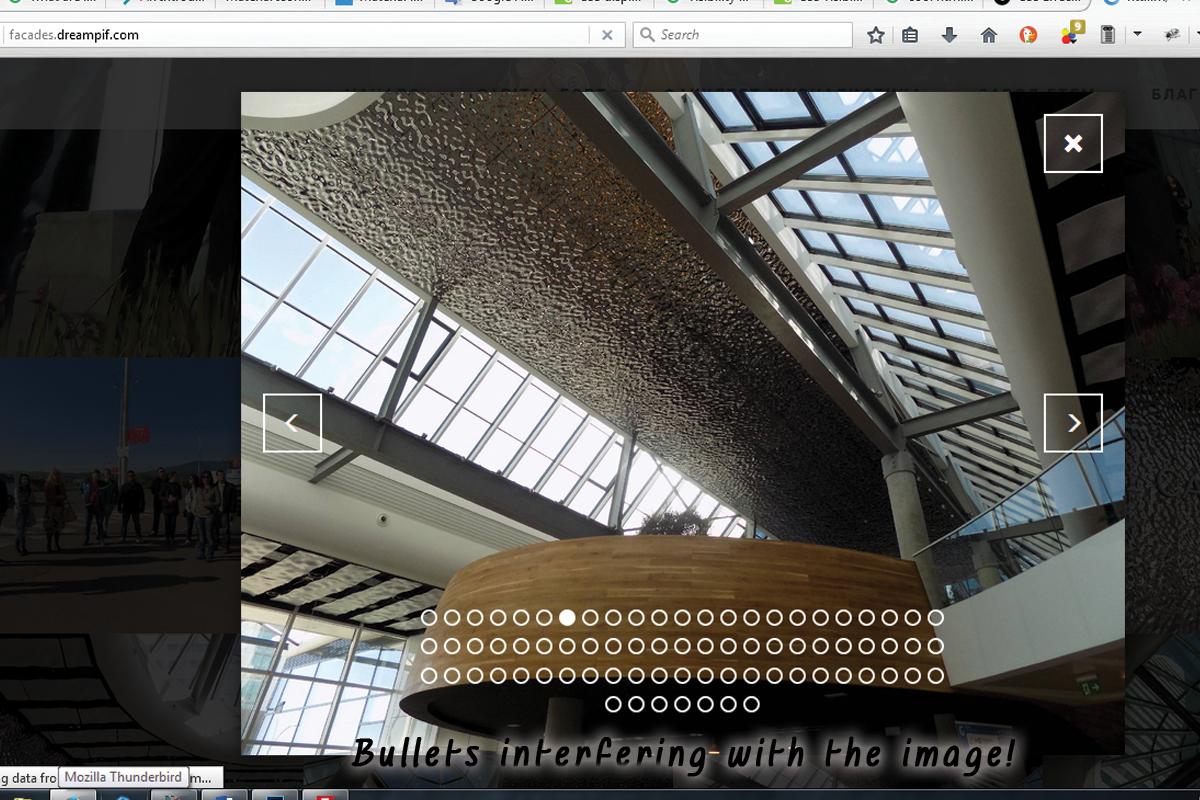
A month ago I had to do a small website about a panorama trip of a group of students through some of the city’s tallest buildings. It has almost no text content – just a few words about the place or the organizers and then tons and tons of pictures. Since there were three places visited I had three galleries each one with more than 70 images in it. As you can imagine the bullets took a great part of the lightbox interfering with the content and disturbing the overall appearance. But I was in a hurry and was doing it as a gift anyway, so I left it this way. Obviously not the best way to be - but what to do…

Now with the new Mobirise 2.14.2 version, this problem is already not a problem at all – with just one click through the Block Properties panel you get to choose either to display the bullets in the lightbox display or not – as simple as that. This does not automatically mean you should disable them since they have their navigational function, but the important thing here is you have the freedom to decide and ease to set this up.
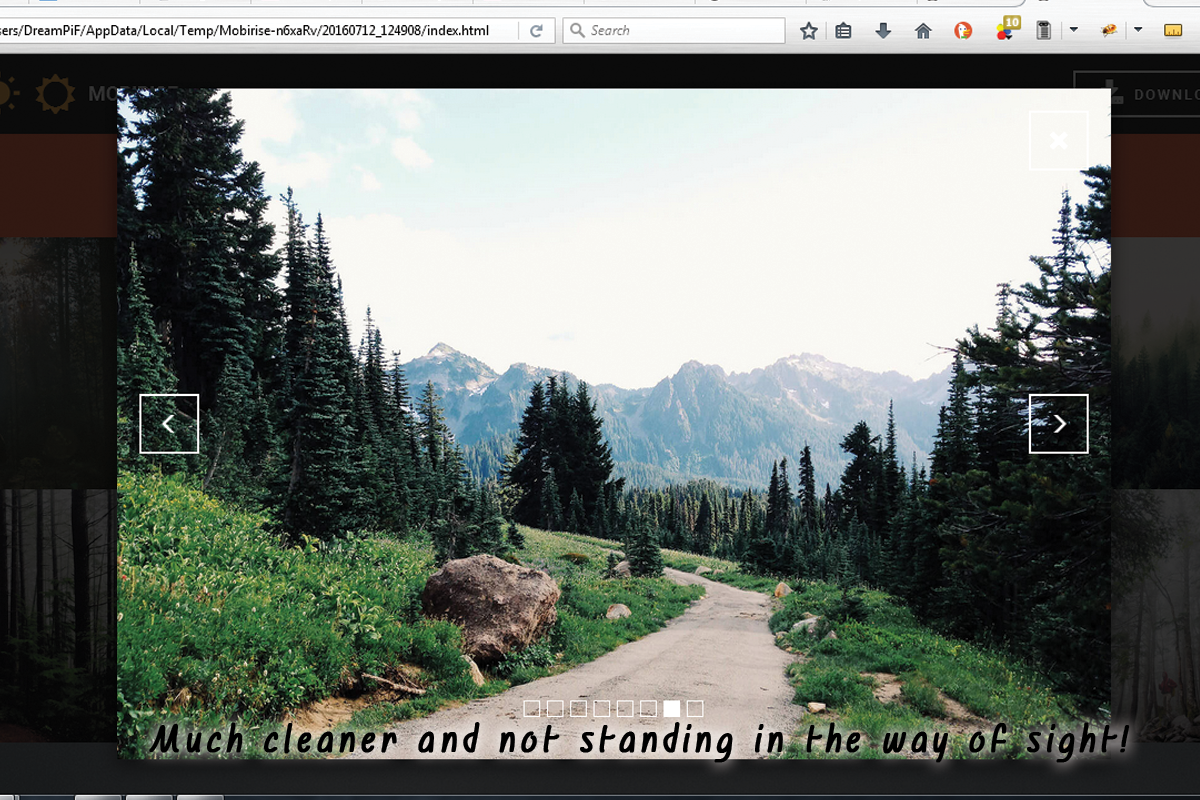
Customizing the bullets when they are on
And since we’re talking about the gallery bullets anyway there is a clean and simple solution styling them to blend better in the native Mobirise theme appearance and also kind of “step back” without disturbing the appearance of the showcased content. The appearance I think fits best gets achieved utilizing these few lines of custom CSS code, check this bootstrap slider:
/*styling the lightbox bullets */
.carousel-indicators li {
border-radius:0px;
}
.mbr-slider .carousel-indicators li,
.mbr-slider .carousel-indicators .active {
border:1px solid #ffffff;
height:15px;
width:15px;
margin:3px;
}And of course you can play around with the values to fit your website’s desired appearance.

Hello custom store!

Also, you should check out the bootstrap parallax.
I love the Mobirise Easy Website Builder’s Online e-Commerce new functionality introduced in the previous major update v.2.11.
It gives us the Mobirise users the unique freedom no CMS solution can propose – creating a web store entirely customized according to our vision and taste. No more strict rules and grids about ordering the products, no more exhausting digging around in multiple PHP files trying to figure out where to replace a single word. No friends, these days are over since with the help of Mobirise you can simply set up your store the way you would if it had actual shelves and a counter and of course – with no coding skills required. All you need is catching products, a good vision on how to present them and a decent camera to take the pictures – things which you almost certainly already have!
When we reviewed the previous Mobirise bootstrap builder version 2.11 introducing the online store extension we took a detailed look at styling the cart icon and making it fit the overall appearance you’re seeking in your site. Not a scary or a hard interference but still some code typing was involved.
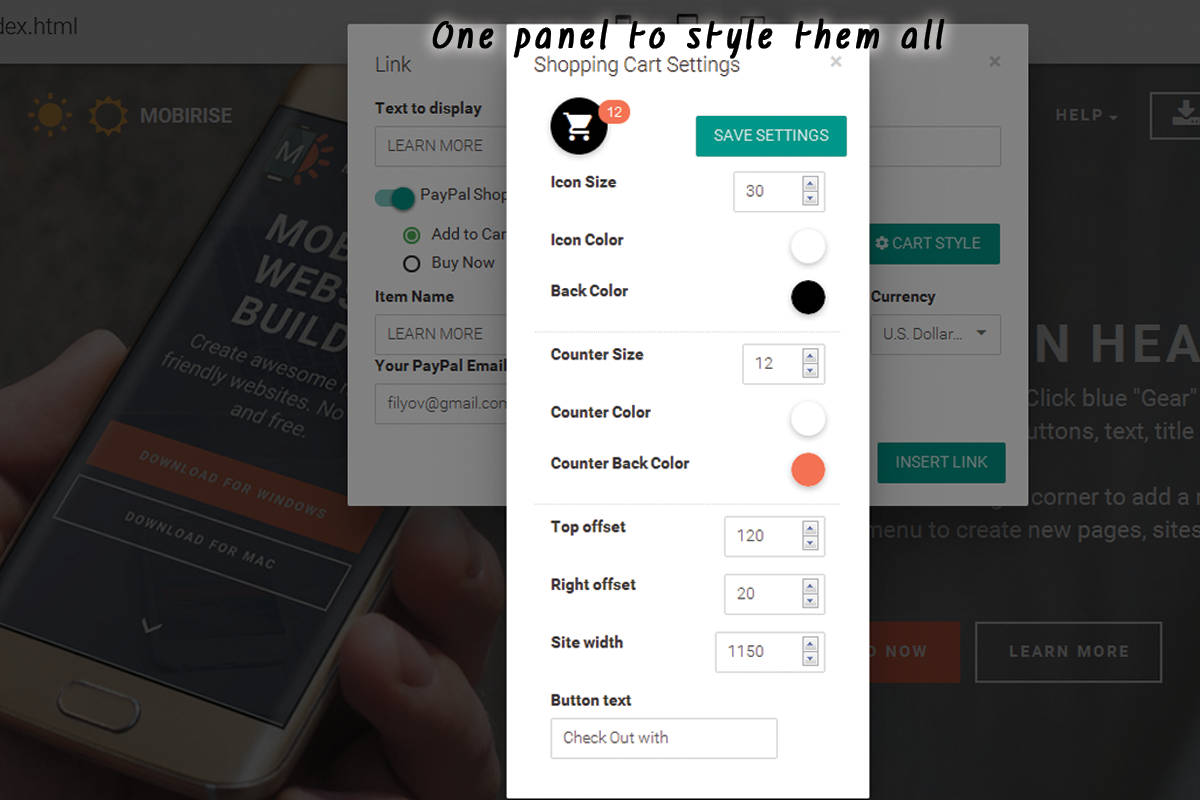
Now with the new 2.14.2 version all the options about the cart icon’s appearance are just a click away from setting. The new Shopping Cart Settings popup panel gives us the freedom selecting custom values of all the important parameters concerning cart icon’s appearance and behavior.
And since it’s a global world we’re living in the new Mobirise Online Commerce module gives now allows selecting multiple currencies for the prices of the items you are selling and also selecting the text of the Checkout button. And if the currency you need is not in the predefined list all you need is just to type its code in the last row of the currencies dropdown.
So now no matter in which language you’re selling the new Mobirise Mobile Web Easy Website Builder 2.14.2 got you covered.
A few words about stability
If you happened to read some of the numerous good reviews for Mobirise Easy Website Builder residing all over the net (personally I read some before actually discovering Mobirise happens to be my favorite web design tool a few months ago) you’ve probably noticed that the only and relative rarely mentioned disadvantage of the software was pointed to be its stability. If I recall correctly one of the authors claimed that when the pages get too big or too many it kind of hangs lacking the ability to handle all the stuff. Once seen such claim kind of gets in your mind doesn’t it?
Well guess what – even it has been this way at a point back in the past now it definitely isn’t! Recently a fellow member of the Mobirise community shared with me the test version of a site he has been developing for a government institution – out of respect of his/hers privacy I won’t share further details about which and where. What I mean to share with you is the test site consisted of about thirty github pages, each one heavily loaded with pictures and content. So I asked about how exactly Mobirise handled this kind of load and the answer was – with ease.
As for my personal experience, I think since the last update the application handles the requests more smooth and stable – since my laptop is not the fastest machine possible there were some lags when changing the edited page for example, or when accepting the changes made in the Code editor 擴充套件. I think these lags are gone now or at least reduced to a degree not to disturb the design process. So – YES – from where I’m standing the new Mobirise 2.14.2 release tends to act faster and stable.
The benefits
It’s a modern world we’re living in and everything moves forward often too fast for us to catch up. The Internet is everywhere and like it or not getting part or all of what we’re doing for living is kind of inevitable. Sometimes the lack of time getting up to date with the technologies or resources to be assigned to somebody else doing it for can stop your growth as an individual or a business.
Luckily regarding web design tasks we don’t have to worry about this kind of issues – we’ve got Mobirise Mobile Web Builder – a powerful flexible and entirely free solution for the fast and convenient creation of a magnificent looking totally responsive website with the least need of any technical knowledge. With this excellent tool on your side all you need to worry about is the important stuff – the content and arrangement of your new website – unfortunately, nobody has invented meaningful website content generator yet ;)
But Mobirise’s not only a brilliant software solution but also a strong and supportive community – make sure (if you haven’t developed it as a habit already) to regularly check the Mobirise 論壇 and Galleries - you will always find support and inspiration there. For example, I met the person I told you about with the enormous website built with Mobirise Easy Website Builder while discussing a topic about a technical issue in the forum. I even helped a bit with the design of the monster site. So don’t take my words for granted – check out the multiple free bootstrap 4 templates, custom blocks and cool tweaks just waiting for you to grab them – entirely free of course. These bootstrap free templates are really incredible!
And there is actually one more quite interesting aspect of the Mobirise software which in my opinion is more of a side product of the software development process, however, turning to be an excellent addition to the whole picture – Mobirise Mobile Web Builder turns out to be the best tool for learning HTML and CSS without even knowing you’re doing it! Working with it is easy and fun, brings you results directly and fast with almost no learning curve about the software itself involved. But still as we are human beings there’s always not enough – something should be a bit thicker, a little up or maybe green. And then the magic happens – what you need for example styled is already there and works one way or another – no pressure is applied to you. But since it’s kind of a game process you manage to find some time gigging over the net about these few lines of custom code bringing your website one step closer to the so-called Dream Line where everything kind of fits into place. Sooner or later you find these lines of code, most often copy / paste them in the Code Editor and for a while the process is over. But that’s just for a while – soon another element gets to bother your eye and since it happened so well the last time you start digging again. Encouraged by your line of successful small interventions you, of course, dare to try something bigger and bigger each time. And one day you take a look at some code and get most surprised you know what it means! Be warned this process might take some unexpected but also a funny turn too – in my case I also started viewing the source codes of the pages I really like which looks a little strange for someone looking over your shoulder.
And maybe the part of the Mobirise Community I love the most – the development team actually listens and tries to provide as fast as they can. If you happen to be as I am with this project for a while – just think about how many different functionalities have been added for the last few months. I could only imagine what will come next.
Conclusion
Today we took a look at the next and definitely not the last step in Mobirise Mobile Web Builder’s way up – the 2.14.2 version introducing the really awesome Font Awesome and the subtle Linecons helping us express our concepts more appealing and with an extra pinch of style practically anywhere in our newly created totally responsive websites. We explored multiple options for styling the gallery images and bullets and enjoyed the newly given to us freedom to either have them or not in our designs utilizing just a simple click. We also enjoyed the video background feature. We admired the cool fully loaded with visual and functional features e-commerce plugin giving us the freedom of creating web stores with the most uniquщ and not following any pattern designs – a functionality which no CMS can brag about. And at the end taking a look at the overall stability improvements and all the benefits the updated Mobirise Easy Website Builder brings to us I think there is nothing left to say except Thank you and keep up the excellent work!
So don’t be afraid to experiment and give flesh on the net to your boldest visions and dreams folks – with Mobirise Easy Website Builder now you can. And even if you find something you can’t achieve at his moment – just dig the net about a few lines of code solution or just wait for the next update.
Happy designing!