Searching for the best
Since recently things came this way I mostly do websites for living I’m trying to keep up with the latest achievements of the technologies in order to be as well-equipped as possible with all kinds of smart desktop and online tools as possible. I’m constantly reading all kind of reviews showing up when googling strings like “best website builder” ..editor” ..tools” and so. And honestly I’m being most nicely surprised meeting the Mobirise Website Generator in the top charts again and again. Obviously it appears that my judgment for this brilliant and intuitive tool is perfectly right and shared by many others. Furthermore another nice surprise is the aim of the development team to provide more and more each day fortifying the builder’s place and taking it higher and further.

Related Topics
- Filezilla to upload my website generator software site to the server?
- Add images to free website generator
- Website diagram generator re-installation issue
- Website design generator don't provide web hosting services
- Changing background color in simple website generator
In this article we’re going to explore two entirely new features Mobirise Website Generator introduced in its recent 2.11 version – the navigation responsive menu module equipped with dropdown functionality without the need of user messing up with code at all and a feature taking the builder to entirely new level – the PayPal module allowing you to create the website’s bigger brother – an online store with fully customizable appearance and feel without having to write a single line of code. Having the new version of the Mobirise builder now everybody capable of writing an email can create great looking websites and stores meeting the trends and google regulations. Like I recently wrote in a Mobirise created website – “..you keep your mind on what’s important – your work. We take care of the remaining”
Of course as every new release these modules have their baby illnesses too, but having in mind what the user gets from them they are quite ignorable. Nevertheless well take a look at few simple tricks overcoming them with ease.
The entirely new dropdown menu module
No doubt the dropdown functionality in a website’s navigation bootstrap menu especially when creating something a bit more complicated is a must. Recently we talked about easily overcoming this issue and a few other minor appearance tweaks utilizing a few lines of code in Mobirise’s Code editor 擴充套件. And now just a few weeks after we already have it as a predefined module, which obviously states that Mobirise stands for much more than just a full website building solution but a community – the development team listens and tries providing as soon as possible. So without further chatter let’s take a look at the new treasures in our hands – what is it and how to take full advantage of it?
More customizable and flexible

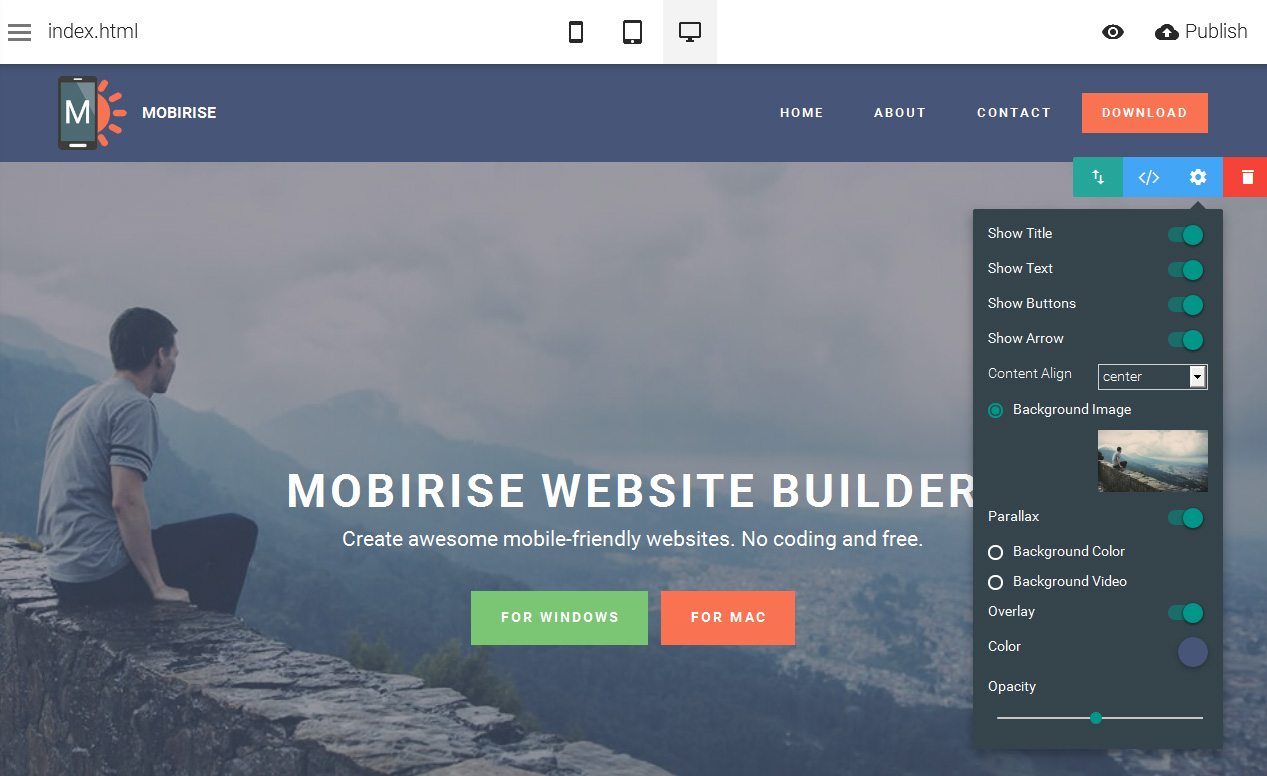
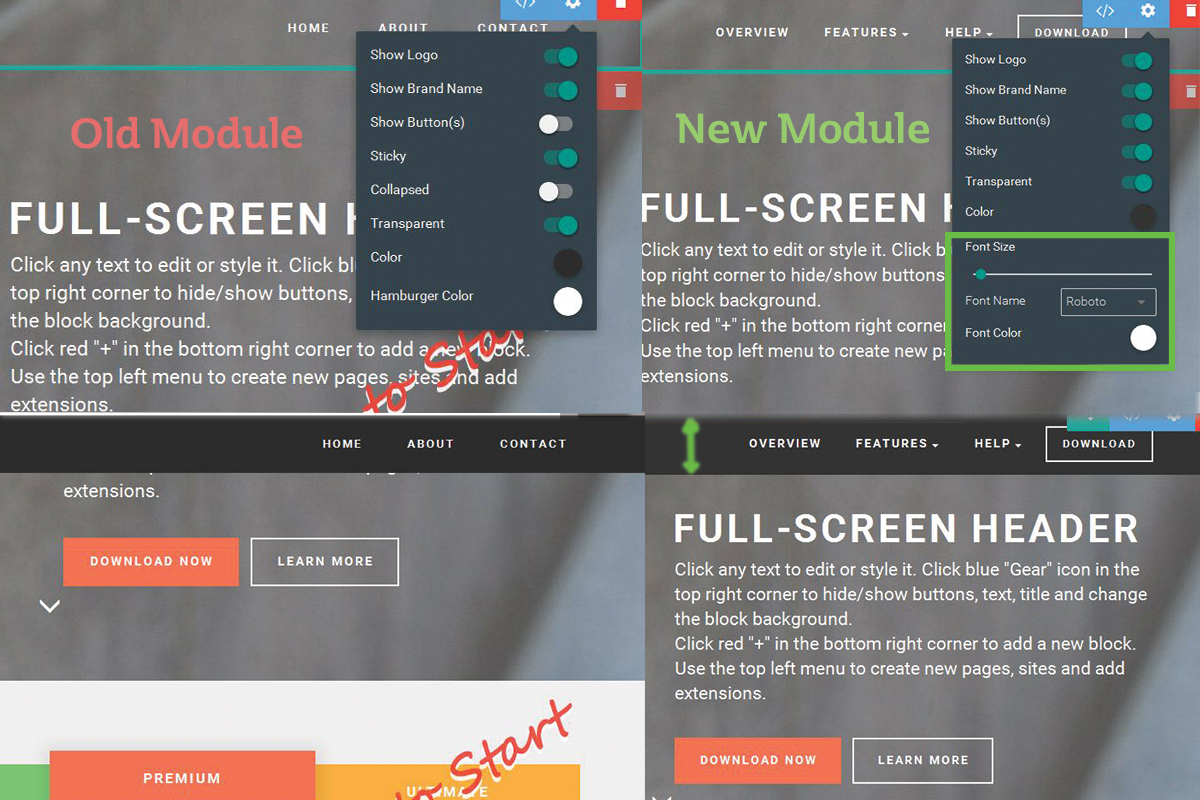
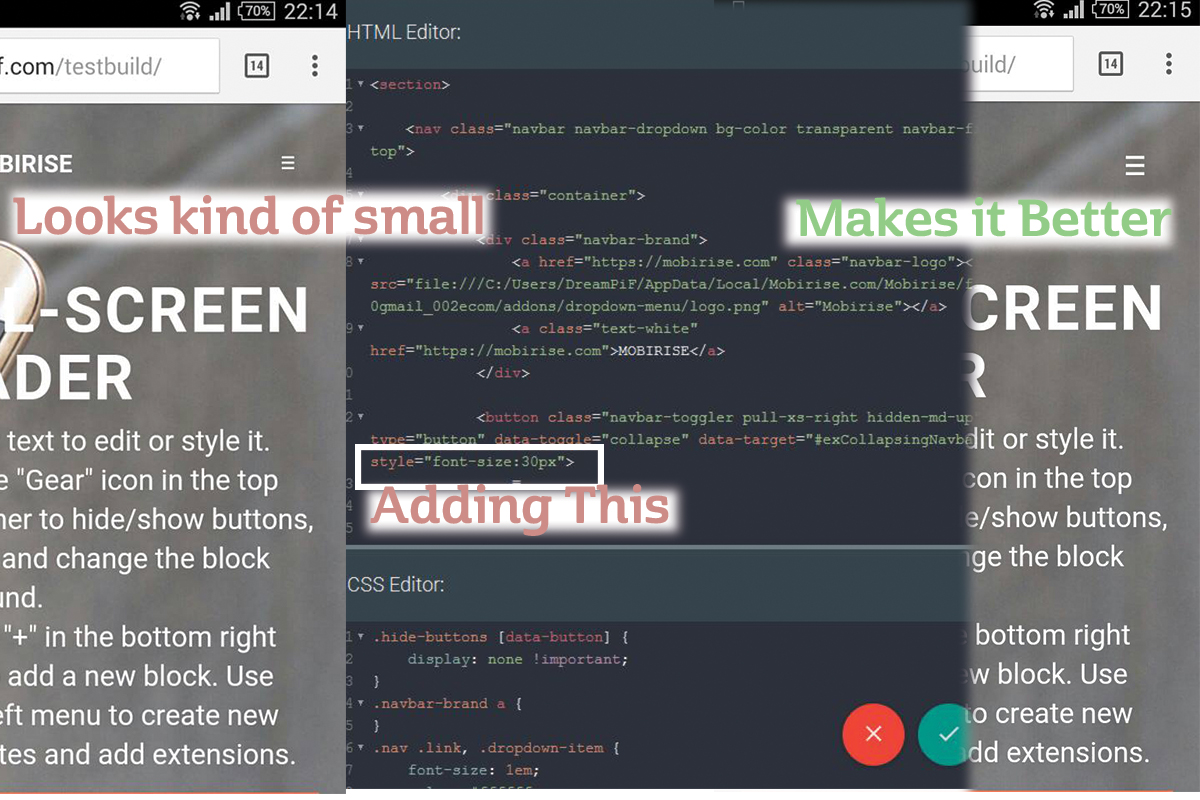
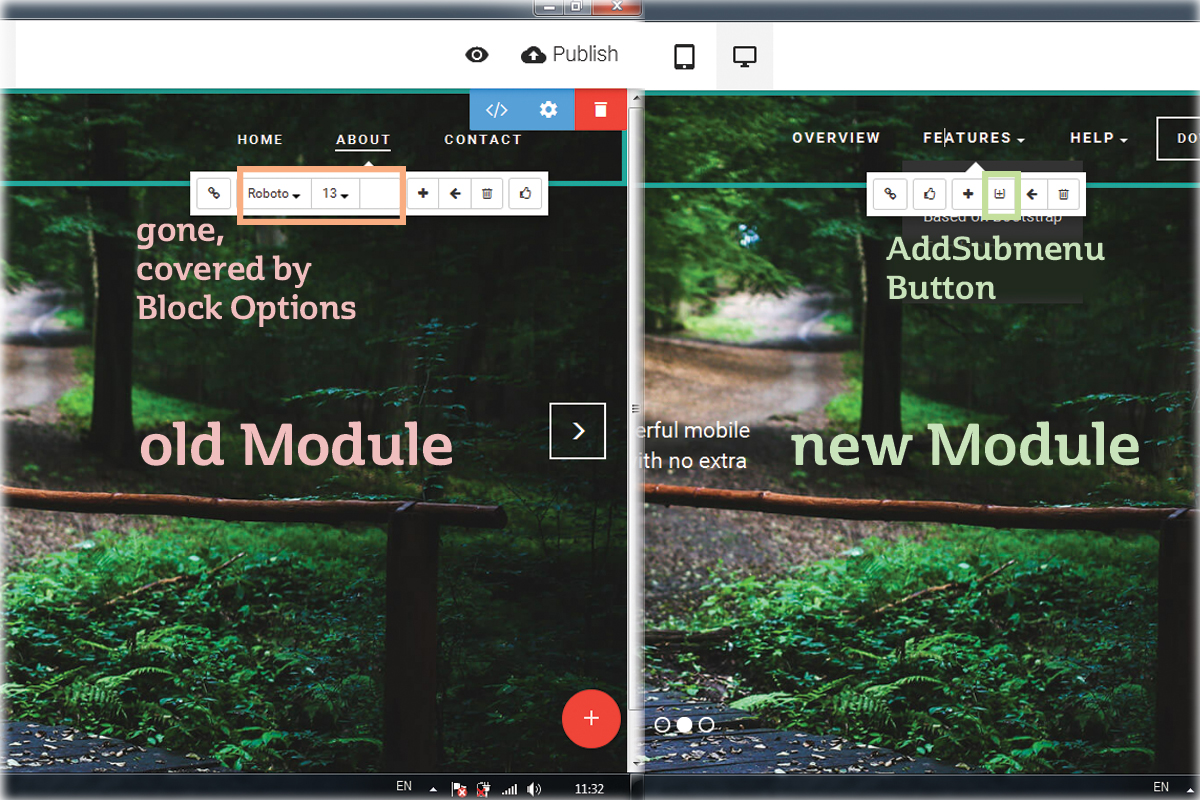
The first look over the options panels of the new and the old modules reveals all the useful functions securely kept – the choices for having or not Logo, Brand Name and Buttons remain along with the Sticky and Transparent behavior toggle and the menu bar color selection. Since the new module utilizes entirely new modern way of behavior according to the device’s screen width the options concerning the hamburger are discharged. Instead the user can easily customize such essential appearance features as the menu font size and color which is quite convenient and in order – previously we had to type some code to set this up, but no more.
Few simple adjustments
It maybe just appears this way, but in my opinion the new menu bar gets to be just a bit thicker than the old one. This is easily fixable with just a few lines of custom CSS code in the Code Editor Panel:
.navbar-dropdown.navbar-short {
padding-bottom: 5px;/*experiment with these values*/
padding-top: 5px;/*experiment with these values*/
}
.navbar-dropdown {
padding-bottom: 5px;/*experiment with these values*/
padding-top: 5px; /*to achieve desired appearance*/
}Making your own sandwich
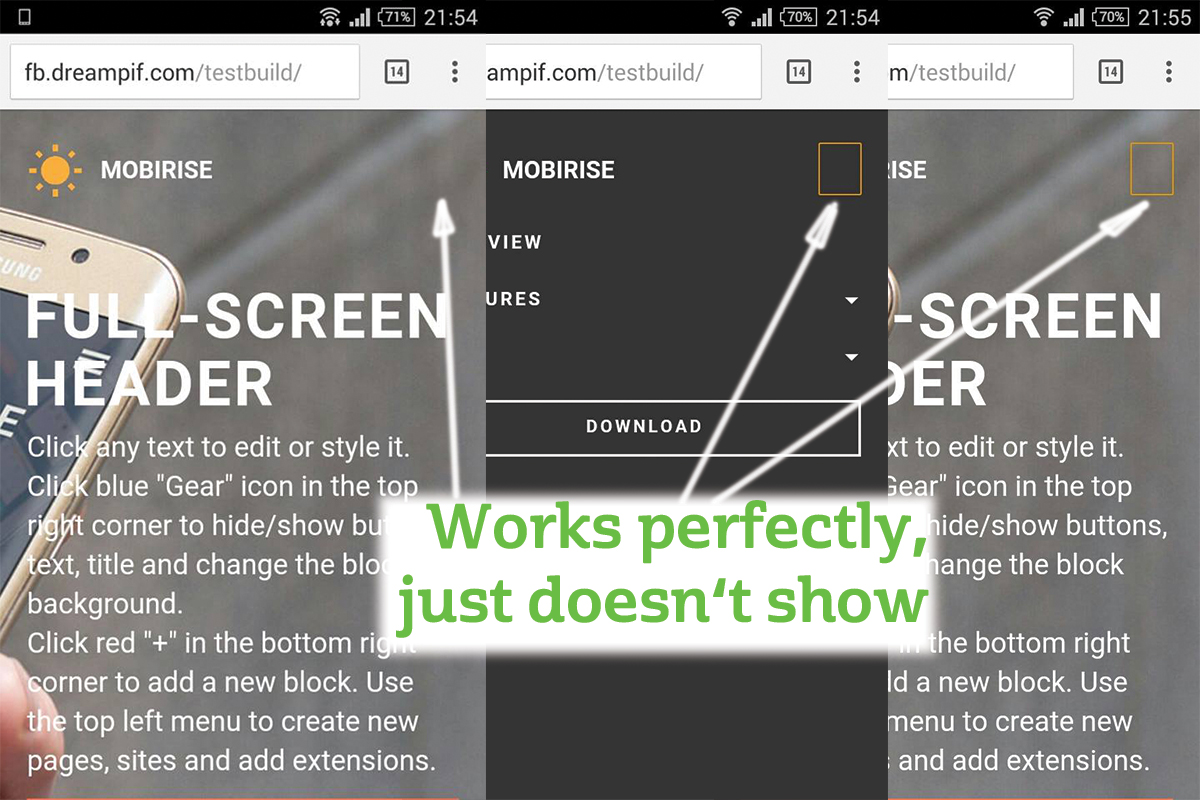
The web sites created by Mobirise Website Generator are entirely responsible and mobile friendly but in few rear cases the <☰> symbol (☰) also known as “trigram” used for triggering the dropdown menu on small screens fails to display properly on some old Android devices.

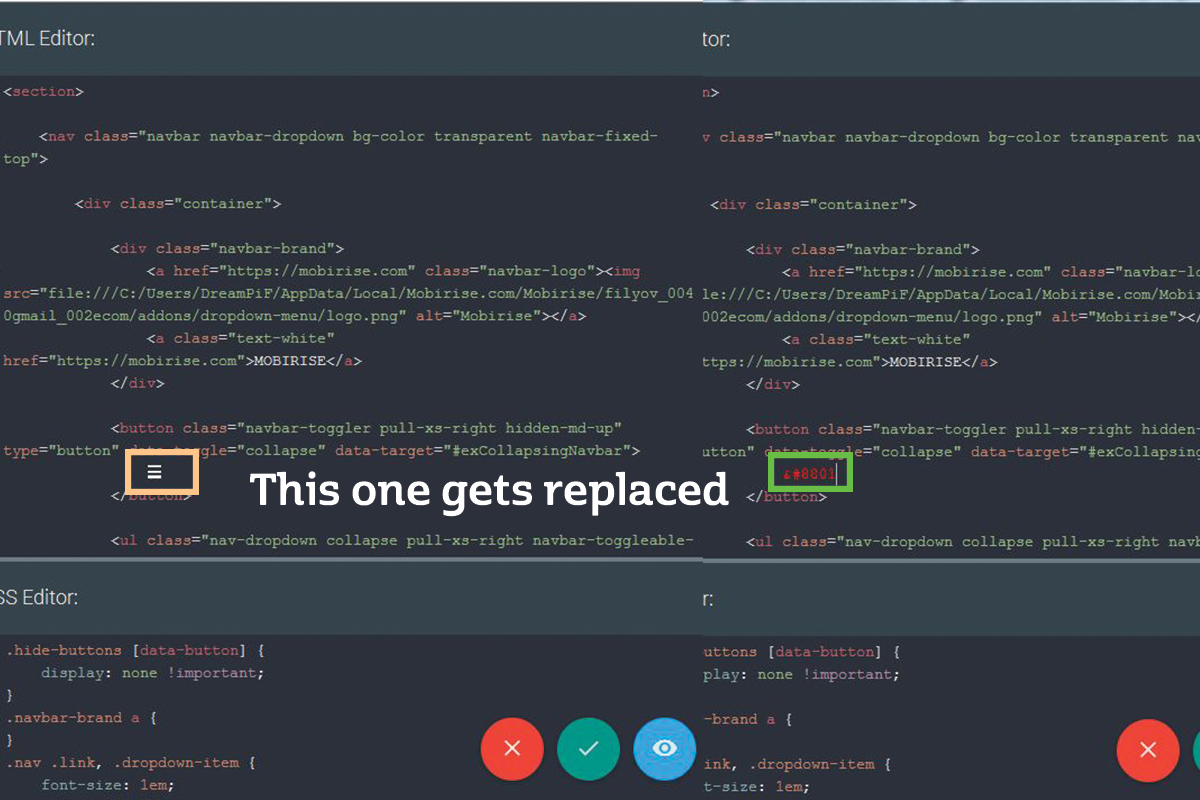
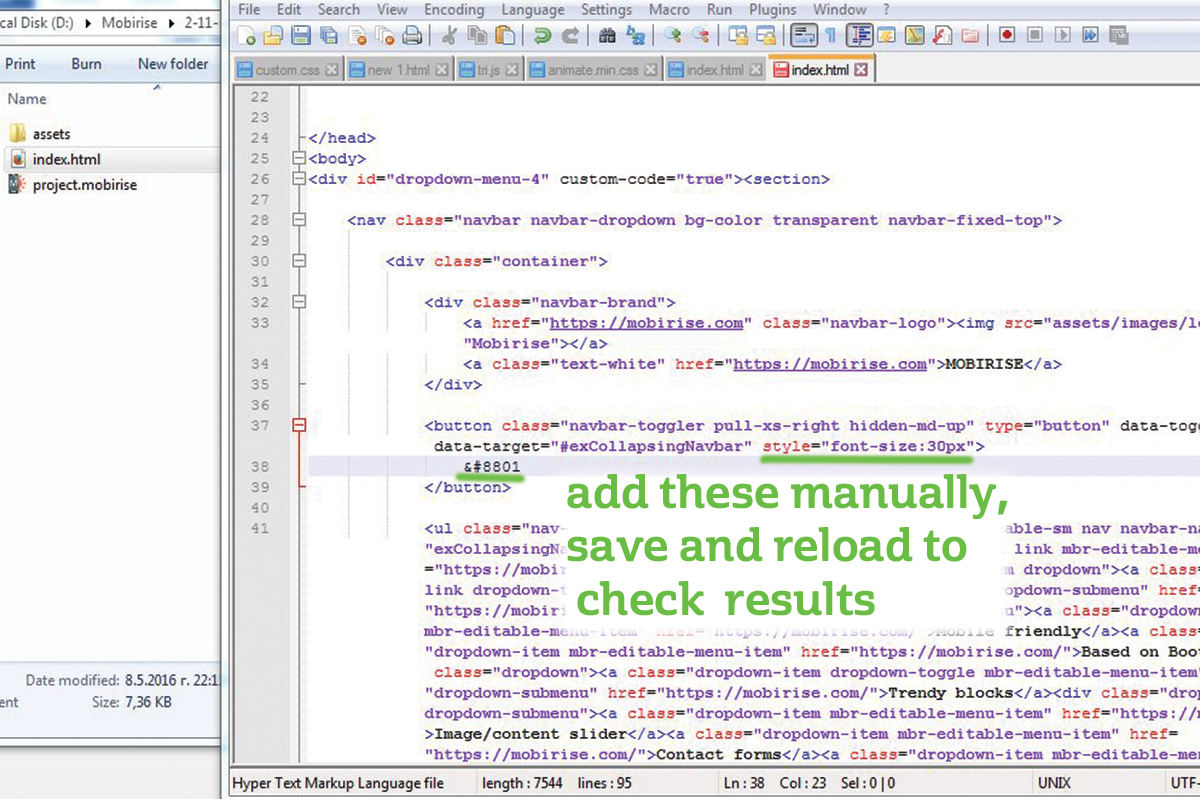
Not to worry though – this is easily fixable – just replace (☰) with <≡> which appears the same way but gets rendered on the mentioned devices. You can do it either through the Code Editor Custom HTML panel, of course after setting up appropriately all the features adjustable through the Block Options Panel (remember you’ll lose those enabling the Custom HTML)

Don’t worry about the red coloring of the pasted code – after hitting the apply button it gets transformed into the real symbol and accepted by the program. Now our website displays the trigram symbol on the older mobile devices, but it seems a little small to my taste. Not to worry – that’s also easily fixable – just add
style="font-size:30px"at the end of the button tag, like this:

If you’re still not satisfied with the result – just play around with the size some more until you are.
Another cute thing to consider – using this technique you can utilize any UTF character as dropdown menu trigger replacing the code as we just talked about – just make sure it displays properly on all kind of devices and of course fits your concept. Quick google search can give you multiple references about the exact code to corresponding different symbols. Here is a reference of one:
http://www.wiwi.uni-frankfurt.de/~burman/unicode.php?text_size=15&tab_size=16&offset=8801
Keep your options
That’s all really good, but what about if you’re still in development phase and don’t quite know if you’ll need further changes to the menu (want to keep the options panel) but also need to upload your current progress to show it to the client?
To achieve this we’ll use a little trick – editing the generated code just a bit directly before uploading to the server. To do so publish setup your site to the point you would like it to be shown before your audience and upload it to a local folder. Then go to this upload location, find the page you need edited, open a simple text editor tool (I personally prefer Notepad++), drag and drop the web page inside it to open and apply the same changes we already talked about.

You should definitely check your result before uploading to server though – just to be sure about it.
Control your menus
Now, let’s take a look at the menu items options we get to adjust in both the old and new menu modules.

A quick glance shows us consistency – all the good useful options for entering a link or free icon, adding deleting and arranging the items are being kept. The controls for the font of each menu item are being disregarded – we’ve got this covered globally by the Block Options – no more annoying setting up menu items one by one. We can also see (of course) the new button allowing us to add submenus to our menu item.

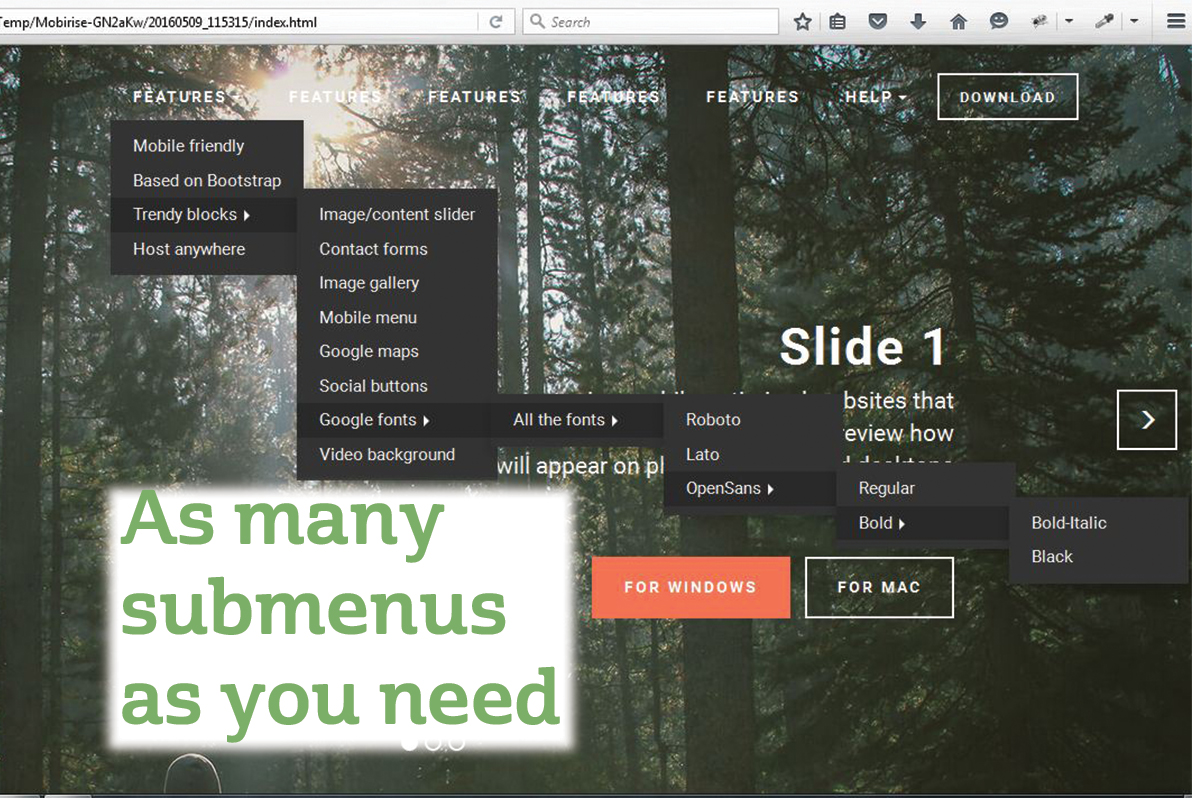
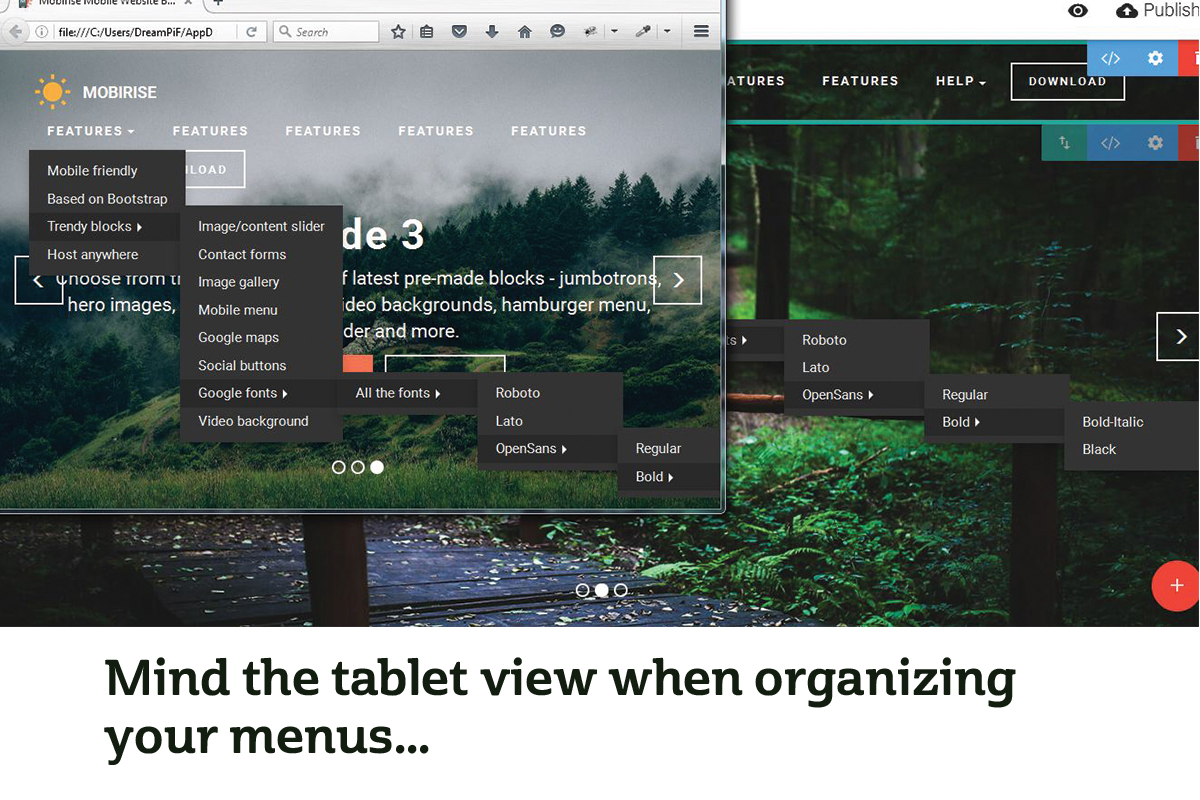
As you can see on the image below you can add as many submenu items as you desire, but there are a few things I would like you to have in mind doing that

Keeping it simple
Clicking through levels and levels of complicated dropdowns can be annoying to the user and may even draw him/her away. Also placing multiple menu items in your menu bar can result them overflowing into several rows on middle device screen widths, such as tablets since the menu collapses on small screen widths such as mobile phones. If this behavior conflicts with your vision as it kind of bothers mine, maybe it’s a good idea to take full advantage of the dropdown functionality the right way – pick a few main features of your site to set them as main menus and branch them out in separate subs – this way it gets clean and simple.
Let the light shine through!
As we talked about in our previous articles if the appearance of the web site we’re creating with Mobirise Website Generator requires a sticky navbar this is easily achievable, but for the color of this element we get to choose only solid colors. But what if we need semitransparent ones? No problem – we just need some simple lines of custom CSS. In order to keep thing simple I’ll just show you the code with some simple guidelines about setting up the new dropdown menu module. More detailed information about the color RGBA color scheme and defining colors you can find in our Code Editor Articles.
So, to set up semitransparent colors to the navbar use the following custom CSS code:
.navbar, .dropdown-menu {
background: rgba(9, 67, 136, 0.5)!important; /* sets the overall color*/
}
.dropdown-menu .dropdown-toggle[aria-expanded="true"], .dropdown-menu a:hover, .dropdown-menu a:focus {
background: rgba(9, 67, 136, 0.5)!important; /* sets the color on hover */
}A few things to have in mind: since it’s a semitransparent color we’re talking about the content underneath will show up more or less according to the opacity grade you’ve set. Carefully scroll around and explore different appearances in order to make sure you’ve obtained not only your initial vision but also the legibility and ease of use. You wouldn’t like it every user’s touch with the menu to be an eye struggle, would you?
Make them fly!
In some cases, especially when there is only one level of submenus involved it might be a good idea to make submenus appear when the user hovers the mouse over them, without making an actual click. If this is your case just add these simple lines to your Custom CSS section:
.dropdown:hover .dropdown-menu {
display: block; /* opens the submenus on hover */
}A shy guy
Another small baby illness of the newly developed navbar I noticed is sometimes it seems to act a little shy and I’ll tell you what I mean with that. As you know when you work on a project in Mobirise Website Generator your work gets instantly saved, so when you open the application next time you just get to start where you left the last time. And here comes the strangeness – when you open the Mobirise Builder to continue your work the new navbar sometimes “hides” behind the next block making it nearly impossible to access the buttons bringing out the panel options. This is easily fixable though – just publish your work on a local folder, remove the project from Mobirise’s list of recent sites and then just import the work you’ve just published – VOILA – the shy guy stands up to the front again!
The store is officially open!
Web sites are great, but no doubt there are a particular type of them which in the past years appear to evolve into an independent and complicated species with their own place on the web. Since we’re more and more talking about the so called Internet of Things it’s not a surprise that the general public more and more seeks to supply its needs of finding and purchasing all kinds of goods through the web. Yes, I’m talking about buying and selling things online! It’s easy, convenient and now with the newly introduced Mobirise Mobile Web Builder v.2.11 and its PayPal module anyone can set up a great looking store with almost no effort – you just need a strong vision and a great product!
In this section we’ll take a look at the details on achieving that alongside with some simple tricks just to get you started in no time.
What is it and where to find it?
The PayPal module is entirely integrated into Mobirise Generator’s interface full online purchase solution. You can utilize it in every single item you could add a link to. Navbar items, buttons, images of the bootstrap 圖片庫 or just simple snippets of heading or paragraph lines – now they all can become hyperlinks bringing you money through the most popular and convenient and secure system of online payments – PayPal!
How does it work?
Let’s take a closer look – for our example I picked up a button from a bootstrap slider – it works as good on any item you can assign a hyperlink to.

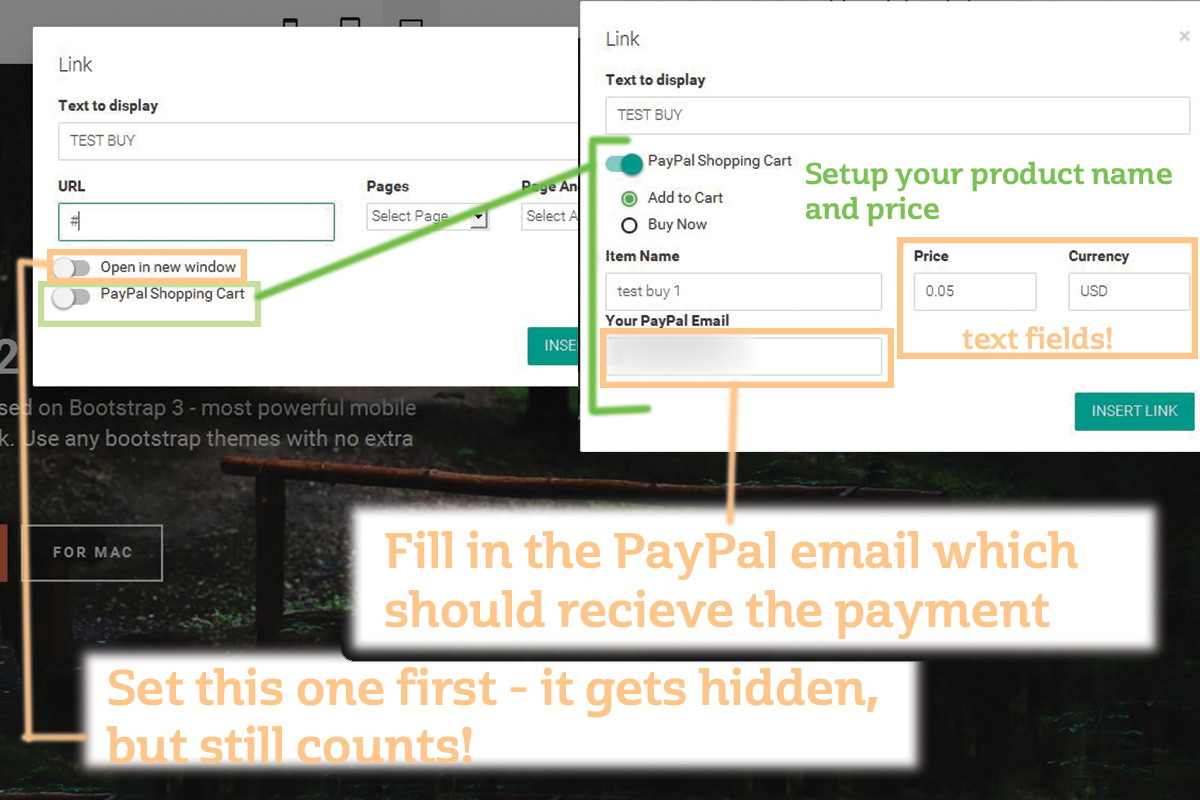
The first thing to notice is the additional PayPal shopping cart Switch. Once turned on it entirely changes the hyperlink options panel revealing the shopping cart functionality. But before we turn our attention to it – do note you still have the Open in new window switch and nevertheless it gets hidden in the shopping cart view its functionality remains untouched. So if you want the item you’re setting up to lead directly to the payment gate (Buy now option) I recommend flipping this new window switch ON now while you can still access it – this way the user won’t lose your page proceeding to checkout.
The product setup itself is as always Mobirise Style easy and intuitive. The only thing you need is typing correctly your PayPal email, the product name and price. Regarding the price a little caution is required since both Price and Currency fields have no validation restrictions, so when filling them in please mind the following:
- the decimal separator for the price is DOT < . > NOT COMMA < , > - misplacing this will result error message when payment being processed
- each currency has its unique three letter code. If you need something different than the common USD, GBP or EUR you can easily google it out. To ease you further, here is as good detailed list of all the codes:
Whatever you choose – make sure you typed it correctly!
Styling the cart
As I already said – if you choose the Buy Now option clicking on the link will instantly trigger the payout gate and ask for completing the payment. If you pick the other option – Add to cart after activating that control on your web site the user gets a floating Icon of a shopping cart waiting for him to finish the order.
It’s a quite stylish black and white icon, but what if your website concept requires a bit different colors? This is easily achievable through Mobirise Builder’s Page Options panel. You just need to add a <style> tag in your page Inside <head> code: section like this:
<style>
#mc-shopcart{
background-color:rgba(255,0,0,0.5)!important;/*change the appearance*/
color:rgba(0,0,0,0,5)!important; /*of the cart icon*/
}
</style>As you can see in the code above we have a little bonus here – the way the colors are defined here (see our other article about the rgba color model) we also get to control their opacity achieving semitransparent appearance if needed.

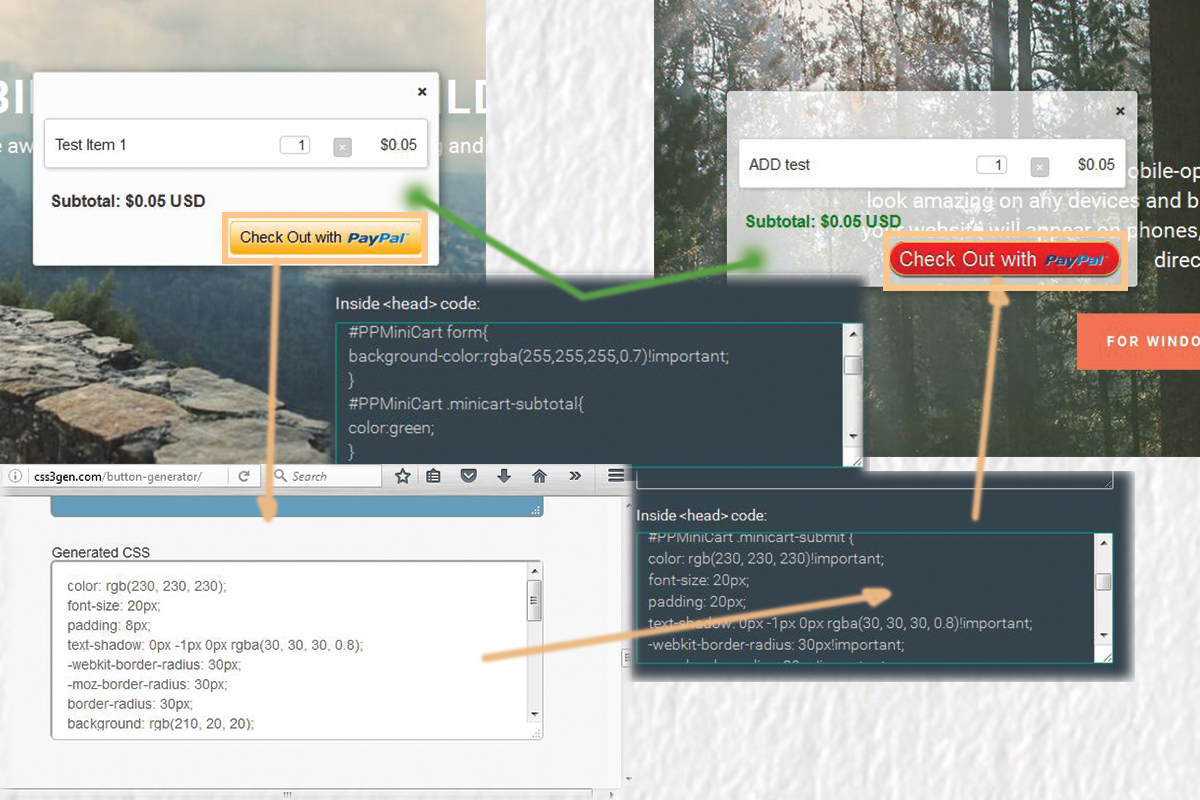
Ok, now that we’ve set the Cart icon it’s time to take a look at the cart popup itself. It is again quite clean and easy to understand. You’ve got the added to cart items, subtotal row and a submit button taking you again to the payout gate. The user gets to review his/hers order for the last time and eventually correct the items and their quantities. How about adding some styling to this – Mobirise Website Generator got you covered – just paste this code into the Inside <head> code: section.
<style>
#PPMiniCart form{
background-color:rgba(255,255,255,0.7)!important; /* controls the background of the cart */
}
#PPMiniCart .minicart-subtotal{
color:green; /* controls the color of the subtotal – can be also rgb, rgba or hex */
}
</style>If you’ve already created the <style> tag it’s not necessary creating another one – add just the declarations to it.
For the styling of the button we’ll use a little trick we’ve already talked about too – an online button generator. See more about it in our Code Editor Articles. Just go to:
http://css3gen.com/button-generator/
style the button according to your vision and add the generated CSS code to the <style> section.
Please do have in mind most of the generated code would need adding !important to it in order to overrule the default values. It’s a good idea to test the results as you go in order to avoid some unwanted appearances

One email to rule them all
Another interesting feature to have in mind – nevertheless on every link you set up with the PayPal module you get to change your PayPal email the content of this field is being treated as one value for the entire project – each time you change it the change affects all the PayPal items you’ve already set up.
Is it worth?
As you may have noticed this is a paid extension. And as in all previous articles the time comes to as ourselves – do we get enough for the price. Is this add on valuable enough?
My answer is definitely YES, and I’ll tell you why:
Nevertheless if you are creating websites for a living or make one to meet your businesses needs you would probably agree that web stores are more complicated than the regular sites. They demand a lot more work on creation and structuring and therefore cost a lot more. Just to lay out an example the last web store I did was worth around $500 and the biggest struggle was the making of the features the client requested outside the predefined pattern of the CMS. Actually when I was just starting this project I got aware of the existence of the Mobirise Website Generator project and instantly inquired the support team is it possible to create a webs store with this great tool. And here it is – as an answer to mine and I suppose many other’s needs – the PayPal module. Furthermore – combined with the unique Mobirise way of creating web sited the PayPal extension gives you the freedom to set up unique store layouts and change them on the go, without being bond to a strict frame. It lets you create the appearance best fitting your or your client’s needs.
So is the PayPal Extension worth a bucket of fried chicken? DEFINITELY!
Conclusion
Human beings are curious things – we never get enough. Every time when we get in possession of a powerful tool it’s not long until we think of some means we can’t use it for. Luckily with Mobirise when it comes expanding capabilities the development team listens to the user’s needs and demands and tries to provide fast. So soon we get challenged to find even more impossible or sophisticated tasks to claim impossible since the last ones are already achievable with ease. Every new version of Mobirise Website Generator comes as an example for this.
In this article we took a detailed look of the entirely new features introduced in our favorite builder’s new version, explored their great benefits, some ways to make them even more flexible and overcoming the minor baby illnesses – inevitable effect of the development process. Now it’s time to put them to work and create something beautiful and memorable with them. But don’t limit yourself – do share the fruits of your hard work achieved with the help of this great software – The Mobirise Mobile Web Builder. After Mobirise is much more than a great software solution – it has become a community – so make us all proud and better sharing.
Happy designing!