
相關的議題
檢閱 Bootstrap 4 - 它是什麼?
Bootstrap 是一種最受歡迎的網頁框架,一般被使用在建置快速、可靠的可適應性網站及 app,從最初在四年多前開始由 Twitter 開發以來,已經重新改寫幾次,每次更好、更受歡迎,所以,不意外地,在這個框架第四版慶祝周年時,有更多人在關注它,對於 Bootstrap 3 版所做的變更,我將嘗試涵蓋在文件中,在我的印象中,這個版本架開發團隊主要目的是要簡化及易用於工作流程,這樣的改變的對我而言,視乎很直覺並符合邏輯,我實際上享受在新的模組及功能上。

當它在建置一些網站內容時,可以從草稿開始建立,使用更廣泛的 Bootstrap 4 強化 Mobirise 的 Purity M 主題或調整已經製作的 bootstrap 4 樣版. But how about when a great deal of work has already been done let’s say an year ago and a good looking and working website already takes place on the web utilizing the trendy at the time of its creation Bootstrap 3 technology? Which would be the most easy and convenient way moving on to the next level? Is it possible to automate the process or maybe use an already made tool to do it for you, since not all of us are expert coders? Since I’m generally a graphic designer kind of got addicted to creating web sites mostly due to the great capabilities and the intuitive way of working with the bootstrap builder I actually didn’t know these answers. So being curious and stubborn by nature, 我決定找出並且做小小的研究,這份文件將包含這一切。
Migration – may I see your passport please? ;)
The first point of my research was about finding an automated Bootstrap 3 to 4 conversion solution. At first it appeared there was no such thing yet – all I got at first were Bootstrap 2 to 3 convertors, but I kept on digging. Finally it occurred that there already is such conversion tool constructed to be very easy and simple to use – you just paste the Bootstrap 3 code to the left and get the converted code in the left field - as easy as that.

Have in mind a few things though:
The tool is located at http://demo.bootstraptor.com/bootstrap4/
Even if you paste a snippet of several divs wrapped around some content, the migration tool shall add <html> <head> </head> and <body> </body> tags. That’s the way it works, so when you select the converted code – do it carefully.
Since you are upgrading to the new framework in order for it to work, you should reference it appropriately in your HTML documents in order to take the advantages of its new features. As a quick and easy solution to this issue the Bootstrap development team has prepared and ready to go HTML template like this one:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags always come first -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.2/css/bootstrap.min.css" integrity="sha384-y3tfxAZXuh4HwSYylfB+J125MxIs6mR5FOHamPBG064zB+AFeWH94NdvaCBm8qnd" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery first, then Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.2/js/bootstrap.min.js" integrity="sha384-vZ2WRJMwsjRMW/8U7i6PWi6AlO1L79snBrmgiDpgIWJ82z8eA5lenwvxbMV1PAh7" crossorigin="anonymous"></script>
</body>
</html>As it is most probable, you already have an html document – after all its migration we’re talking about, just put the blue code at the end of your pages <head> section and the red one – at the end of the <body> section. My advice is putting the codes ad the end of the sections for the following reasons: You probably already have a reference to the older Bootstrap 3 framework in your head section. In my opinion it’s not a good idea deleting this through the migration process. To keep things nice and ordered, just switch it off placing it between <!-- --> tags like this:
<!-- Place your old Bootstrap 3 referenced content here -->This way you can quickly experiment switching references on and off if something doesn’t seem to work as expected.
The red JavaScript code is being placed at the bottom of the <body> tag in order to ensure faster load and better performance of the page – in other words – better browsing experience.
The conversion tool has been developed fallowing certain guidelines, and since it’s a responsible work we’re taking care of using it it’s important to know what in fact is going on. Good thing the developers of the tool had been polite enough pointing out the main conversion actions, which can be used also as a good guideline for manual conversion and for better understanding the technology of the migration process.

Just before you go on reading further, have in mind it’s a good thing to have in your arsenal a good text / code editor, that supports finding and replacement of a string over multiple files at once – this will save you tons of time and efforts. A good free editor with such functionality is Komodo Edit, which can be found here:
http://komodoide.com/download/
So here are in general the changes the automatic upgrade tool does and that should be done in order to migrate your site if you want to do it manually.
- it entirely removes the .page-header class;
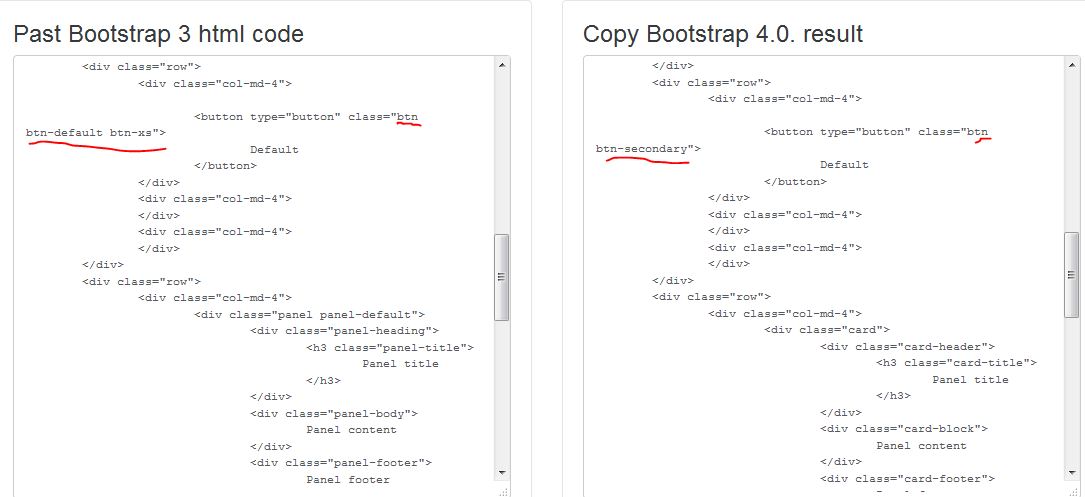
- it removes the .btn-xs, .btn-group-xs classes, since they are no longer supported;
- replaces btn-default with .btn-secondary - btn-default is also no more;
- the .navbar-form class is also out of the picture;
- .img-responsive gets to be .img-fluid ;
- the pager classes .previous and .next become .pager-prev and .pager-next;
- the class .table-condensed becomes .table-sm for consistency purposes;
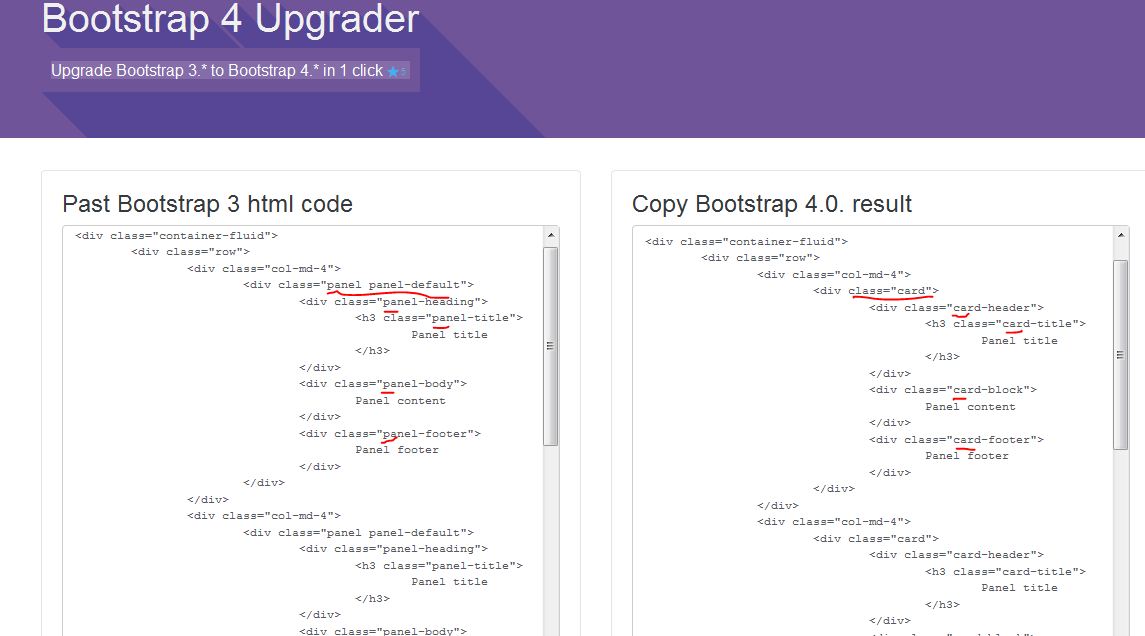
- panels, wells and thumbnails are also no more – they get replaced by the newly introduced in Bootstrap 4 cards class.;
- regarding the carousels .item class gets replaced by .carousel-item;
- .pull-left and .pull-right are gone being unnecessary due to .pull-xs-left and .pull-xs-right;
- In Bootstrap 4 responsive utilities are better and simpler – the .hidden-*-up classes replace all the old classes (.hidden-xs .hidden-sm .hidden-md .hidden-lg .visible-xs-block .visible-xs-inline .visible-xs-inline-block .visible-sm-block .visible-sm-inline .visible-sm-inline-block .visible-md-block .visible-md-inline .visible-md-inline-block .visible-lg-block .visible-lg-inline .visible-lg-inline-block) hiding the content over a given breakpoint – for example .hidden-md-up hides content on medium, large and extra-large displays. The analogical class .hidden-*-down hides the elements at a given break point and on smaller screens. If we take the example from above - .hidden-md-down will hide the element on medium, small and extra-small devices. It’s important to note that the breakpoint is being included in hiding the content – it’s visible from the next one further – in out example .hidden-md-* hides the content on medium screens and above/below.
Another good set of guidelines to have in mind is of course the official Bootstrap 4 migration guide, which can be found here:
http://v4-alpha.getbootstrap.com/migration/
Use it as a general reference just in case the automatic generation tool has missed something and some features in your site doesn’t seem to work as supposed to.
Testing the Bootstrap 4 migration tool and the unexpected resources I found
As I shared before I most likely don’t take things for granted. So nevertheless few articles recommended it, I doubted the automatic conversion tool and decided trying it with a simple snippet of code. This way, when researching something completely different you get to find some of the most precious gems which you get to use quite often later on. In this case I was searching for a clean and simple snippet containing some of the disregarded components in Bootstrap 4 in order to see how the automatic conversion will handle them.
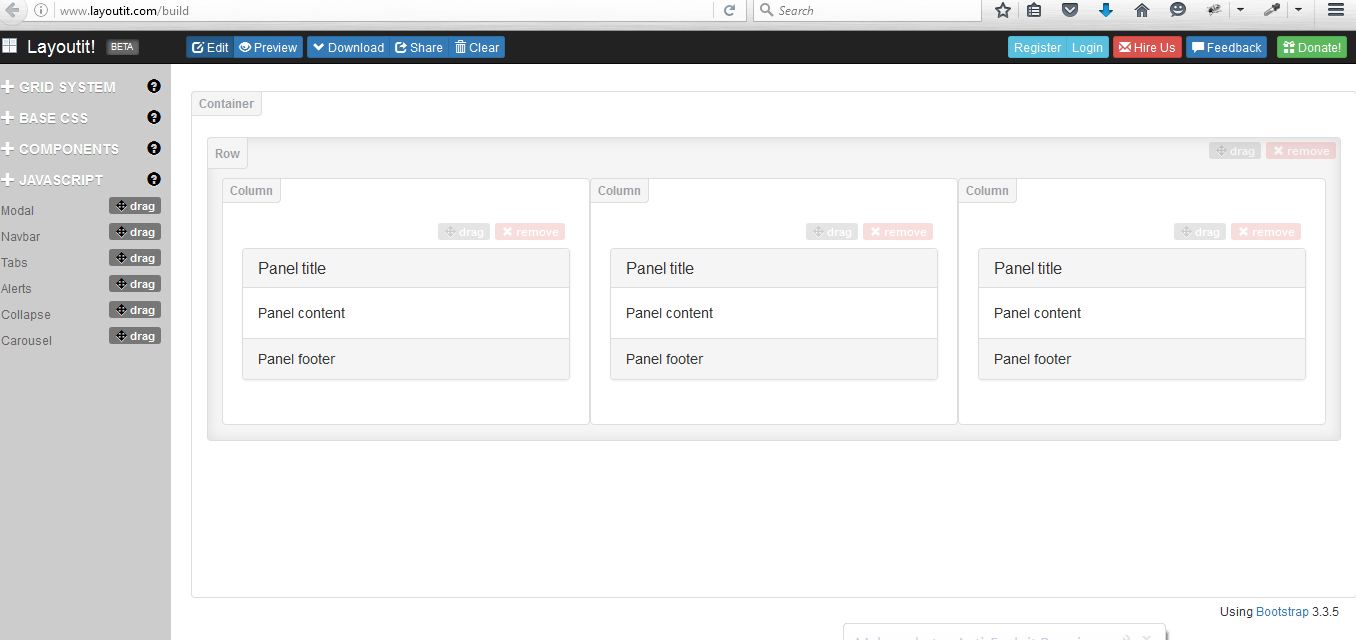
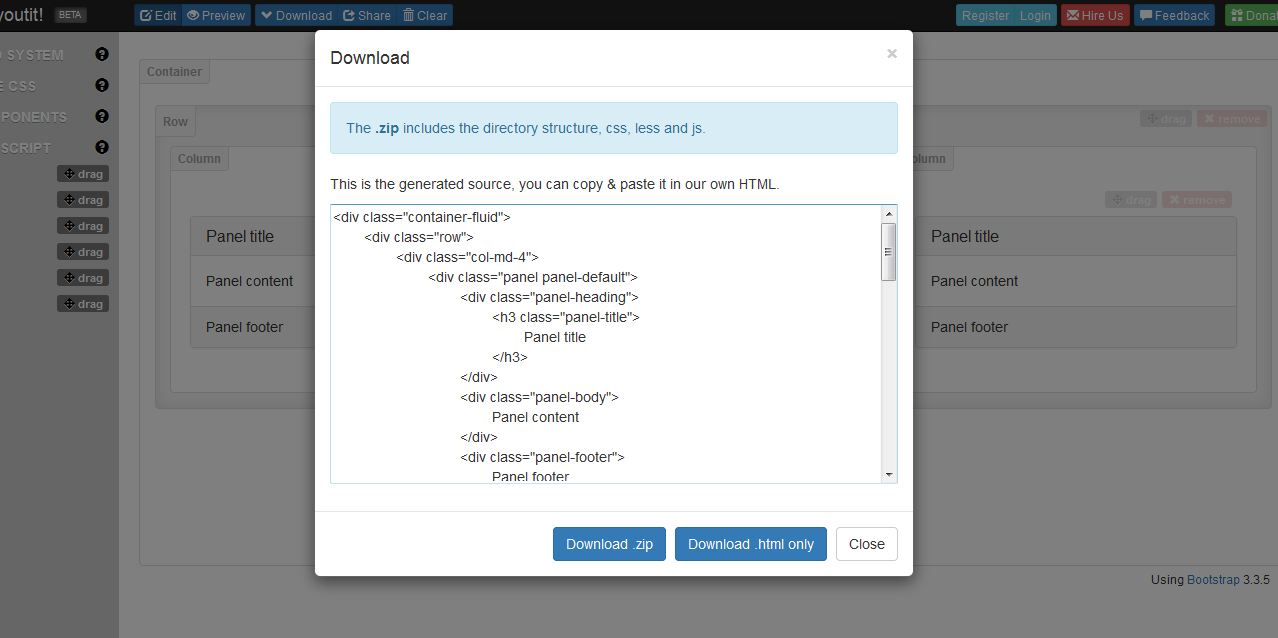
I found a great fast and simple online tool for creating Bootstrap 3 layouts here.
It’s simple and intuitive. I think I’m going to use it a lot for generating some basic code for the custom blocks I create in the best web design software in the rare cases when the predefined are just not enough to do the job I need for my design.
Anyway – I pointed the panels as a functionality Bootstrap 4 doesn’t support anymore. I sketched up a simple layout with three panels in a row and without any further customizations took the generated code


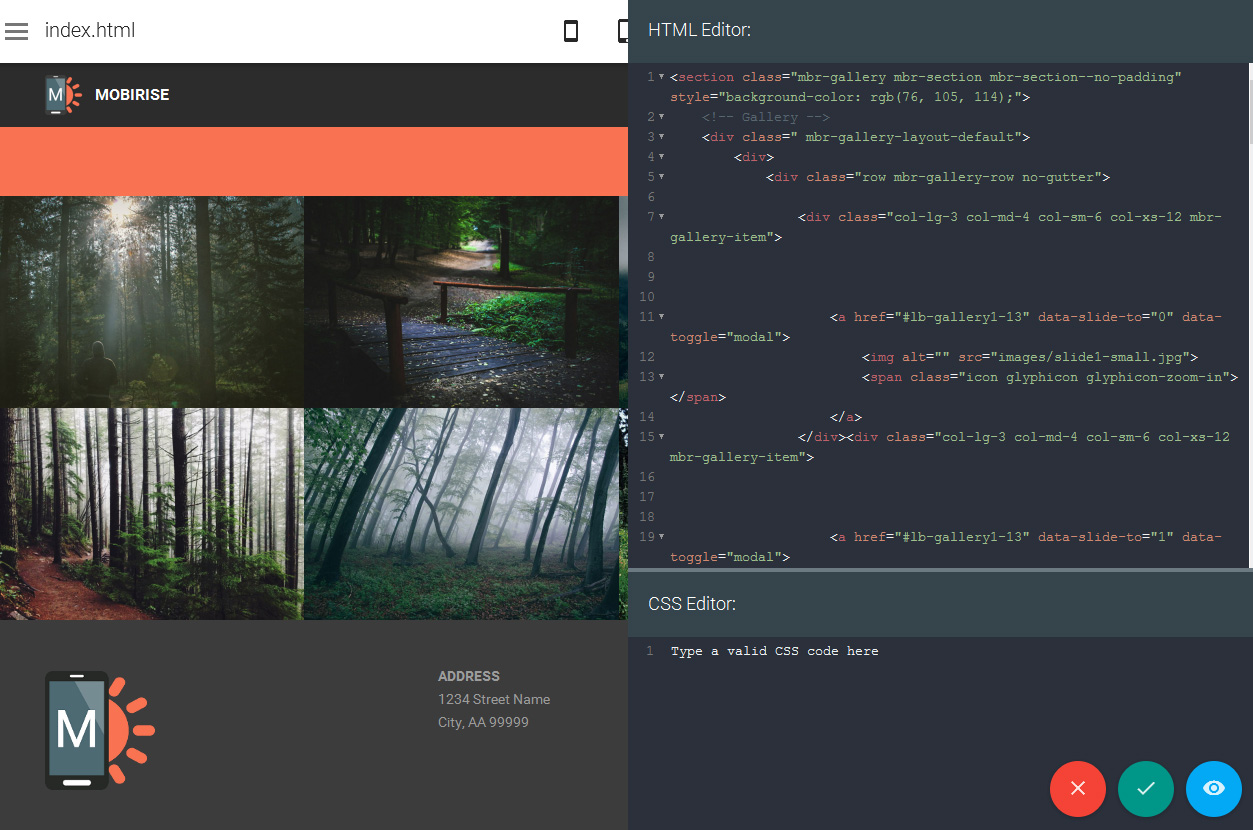
and directly pasted it in the conversion tool. Hit the <Convert My Code> button and took a look at the result. YES, it works! The panels were transformed into cards – the new element introduced in Bootstrap 4 replacing the panel’s functionality and adding a lot more. Take a look at the picture:

It also works quite well with the buttons – as can be seen the Extra Small default Button indeed gets to be Secondary Button with regular size

So I guess it really works. I find it quite convenient having this pair of fast clean Bootstrap 3 code snippets generator and the automatic conversion to Bootstrap 4 tool since before proceeding to transforming the actual code you can play around a bit with specific aspects of your page you think might cause eventual problems, generate similar sample code and observe its behavior being converted. Of course don’t forget leveraging the online generator for expanding the vast capabilities you already have with Mobirise Mobile Web Builder creating some additional custom blocks and of course sharing them with the community.
Bootstrap 4 themes and resources – free and paid – what the net has today
Since it’s still a new framework it’s understandable you can’t find as much resources as for its older brother on the net. Good thing though it appears that many people are quite excited with the upcoming inevitable change and are working hard to provide more and more Bootstrap 4 content every day.
So the next step I took was to discover alongside with the fully Bootstrap 4 supported Purity M theme Mobirise Builder offers for free right now, what else can be found as an inspiration and eventual additional use.
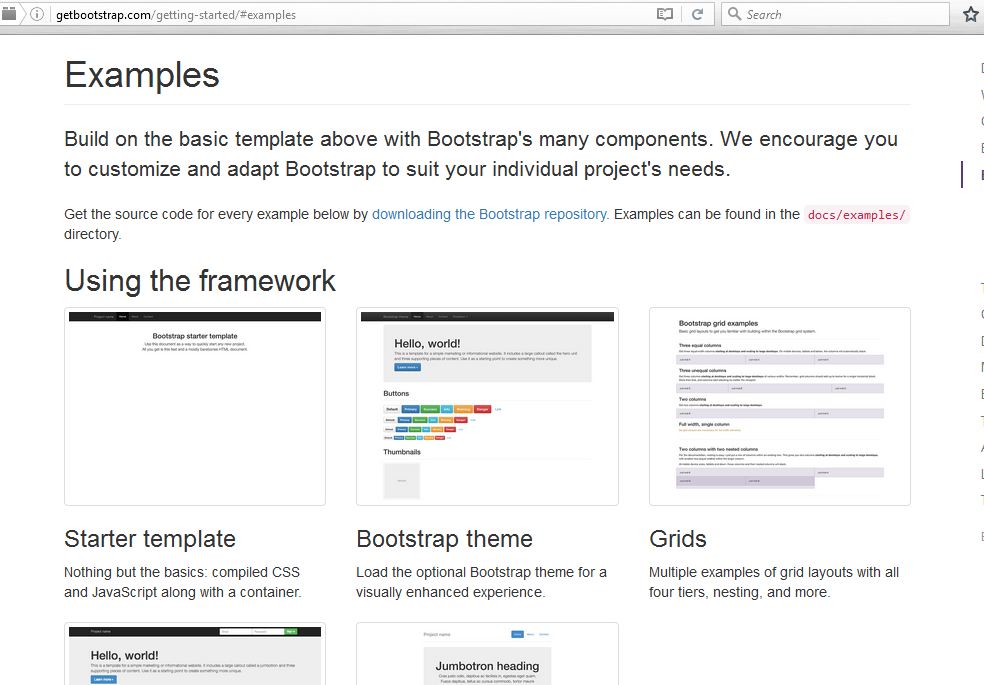
The official Bootstrap 4 page doesn’t offer much. It’s more like a brief showcase of separate elements. I guess the development team has more important stuff to take care about like refining the framework itself than creating themes for it. Still for illustrational purposes and for getting to know new features better the examples work quite well. You can find them here:
http://getbootstrap.com/getting-started/#examples

Another free Bootstrap 4 sample theme is being offered from Bootstrap Zero. Alongside with the ready code snippets to be used it pretty well explains and illustrates the new features and functionality.
http://www.bootstrapzero.com/bootstrap-template/whats-new-in-bootstrap-4-theme

The next one is my personal favorite, since alongside with usable in the real life free page templates it also gives a detailed explanation of the differences between Bootstrap 3 and 4 in a simple and friendly tutorial with many examples. It can be used for quick reference at any time and the ready snippets with just a little tweak get ready for custom Mobirise blocks. So with no further talking – behold Quackit.com’s Bootstrap 4 教學文件
http://www.quackit.com/bootstrap/bootstrap_4/tutorial/
and free templates sections
http://www.quackit.com/html/templates/bootstrap_templates.cfm

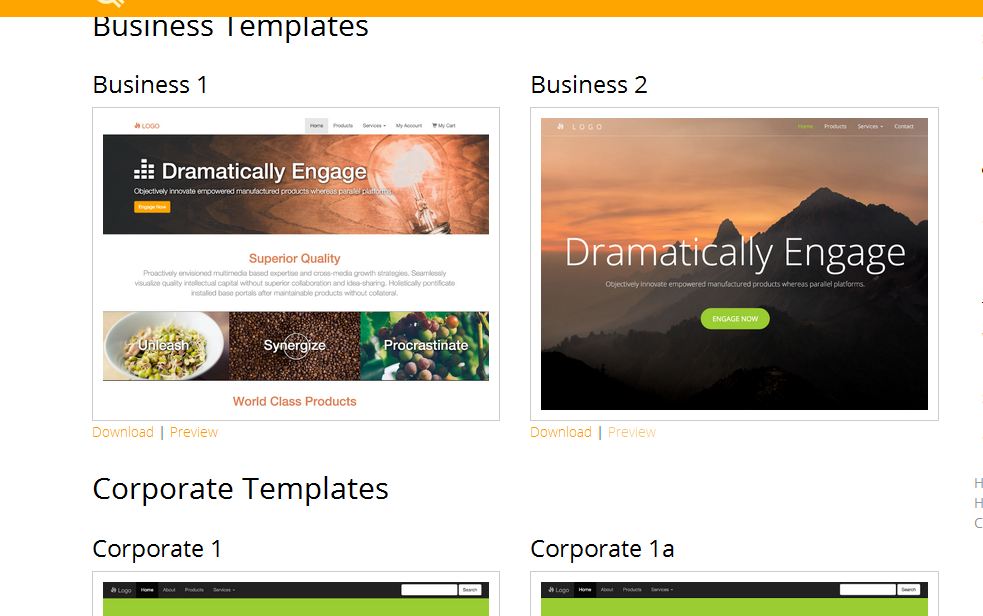
You can find business, corporate and portfolio Bootstrap 4 templates here, powered by the new framework.



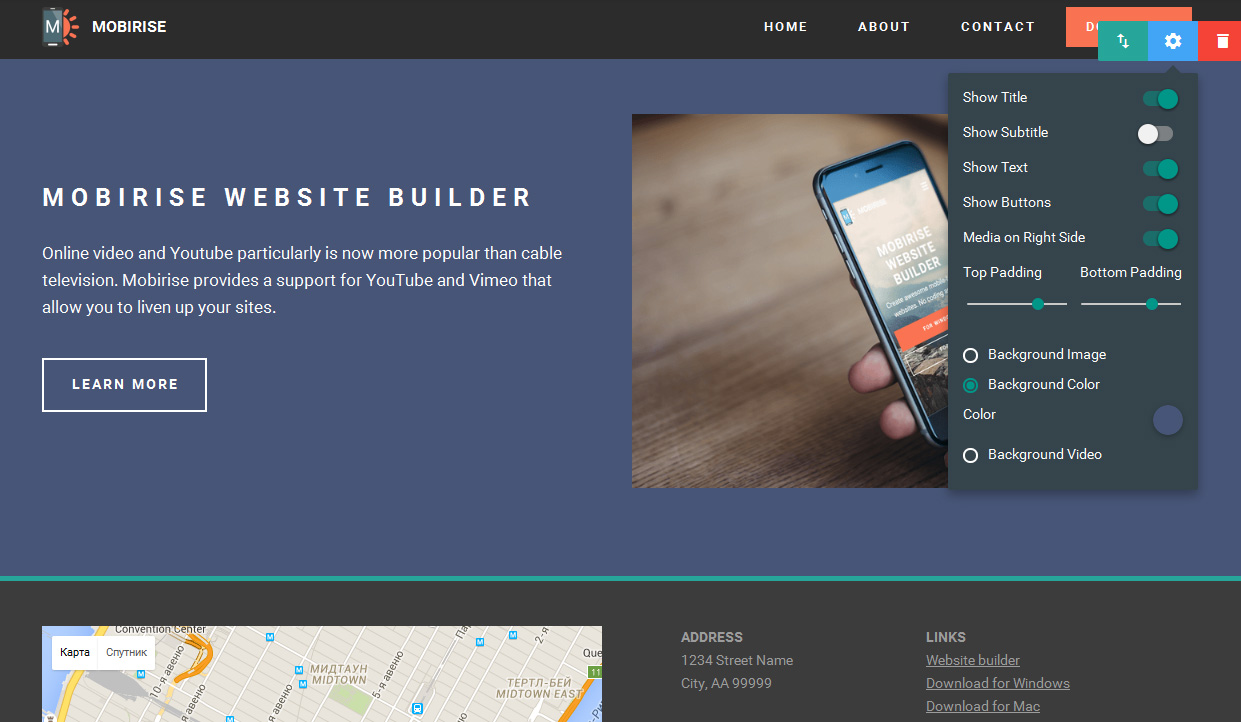
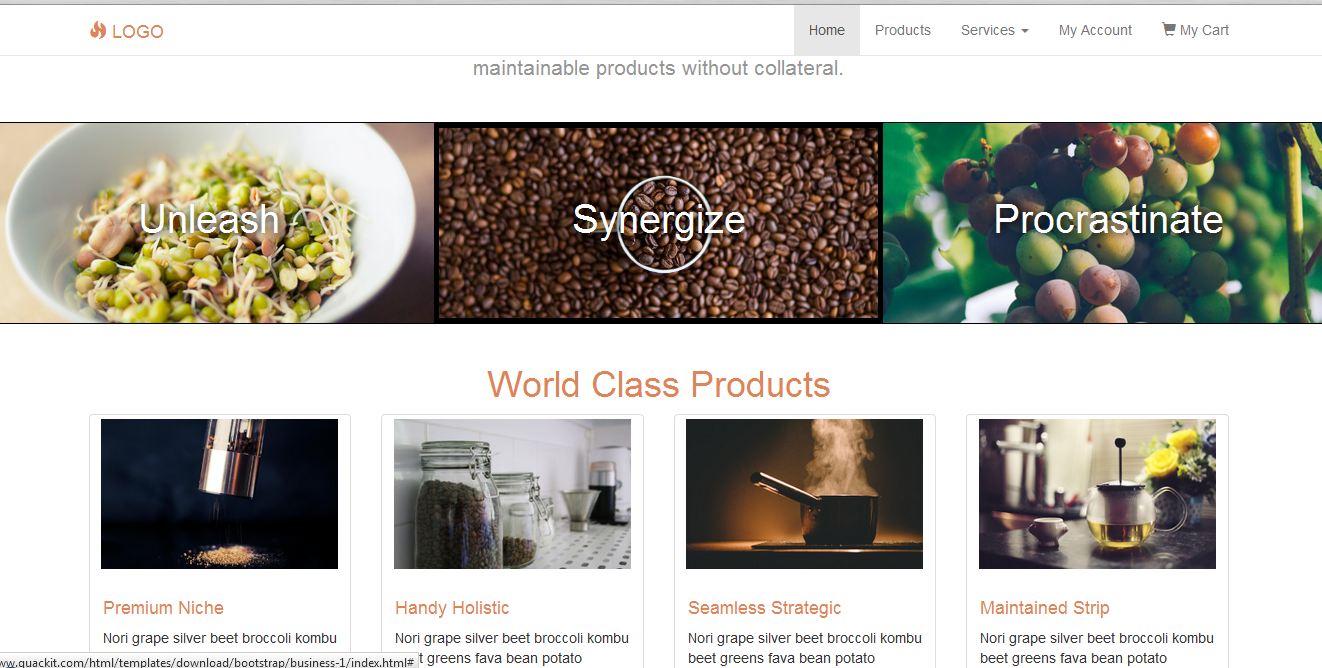
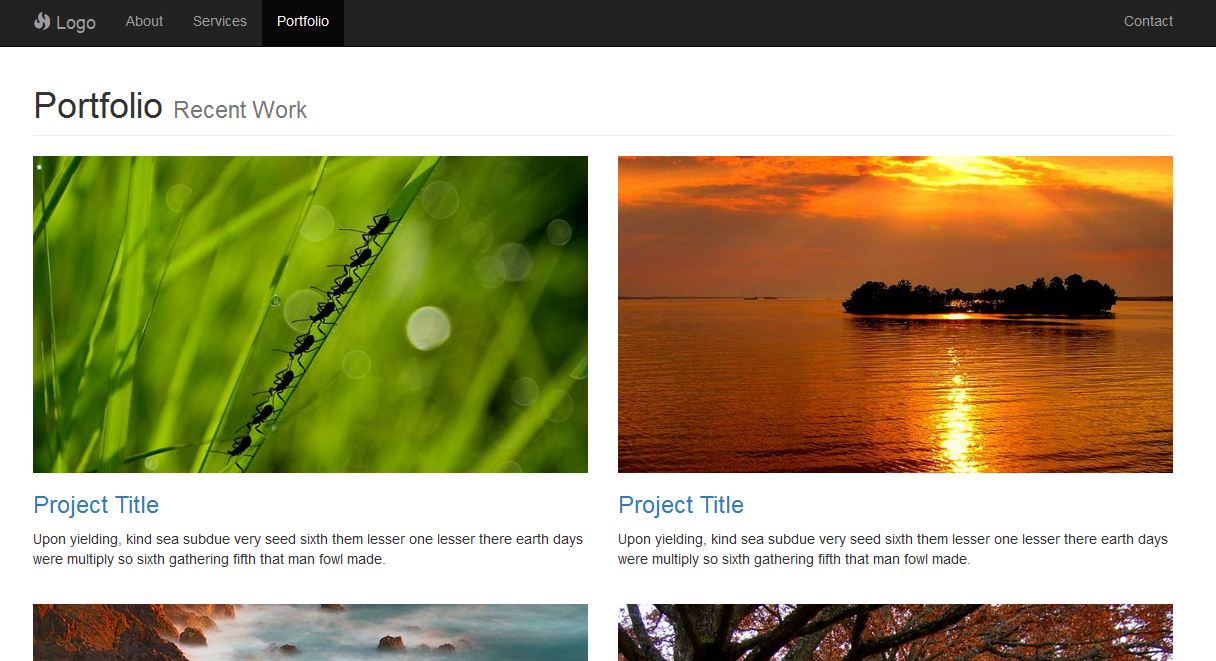
And just to show you a real life example, here is a real mobile friendly website, utilizing one of the quackit Bootstrap 4 free themes. Personally I think they should consider replacing some of the predefined images, nevertheless how well they fit the concept.
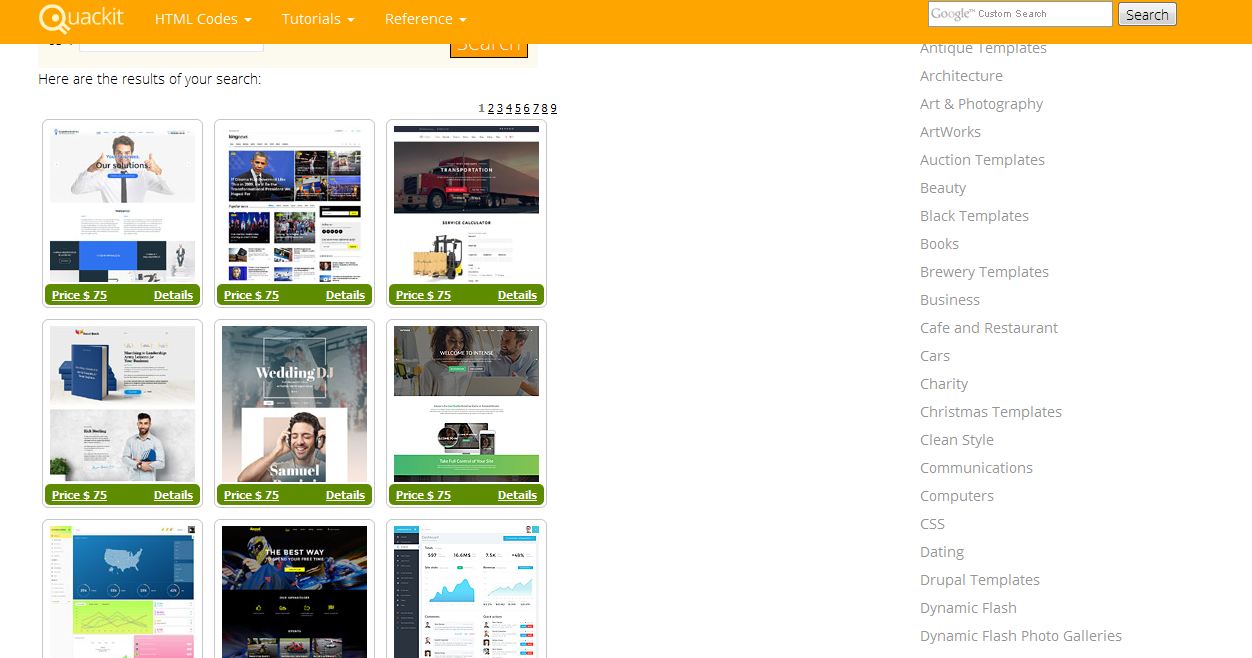
There also is a premium templates section, where the Bootstrap 4 keyword search brings out multiple templates, most of them at the price of $75, but in my personal opinion paying for something somebody already did according to his/hers own taste and then get into a fight with it bending it according to yours is not the best thing to do. Especially when you can do it a lot easier and faster with the predefined Mobirise Builder Blocks and fit your taste and vision from the first time.

I’m sure as time passes the net will get flooded with many free and paid Bootstrap 4 tool and templates, but like with every novelty we’ll just have to wait a bit. But frankly – as I said before – why getting something premade and tweaking it, when you can do it yourself and enjoy your achievements later on.
The verdict – is it good for me?
Now when we took a look at the main features and the differences between Bootstrap 3 and 4, found a smart and easy way converting from the old to the new framework, discovered a smart and easy way creating some simple layout for our custom HTML blocks in the top website builder and even discovered some free and paid resources on the subject, it’s time to as ourselves what difference this information actually makes? Is it a good idea to bravely dive into the deeps of Bootstrap 4 rewriting everything we’ve created so far? Or maybe ignore the novelty existence and go on with the old framework until the change gets inevitable and maybe (just maybe) more painful due to eventual lack of time?
That’s an answer anybody should give for himself. I personally think the key is in the balance. Everything should become gradually in time, with a positive feeling and having fun doing it. Remember – with every piece of your work you leave out a piece of yourself, stamp it with a part of who you are and how you feel at the moment you create it. So keep it positive and do as you feel most right.
Personally I’m going to use both Bootstrap 3 and 4 frameworks alongside for now, choosing at the moment which should be more appropriate for the project I undertake. The good thing is I (and actually you too) have all the power and tools I need with the Mobirise Builder BS3 and 4 powered themes, so if it’s something more complicated I’m going to do, maybe requiring some custom code tweaks through the Code editor module I would probably lean on the good old BS3. And if something light and allowing experiment have to be done I would rather choose the Bootstrap 4 powered Purity M theme – this way I will get to know the new features more closely in the only way I find good enough for learning things – in a real life project. But that’s just me – everyone choses for himself. Hopefully I’ve given you some clues ;)
Conclusion
Everything spins forward. That’s the way it is, was and will be. Now far from now, probably a year or so there will be something new, interesting and most probably more powerful as a framework, the way Bootstrap 4 is today. And then the same questions shall be asked and some people (maybe including myself) will do some digging trying to provide good and convenient answers.
As the technology advances further, so should we. Good thing is we have a strong ally at our side. With the help of the Mobirise Mobile Builder fully Bootstrap 4 powered Purity M theme we can choose who and when to take the step discovering and creating with the new framework. And we are actually not alone – there is a strong supportive community beside the Mobirise project giving us a hand when needed. So don’t be afraid exploring and experimenting with Bootstrap 4 – that’s the only true way of getting to know a tool – working with it.
Happy designing!