WOW slider – all you’ll ever need of one
Images – do one really says thousand words? I’ve just finished an info graphic today – just plain vectors and a video background turning back to this article just deleted all I had written so far and started over. So before we dive inside the depths of the WOW Slider extension let’s talk about the content it’s meant to carry – the images themselves. It is proven that the human mind first and from a greater distances recognize the colors, then the overall shapes and just after some staring or getting closer the details and lettering. There are some color and shape combinations that are just burned into your mind, so when you see such you instantly think of a particular product or brand. For example when I say red, white and curves what’s the first thing coming on your mind? Could it be Coca Cola?
So yes, a picture is worth a thousand words at the end. And getting it there is up to you. The good thing is when it comes to including quality and appealing imagery into your web design projects now alongside with the powerful site creation engine of the Mobirise Mobile Web Builder you’ve got the means to do it.
Related Topics
- Social comments block in the bootstrap website maker
- Bootstrap site creator affiliate program
- Unicore Bootstrap Theme - the first independently developed Mobirise HTML template pack
- Bootstrap 4 review - Quick look over the new Bootstrap 4 framework
- Ability in bootstrap website creator to insert html code into the pages
Since each one project has a different appearance it doesn’t seem like the best idea all of them having bootstrap 圖片庫 sliders, same controls, animations, transition effects and so on. Of course the classic way of adding diversity of slider’s appearance is utilizing the good and golden CSS styling – it will give you exactly what you’ve imagined should eventually after some trials and errors, but since lately I kind of got addicted to spending some time in the Mobirise Forum I couldn’t help noticing there are much less people with a CSS knowledge out there using top website builder than I initially imagined. No disrespect - on one was born with a mouse or a hammer in his/hers hand – I admire your visions and ideas guys but still – it appears there are plenty of Mobirise Users not having the time, skills or patience crafting a slider’s appearance through custom CSS declarations and maybe some digging into the code.

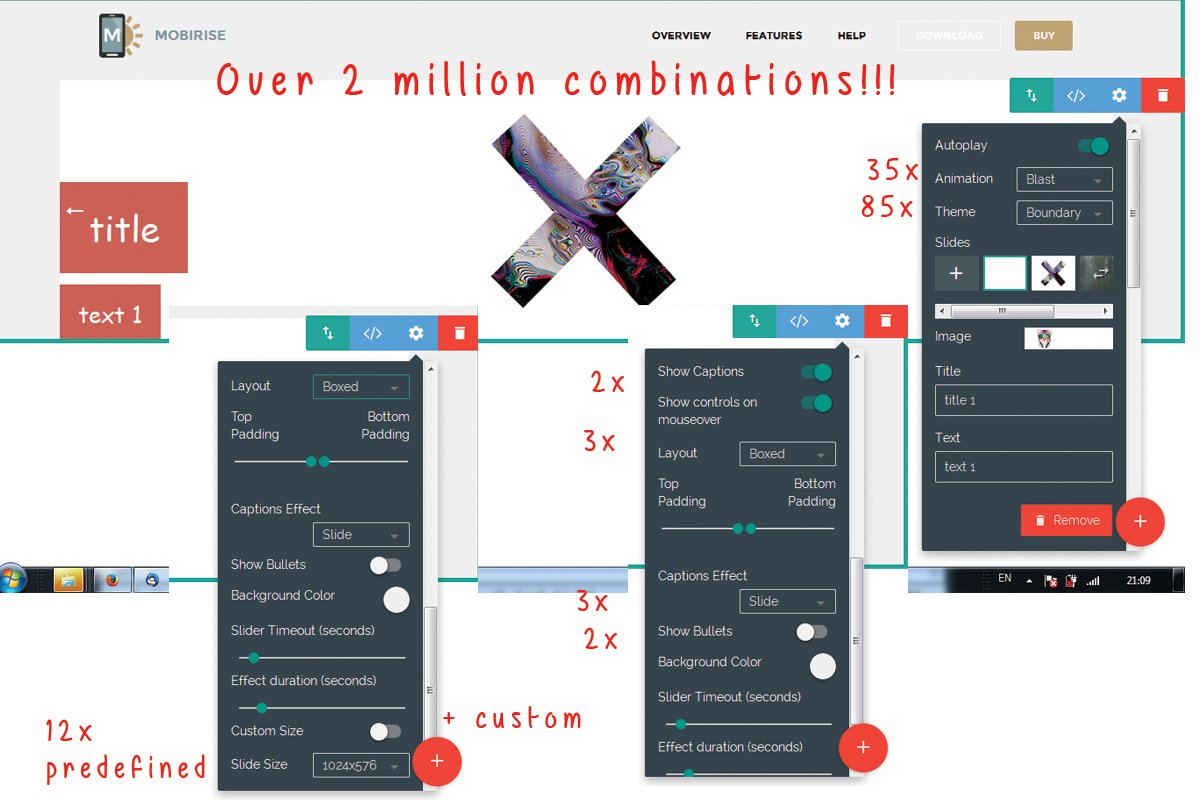
I guess this is the empty space WOW Slider comes to fill in. And it fills it brilliantly offering practically unlimited options of presenting your imagery. All you need now is your vision and imagination. Let’s do the math (don’t worry I’ll try explaining each of the mentioned properties in detail afterwards – they are quite self-explanatory anyway) with WOW slider you’ve got to pick from 35 Animations, 83 themes, 3 possible layouts, 5 captions effects and 12 predefined slide sizes. There is a very big choice for you, just like the icon fonts of Mobirise. This with the addition of choosing the captions and controls behavior (extra 2 options each) makes it over two million possible appearances – not taken in consideration you also can select your own slide size and control the duration of the effects – pretty amazing, right? Oh, by the way, check these bootstrap 4 themes too, you’ll like it.
Of course not all of these possible combinations would work well with each other producing something pleasant to the eye and functional – that’s just math. But here is some more – let’s say each third combination or even each tenth works out OK – that’s still 200K sparkling ways to showcase the visual information you need to share with the world. And this is why I love Mobirise in general and particularly WOW Slider 擴充套件 – for the freedom to design things instead of figuring out the techy details behind the desired appearance.
In this article we’re going to talk about images – how to choose them, how to brush them to their best without almost no efforts or additional software and how to take the most of them leveraging the amazing WOW slider Extension for Mobirise Mobile Web Builder. So let’s begin.
Shine your pictures!
WOW Slider is a great extension. It helps showcasing your images in multiple appealing ways easily. But let’s face it – it’s just a brilliant and rich set of effects, control options and predefined layouts. What it can give you is the means, what it can’t are the images – for those you’ll have to take care yourself.
A way of course is taking something already made and published as a free resource over the net. As long as it fits your needs and doesn’t harm anyone’s rights that’s quite OK I think. Sometimes image search quests give us a fresh and unexpected point of view and recharging ides. For example here is a nice and veery heavy loaded website gathered tens of others into one place via iframe – one could use it as a starting point and see where the search would lead.
http://allthefreestock.com/
But what if you’ve got your own images you’d like to fortify your content with but are not so satisfied with the overall quality? Or maybe you need some parts removed or some text added at a point before they go take its place in slider? Here is what – I’ll share with you a simple free and not requiring any additional installation online solution and even give you a tip about a simple correction often making the amateur images pop. The thing is called Pixlr and can be found here:
https://pixlr.com
and has two main features – Editor and Express. Since we’re talking about the WOW Slider here we’ll just take a brief look over the Editor, but I suggest if you happen to not have a favorite offline image editing software you should take your time and explore it through.
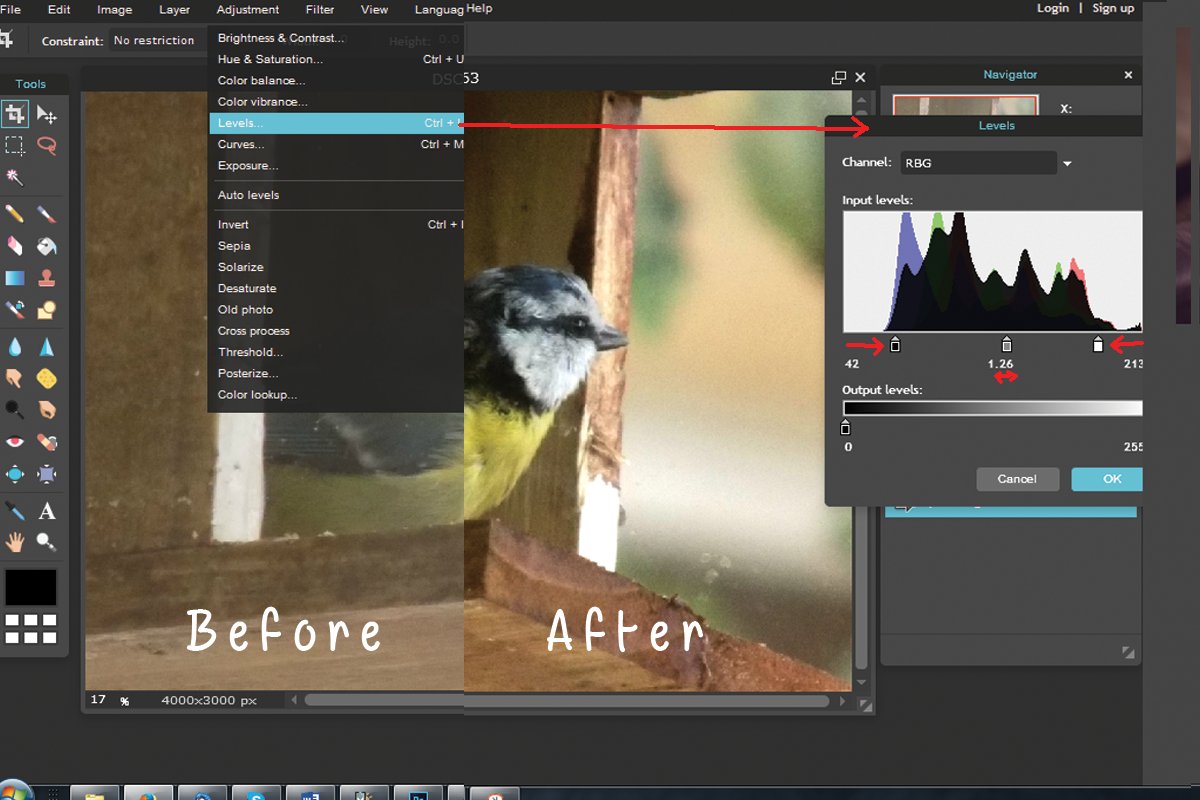
So let’s open the Editor and load an image to briefly apply some improvements and make it shine afterwards in our WOW Slider. For the example we’ll use a picture of a little bird I caught having dinner through my window. Nevertheless the image is taken by a 20MPx camera and is almost 8 MB in size it has some work to be done before I’m satisfied with the way it looks. In order to do that we’ll adjust only the levels – I like the small and simple corrections keeping the image as closer to original as possible. So from the responsive menu find and select Levels. See the three handles below the curves? Slide the outer two closer to each other until the pointers overlap the curves just a bit – now look at the image and adjust their final position the way you like it best. Same counts for the middle handle – move it around a bit to give the image the final touch – as simple as that!
With this online tool you can also resize the images, crop them in order to fit the dimensions you need for placing the images into WOW Slider, add filters masks and some wordings if you need to. What I love most about it is the similarity between the Pixlr online editor and my favorite image editing software – Adobe Photoshop. So if you’re new to this kind of applications – take your time and explore it – it’s a great starting point for a beginner.

WOW! So many controls!
Now that you have your images set up and brilliant, let’s get to the point and start exploring the WOW Slider block and the controls it hides within its Block Properties Panel - they are quite a few.
The auto play option kind of says it all – with it you select the slider to either start on load or wait for user action in order to start changing images. Nothing interesting here – leave it ON for now.
Let’s skip all the options for a minute and scroll down to the Layout selection. You’ve got three options – boxed, full width and full screen. If you select one of the last two the slider gets stretched to fit either the width or the width and height of screen. Images maintain the size given to them by the slider size option but get scaled in order to fit the width of the screen. Image remains centered and the height gets equally cropped according to the slider size or screen height (in case of full screen) As always my advice for getting familiar to the way a block works is play around with all available options in order to feel comfortable to it and get an impression for its capabilities. But since some of the animations require a bit more space than the slider size it would be a good idea to select Boxed layout for this exploration trip and a size like 1024x576 or something like that. This way you can view the entire animation effect – otherwise part of the image movement would get cropped by the screen dimensions.

Now that we have this straightened up go and explore all the possible animated transitions you can assign to your images. There are actually 35 of them and you might need noting down somewhere the name of these you like most. Since this is a quite sophisticated module and still a work in progress – get ready for a bit of lag from time to time since each animation change kind of restarts the WOW Slider module and you can preview the animation effect you’ve just selected. Same happens each time you bring out the Block Properties panel.
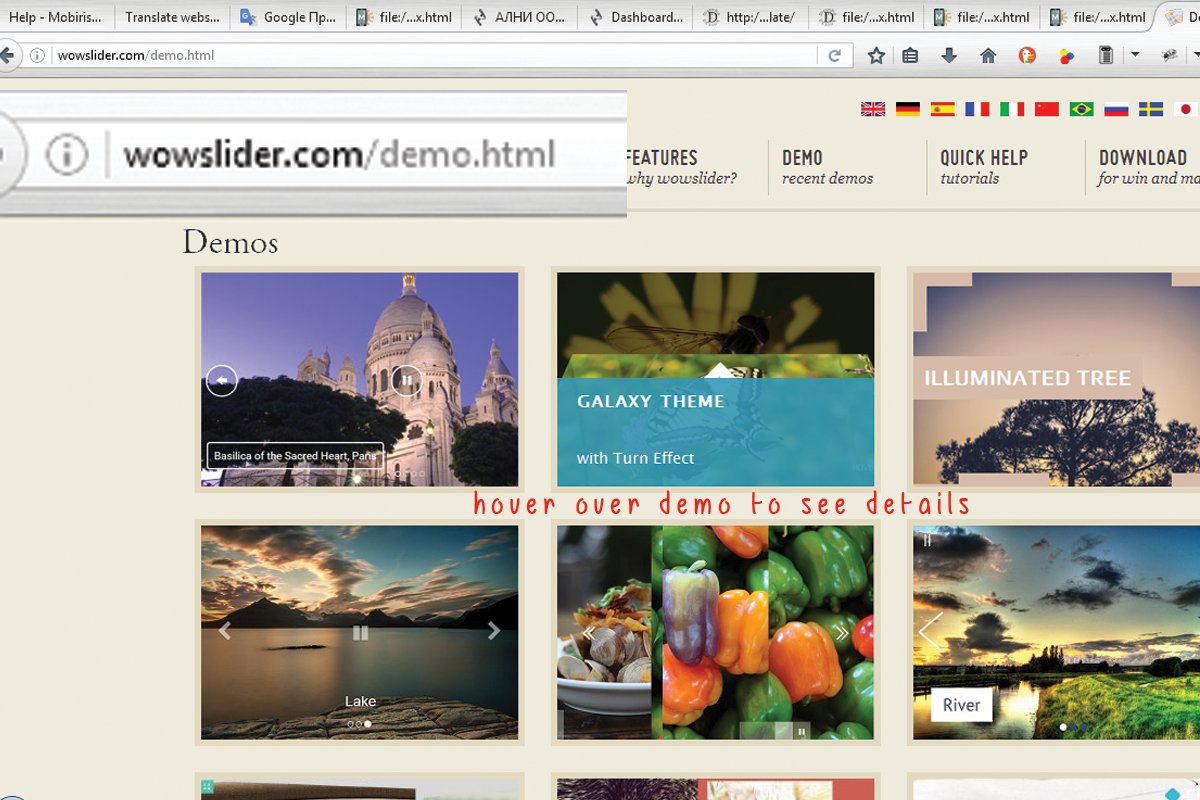
The only limitation of what you can achieve with these animations is your imagination. For example you could load images consisting of two different pictures spreading to the middle of the whole image, combine them with the Book animation and obtain a brochure or portfolio embedded into your website. Or you could split the images at three vertical parts and combine with the Blinds effect. Or you could simulate movement and depth with the Ken burns. Cube and Cube over are great for banners and showcases and Collage is a great way presenting the images from your vacation or a touristic destination. And so on and on… There is no right and wrong decision here – just the one fitting your vision and imagination. What can give you some inspiration and ideas are the examples found on http://wowslider.com/demo.html - to save some clicking just hover your mouse over the example and a flu out will give you a tip about the layout and animation used.

Now let’s talk about the layouts – they are called Themes in the WOW Slider extension for Mobirise Builder and are so many I got kind of lost when looking over them for the first few times. There are actually 85 different predefined layouts out there waiting for the user to select the one fitting best the site vision. One thing you should note – there are multiple options available to modify each theme’s appearance. I’m talking about the switches controlling the appearance of the captions and the slider controls on mouse over. While show captions is quite self-explanatory the switch starting with Show.. actually hides the slider controls – they get visible only when the user hovers the mouse over the slider area. Personally I think it’s a good idea activating this option and using it along with the Auto play option and a rather long value for the slider timeout. This way the user gets presented the images without having the controls in the way and also has just enough time to get what exactly is going on – if still something gets swept away too fast hovering with the mouse over brings out what’s necessary to bring it back again.
There is actually another approach when we discuss timeouts – combine bold striking colors and maybe some appealing text with short timeouts. This way user’s attention gets grabbed and they sometimes even stop and stare at the slider waiting for something to come out again or just start clicking over to bring it back but since the timeout you’ve set is too short it much probable there have passed a few images already – the user sees them and their message once more and maybe gets involved.
It is up to you to decide and you should pick the styling options that would work for you wisely – consider the audience, the purpose of the site and the mood – do you prefer it calm and friendly or more aggressive. A good idea would be gathering some kind of a small testing group of friends or relatives and ask them to share which appearance they like better. This approach actually works for any design element of your site – after all you do it not for yourself but for the users and maybe in order to achieve some specific goals – do have this in mind selecting the appearance of your sliders since they are to become one of the most powerful elements on your site.
Another option you have is to select the duration of the animation effect. Feel free to play with it but do have in mind too slow transitions might bother or confuse the audience. Keep it balanced – too many effects could eventually become a defect at the end.
Let’s talk a bit more about the slider sizes. One thing you should know is WOW Slider 擴充套件 actually resizes your images in order to fit the size you’ve pointed in the Block Properties panel. This means that if you initially select let’s say 320x240 for a slider size and then go and pick the Full width or Full screen Layouts it’s most probable to get a blurred and pixelated image in your site nevertheless you might have uploaded an 8MB 20MPx picture there. The Extension engine tries to give it’s best to fit the rules set in the Block Properties panel and the hierarchy is this – it first obeys the Size rule and just then – the Layout one. Interesting thing – this slider behavior could actually be leveraged as an effect in certain appearances – instead of blurring and pixelating your images you could just choose small Size and Large field to display it. What I can think of as an example right now – like kind of tapestry way of view.
Some of you might notice there are still some demo layouts which are shown in the demos section but still can’t be replicated through the Extension in Mobirise. Some minor features as the filmstrip or the bullets location are still available only through the WOW Slider application only. You also can’t apply a hyperlinks for the images. This shouldn’t bother you – since as always it’s a work in progress I’m sure this will come out in the next version.
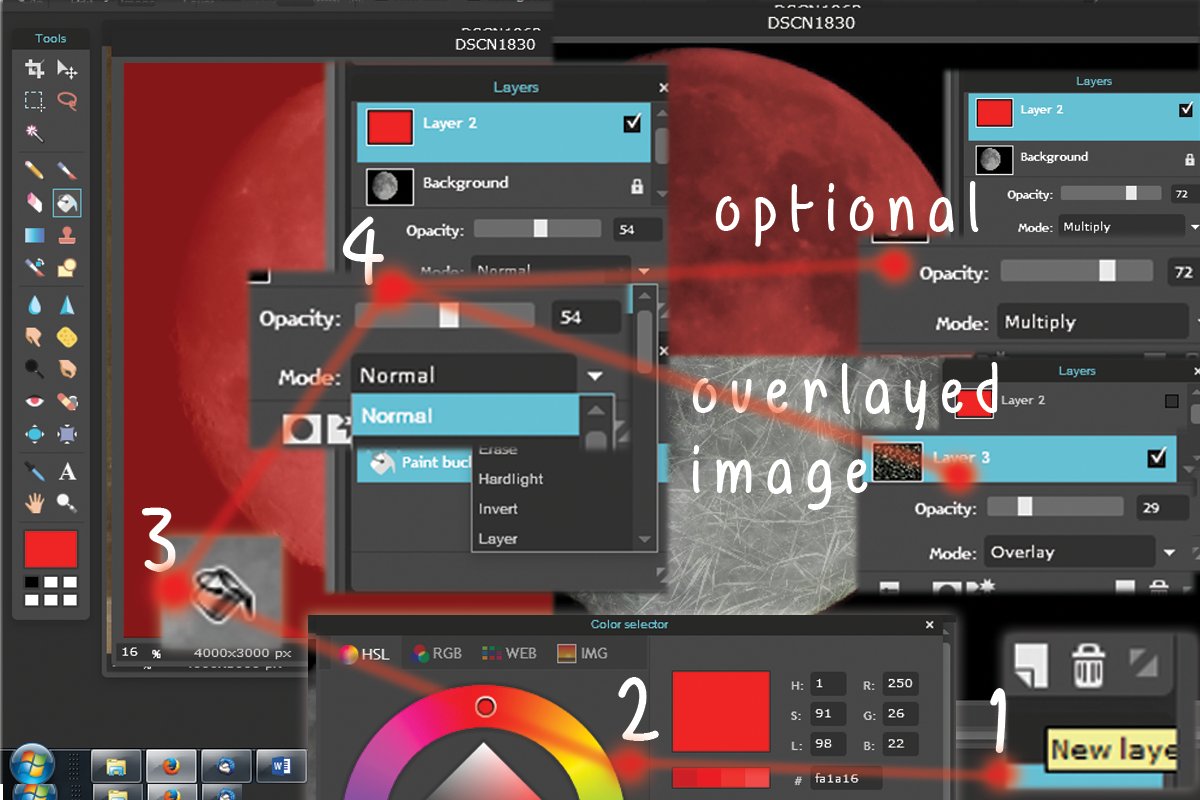
Those of you who have used the good old Native Mobirise slider for a while and probably got used to its features might notice there is no Overlay feature in WOW Slider. This in my opinion temporary issue can also be easily overcome. All you need to do is add this overlay layer to your images when preparing them for the slider. From at first annoying extra operation this can actually become a chance adding a pinch of expression to them playing around with the transparency options available or even adding some kind of texture or something.

Just a few words on accomplishing this in the online solution we talked earlier. For the example we’ll use a picture of the moon I took with my camera. All you need to do is add a new layer over the image one and apply a solid fill to it with the paint bucket. Then just go to the layer options and adjust the transparency option to your taste – you’re done! If you want to make things more spicy you could play a bit with the transparency options – for example try coloring only the lighter areas with the Multiply and Overlay options or add a texture and switch it to Multiply to mimic some relief. The options are endless and once you get engaged in experimenting I’m sure you’ll find a lot of resources over the net. Here is one just to get you started.
http://photoblogstop.com/photoshop/photoshop-blend-modes-explained
And now after this small detour – back to WOW Slider. If you’ve already experimented a bit you might have noticed on different sizes and layouts some clipping to the images occur and this is quite normal. The sequence is this – all the images you insert get centered to the slider area. Then they get scaled up proportionally in order to fit it. The most common case is the images you have differ from the slider size you need so WOW Slider resizes your image until one of the dimensions (most often the height) expands further the slider’s visible area and the other (most often the width) fits it precisely. So if you want to have control over what’s being displayed and what-not I suggest you crop / resize your images according to the size of the slider you have chosen – this way they’ll just fit in the way you expect them to.
Regarding the paddings - you would want to avoid these if you’re using the Full screen Layout – if they hold a nonzero value they tend to spoil the effect – the slider area expands further the screen size which passes slightly over the full screen definition by default. They are quite useful for the Boxed layout though – with them you could give the slider the necessary space to breath and shine with the amazing effects you have chosen from the library.
Some additional thoughts and advices
Like any other bootstrap slider the WOW Slider block has a great friendly and powerful control options. And like most of the blocks they are quite intuitive and easy to use, you really should check this bootstrap menu by yourself. Unlike most of the blocks though I needed much more time selecting the specific appearance fitting the sample vision I tried sketching preparing for this article. How do you get familiar with 35 effects and 85 themes in an hour or two, with all these parallax scrolling, or how you memorize them in order to preselect the one you think you need afterwards? You simply don’t. The successful approach here is taking some time experimenting and having fun with the results and most importantly – taking notes about the successful results so you could recreate them later again one by one narrowing your research. This way after a few iterations you might be calm you’ve picked the perfect settings for the amazing slider you’ve just created.
Don’t just scroll down the demos pages – explore them. Look how the designers behind the project combined particular themes, settings and bootstrap template. These examples are of course not mandatory but could become a great point to start.
Take your time preparing your images. WOW Slider is a design tool, not a designer. Even the most sophisticated algorithm can’t get into your head and reproduce exactly what you’ve imagined so give the Extension a little push understanding your idea and making it look even more brilliant.
If you like to code..
Nevertheless how sophisticated a control panel could be there always will be a user saying Hey! Why I can’t do that through customizing the options?! Well folks, that’s where some custom code comes quite handy. Let’s see how with just a few custom snippets we can expand WOW Slider’s capabilities even further. Besides, thanks to the github pages , in nowadays you can always get some help from the qualified coders.
Control the controls
The slider controls are useful and can take so many different appearances with all the themes but what if you decide you don’t need them or they should appear on a different position in your WOW Slider? This can be easily done with the help of the fallowing few lines of code:
.ws_playpause {
/* display:none; Uncomment this line to hide the button */
/*set button size */
height: 6.4em;
width: 6.4em;
/*these two should be half of the size of you want it centered to offset specified position*/
margin-left: -3.2em;
margin-top: -3.2em;
/*set position */
left: 6%;
top: 90%;
}This one goes for the Play/Pause button which in my opinion kind of stays in the way of the images in some themes. In order to style the Previous / Next buttons, just replace .ws_playpause with .ws_prev for Previous and .ws_next for Next. If you just want to hide all the controls combine the three classes and use only the first line of the code – something like:
.ws_playpause, .ws_prev, .ws_next {
display:none;
}Change the captions font
As we discussed there are 85 predefined themes for WOW Slider and it’s logical to assume that amongst them there always will be one suiting your website’s needs. But still if for some kind of reason you need the captions font changed you can do it with this code:
.ws-title {
font: 2em "Indie Flower",serif;
}Take a note that Indie Flower is one of the fonts available in Mobirise. If you need a font not included in this list you’ll also need to include it in order Mobirise and later on the browser to be able to render it correctly. This is actually quite easy since for example Goolge fonts explicitly provide a CSS declaration of every of their font. So if you’ve liked something from there just use the @IMPORT script before the .ws-title declaration and include the font family line within it, like that:
@import 'https://fonts.googleapis.com/css?family=Baloo+Tamma';
.ws-title {
font-family: 'Baloo Tamma', cursive;
font: 2em "Baloo Tamma",cursive;
}Do not break the custom HTML! – it will unfortunately also break the magic and since this is an irreversible action you’ll have to start building your WOW Slider from the start.
Conclusion
Mobirise Mobile Web Builder is no doubt one of the best web design software. It is the greatest solution that giving life to your visions and letting them take its place over the net without almost none technical skills required. You are able to make perfect mobile friendly website, but maybe the best thing about it is it always expands further and further staying up to date with the latest trends.
Today we took a look over one of the latest pearls in Mobirise’s crown – WOW Slider 擴充套件 – an amazing tool for showcasing images, creating appealing banners and giving a web site professional and high end look. It is hard, almost impossible to summarize every option and appearance for an instrument offering more than 2 million possible ones but at least I tried giving you some clues to use as a starting point in your quests for the perfect slider. Most important thing is achieving such with WOW Slider is now possible. There is still minor lack of functionality regarding its older brother – the stand alone WOW Slider application but taking in consideration the ease of including the slider in website project, the possibility to manipulate all in one place – The Mobirise Builder and the tendency of constant improvements of the Builder’s features and extensions I think this is rather minor issue.
We also took just a quick look over the vast theme of image enhancements – hopefully I’ve lit the spark of curiosity in some of them giving them a starting point for a whole new field of evolvement. It is important to put quality images in your sliders in order to obtain the best effect with them.
So now having the WOW Slider in your hands you have to choose wisely – which ones are the best images to relay your message and which of the multiple appearances will underline it best.
It is a trial an error process you should know. And sometimes it takes not only playing around with multiple iterations but also taking some time away from the task itself giving the mind the time to clear the things out in the background. So if at some point you feel stuck – don’t get annoyed or upset – just stop and do something else for a while. You’ll be amazed how when you come back in a while the right solution might just strike you.
And remember – Mobirise is not only a fast and easy software solution meeting the demand of the public for a reliable and good looking websites created by practically anyone knowing to type in a text editor. It is also a way to expand your knowledge and horizons in the vast world of web design and a gathered and helping community. So if you have something to share – do not hesitate. If you have some experience already – don’t be shy helping others. And the last secret I’ll share with you for this one – spending time in the Mobirise Forum gets king of addictive – I do now spend more time there than I do in Facebook. You should try it too.