
A pleasant surprise
When it comes to the making of astonishing and trendy websites displaying perfectly on all devices no matter big or small for a several years now the Bootstrap framework rule. The web sites implemented with it show great appearance, act handy in navigation and offer this sleek polished look we became so used to. So now, after the great success of version 3, to celebrate the framework’s fourth anniversary and provide users and web designers with even greater goods the development team gives us Bootstrap 4 – as it appears better, faster and more flexible than ever.

Related Topics
That’s great news but as you might know the framework itself consists of couple of CSS and Java script files, which by themselves doesn’t aid the general public creating the so desired web content not even a bit. Most of us, including myself do not create websites typing the code and refreshing the browser to see the results – we do mostly use the more convenient and easy way – the aid of a web building software and usually have to wait until the latest development achievements get included in the product we count on. Would this be the scenario again?
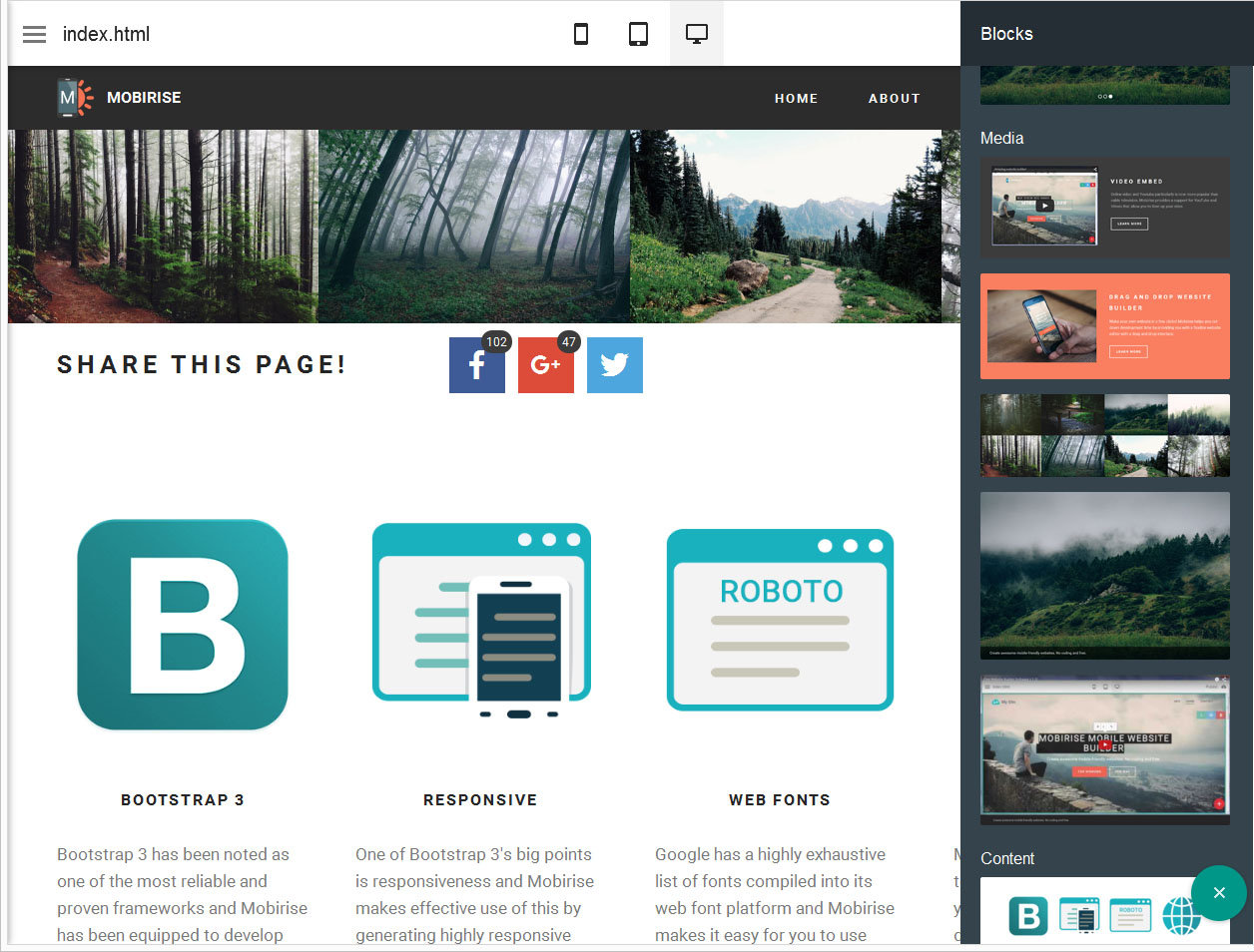
I discovered Mobirise’s Bootstrap Builder not so long ago and almost instantly got addicted to the approach of this software in creating fully responsive great looking Bootstrap 3 websites. The way things used to happen seamed so natural and close to the graphic design process I got used to, so I stopped googling for other web builders – decided that when it comes to web design this should be my tool.
Having in mind what was already said about the general user software catching up with the news in development I met the news about Bootstrap 4’s launch with some mixed feelings. So imagine my surprise when digging deeper in my favorite web builder software’s web site I discovered that the latest and probably the best web design framework already waited for me on my desktop after the last update of the top website builder I did!

I checked it and it’s true – you can take the benefits from the Bootstrap 4 technologies and implement them into your site right now with the help of Mobirise’s Bootstrap Builder without having to write a single line of code. All you need is a powerful story to tell the world and some basic skills. Since we already talked about absolute beginners creating a smashingly good websites from scratch, in this article we’ll take a deeper look into the functionality and appearance improvements you get designing with Mobirise Bootstrap Builder and Bootstrap 4 fully incorporated it the PurityM Bootstrap 4 theme. No matter if you are a general user, graphic designer in need creating a website or an experienced web developer – the new framework is here for you right now.
So what’s new in Bootstrap 4?
Goodbye pixels, hello rem’s
Exploring the CSS of the new PurityM bootstrap template project I opened to check out what’s all the noise about maybe the first thing I notice were all the dimensions. The good old absolute pixel dimension is there no more – the relative rem units have taken its place to be the default in Bootstrap 4. While the pixels have a fixed value of 1/96th of an inch, the rem units are relative to another length property – the font size of the root element. Having in mind that the default Bootstrap4 global font size is 16px, for some of the common font sizes we get:
10px = 0.625rem 12px = 0.75rem 14px = 0.875rem 16px = 1rem (BASE)
18px = 1.125rem 20px = 1.25rem 24px = 1.5rem 30px = 1.875rem 32px = 2rem
And a little tip – 75% works just as well as 0.75
More flexible grid system
Another grid tier – xl comes in addition to xs sm md and lg. It handles the grid system on viewports wider than 75em or in the case with the default Bootstrap4 global font size – 1200px. The “vertical limits” are as follows:
Large = 62em (992px); Medium =48em (768px); Small =34em (544px); Extra Small =34em;
The 12 columns layout division remains the same as in Bootstrap 3
Inverse Tables
Bootstrap 4 introduces new classes for inversing the colors of tables. The new class is table-inverse – goes directly after table class in declarations. You also get to inverse only the header section using the thead-inverse class The following code gives you a ready to use entirely editable in Mobirise inverted table – just paste the code into a new Custom HTML block:
<div class="row">
<div class="container">
<table class="col-xs-2 col-xs-8 col-xs-2 table table-inverse mbr-editable-content" style="width: 100%">
<thead> <!— remove table-inverse and add class="thead-inverse" to invert header>
<tr>
<th>
[HEADER]
</th>
<th>
[HEADER]
</th>
<th>
[HEADER]
</th>
<th>
[HEADER]
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
</tr>
<tr>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
</tr>
<tr>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
</tr>
<tr>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
</tr>
<tr>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
<td>
[CONTENT]
</td>
</tr>
</tbody>
</table>
</div>
</div>.jpg)
To condense the cell padding in half instead of Bootstrap 3’s .table-condensed Bootstrap 4 utilizes the .table-sm class – does the same thing, looks more intuitive with less letters to type.
.jpg)
Contextual classes gain a .table- prefix for example:
Bootstrap 3
<td class=" info">Info</td>Looks like that in Bootstrap 4:
<td class="table-info">Info</td>.jpg)
Another new feature introduced in Bootstrap-4 are the reflow tables – the rows and columns get inversed and depending on the width of the viewport some of the content “reflow together” on next row. To benefit this new function, just add table-reflow to the classes of the ready code from above like in the example
.jpg)
Buttons
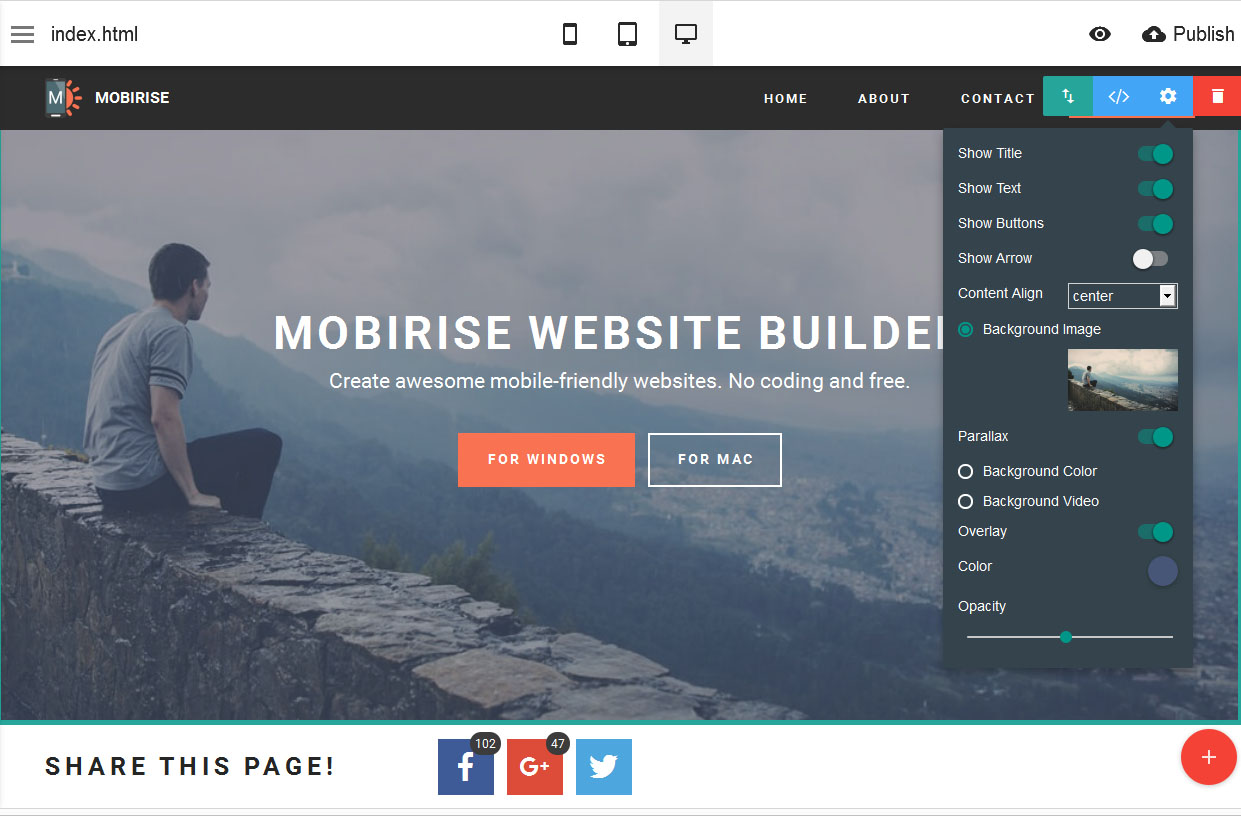
In Bootstrap 4 there are seven different semantic types of buttons: Primary, Info, Success, Warning, Danger, Link and the new Secondary button class. Bootstrap 3’s button Default is being discarded. Another new feature is the predefined outline appearance of these classes achieved by adding “-outline” to the corresponding class. For example: "btn-primary-outline". All the Bootstrap 4 button classes can be used freely in the best web design software – you even get two bonus classes – white and black as sometimes clear monochrome appearance is being required by the overall vision. To ease you in building your mobile friendly website you get instant access to all the main classes and Secondary-outline, which are the most commonly used. After setting the necessary options in the Block Options dialog you can easily switch to outline mode, through the Code Editor’s HTML editor like shown this:
.jpg)
Regarding the sizes in Bootstrap 4 the rarely used .btn-xs class is being discarded. In addition to the default button size you get to use small "btn-sm" and large "btn-lg" options. Since we’re building responsive, legible and easy to use on any device screen width websites the default button size in Mobirise Bootstrap Builder is Large. OF course in the overall appearance requires smaller buttons – you can always fix the size through the HTML Editor:
.jpg)
The Cards – a new flexible way of displaying your content in many different ways
To replace the functionality of panels, thumbnails and wells in Bootstrap 3 Bootstrap 4 introduces an entirely new container with plenty of styling options. Light and adjustable the Cards are suitable for representing any content required by the website’s design. Mobirise PurityM comes with ready predefined cards block. Through the Block Options panel you get to choose either to include images, titles, captions and buttons in it, so with one block you get unlimited appearance options. There can be one to four cards in a full width row but if you need more you can always add a second block underneath. Another interesting feature to consider is that the background of the cards block can be also an underlay image or a video background.
.jpg)
What’s the use of it?
So now, after taking a look at some of the exciting Bootstrap 4 new features it’s time to ask ourselves – what difference does it make? Do we gain something from it as a general users, graphic designers or web developers? I think YES, and that is why:
For the general Mobirise Bootstrap Builder user – you are already gave in your power the ability of creating great looking websites provided by this great piece of software. Probably you’ve got familiar with the ones you needed achieving the goals you set and just took a glance at the others to have them in mind in case you’ll need them later on. And most probably you are currently comfortable with the trendy looks of the website(s) you’ve created or currently creating. Think of Bootstrap 4 as of a piece of hardware – they evolve so fast that a phone or a tablet bought last year wouldn’t be good enough in a month or two. Well with the PurityM Bootstrap 4 theme you get the next year’s model right now in your hands and everything you create with it will be at least a few steps ahead in both functionality and appearance.

Graphic and other designers also creating websites (including myself) – we generally do this for living and also find a great deal of fun in creating things. Personally I even kind of got addicted (I’m even writing some articles for Mobirise from time to time ;) ) We are also the ones probably most needing taking advantage of the newest and widest capabilities we could lay our hands on, but we also often lack the time digging through the code some claim being a poetry – we just want to use it to achieve certain appearance and functions. Well, now we can. We can take the benefit of all the great new appearances the new Bootstrap 4 framework has to give right now and the most coding we’ll ever need writing are a few simple custom CSS or styling options to get us closer to the so desired Sweet Line where everything seems at its natural place – where it has always been and should be.

Websites developers – I’ve got some friends of this kind too. They seem to lack time even more than me. For them the Mobirise Bootstrap Builder provides the best tool for quick exploration of the new Bootstrap 4 features, experimenting with their behavior and getting comfortable with the instant results. The software also gives lightning fast and great looking results in website prototyping – sketching the structure with the predefined blocks saves tons of time and white hair leaving a free space for carefully crafting the minor details in appearance and behavior granting flawless results every time.
Conclusion
In my work I talk to people a lot – I actually enjoy doing it. I find it amusing how a bunch of little details together give you a bigger picture to put somebody into. Since lately I spend much time with the Mobirise Bootstrap Builder, let me tell you about the frame I gathered to put this software into.
Working really hard to provide us, the users with better (aiming to be best) website building without coding solution the development team gives a lot. They release a new version every few weeks and every new build has wider functionality and more and more customizable appearance. They dare to look in the future implementing the newest website development achievements as Bootstrap 4 framework in the product right now for the Mobirise Community to take advantage of them before many others. And the fruits of this hard work come to you entirely free.

But they also receive a lot – they receive the gratitude and sympathy of all of us the growing in number Mobirise Bootstrap Builder users rapidly becoming a strong Mobirise community. We get evolved, often addicted to the great results we get, share our achievements and codes, give suggestions and become part of the process.
So if you already haven’t – join the rid! No matter if you just need a great site for you or your business, create things for fun or for a living - gain the benefits of creating with Bootstrap 4 and Mobirise Bootstrap Builder with ease without whiting a code. Enjoy the results and be a part of the Community.
Happy Bootstrap 4 designing!