The easy way
Nowadays almost every business, no matter if it’s a startup or a big corporation just needs a website. And even furthermore – a lot of individuals feel the need of possessing one either to express what they have to say and express their vision or to promote their skill and experience in order to get hired more easily. But of course not all of us posses the necessary webmaster skills and/or time needed for creating a cool looking site from the scratch using just a text editor and favorite web browser.
But let’s step back and take a look around. In nature everything kind of strives finding the easiest path, the one taking least efforts getting from one point to another. So it’s kind of natural thing we seek for a fast and easy solution of the tasks we get faced to. For me personally, as a graphic and recently making his first steps web designer it never was an option taking someone else’s vision and replacing just the words with the one I need, but let’s face it – the use of ready-made HTML templates is indeed a fast and easy solution for one lacking the skills, but in desperate need of a website. You just need to take the files and replace the text and images with your own – no special knowledge is required and good free tools for 文字編輯 and image cropping are vastly found on the net. And since there are plenty templates available it’s even relatively easy to pick-up one actually close enough to the essence of what you mean to express in your site. From this point of view it really looks like the easiest way, but let’s be honest – it’s a give and take game – you lose a bunch of time seeking for a decent template and then getting familiar with the way it’s organized and inevitably get faced the HTML learning curve in order to get around just as much as you need to accomplish your goals – that’s just the way it is. And no matter what you do – you get narrowed by the order someone not even knowing you exist did for the important content you wish to show to the world.
Related Topics
As I said I’m a designer, so this way of doing things has never been an option for me. But I’m also (or at least think so) a human being, so, of course, I’m also striving for the easiest way – and in matter of fact I found it a few months ago – it’s an amazing (and free!) piece of software called The Mobirise Mobile Web Builder – you just drag and drop the readymade blocks arranging and styling them right from the front end like you would in a text or image editor – no coding knowledge required at all, which was very good at the time since I had none. But as you can guess it’s a give and take game again – being a rising star it had limited number of blocks still in rare occasions narrowing me expressing the things I needed to. Nevertheless, Mobirise was so cool and the way of designing a website with felt so easy and fun that it kind of naturally became my favorite web design solution. Time passed by and it appeared that I’m not the only one – I witnessed the forming of a strong Mobirise community sharing experience and helping the ones in need. It grew so much indeed that a bunch of independent web design teams wanted to include their work in Mobirise’s framework adding some more spice and diversity to the project.
So this is what we’re going to talk about today – Unicore Bootstrap Theme - the first independently developed HTML template pack incorporated into the great Mobirise Builder software. Starting as relatively poor in customization options extension glowing only with the multiple differently arranged predefined blocks to pick from in just a matter of weeks the Unicore Bootstrap Theme grew up to become an outstanding extension providing the user the mentioned variety of blocks comfortably wrapped in the beloved no code required Mobirise Customization environment. Scrolling down and down over nearly a hundred different predefined blocks you’ll be happy to discover a whole bouquet of entirely new types of blocks essentially expanding your capabilities of showcasing your content with the Mobirise Builder Software. And the best thing is that with the carefully mastered Block Preferences you hardly need tweaking something through the Code Editor – almost everything can be set from there. We’ll also take a deeper look in these rare cases when minor tweaking and styling the modules are required in order to benefit the most from them with just a few simple lines of code written in the built-in Mobirise Custom HTML and CSS editor.
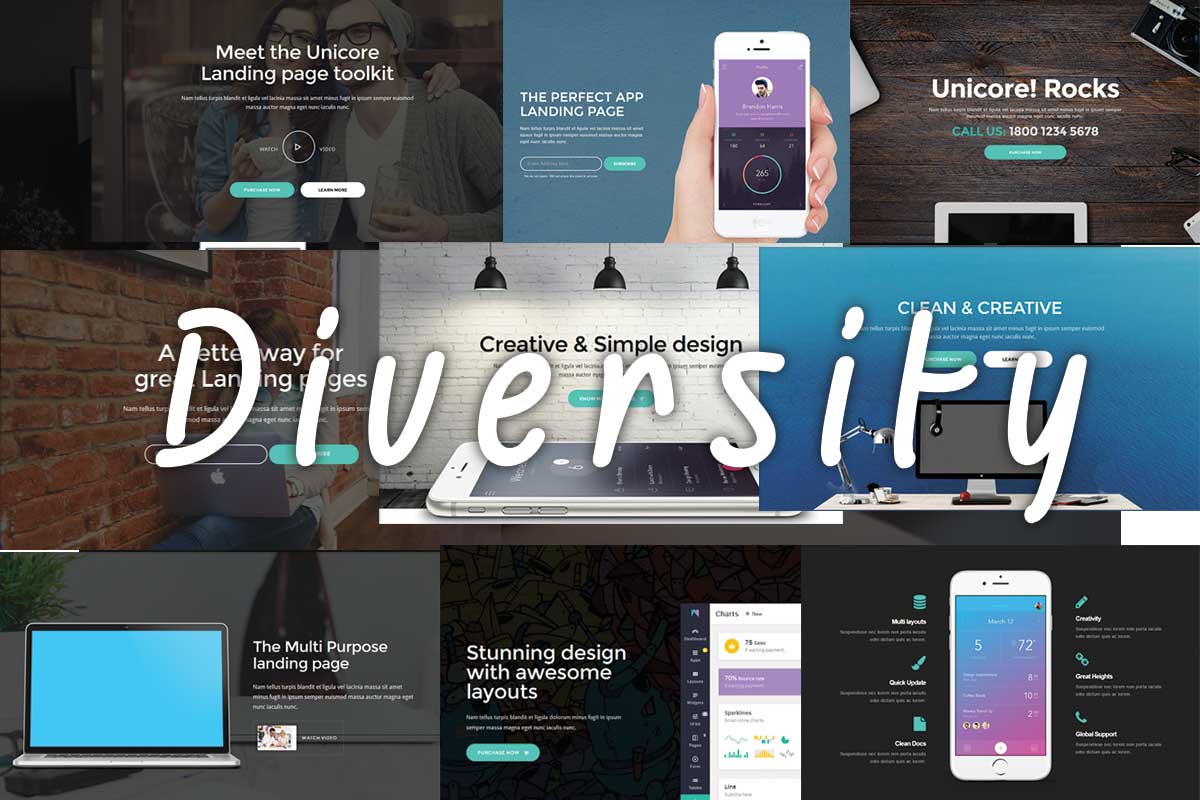
Diversity and ease

This is what the Unicore Bootstrap Theme actually gives – a whole hand full of blocks ready for you to type your content and replace the images, just like you used to do in the regular HTML templates. But this time, because of the Mobirise Builder’s Graphic environment you get to actually see the results of every change you make right on the screen. No more careful selecting snippets of code and blinking over the screen to make sure you paste it in the right place to get the desired arrangement – you just drag and drop the things you need where you need it and with the Unicore Bootstrap Theme there is a lot to drag and drop.
I guess here comes the place of few words of warning – with the big power come the great responsibilities. Just because you can drag and drop any block at any place in your design it doesn’t mean you should randomly do so. Now when you have the tools to order the site exactly the way you need to – take your time developing the strongest concept which best interact with the users and serve to your needs. Of course, the best vision comes with a lot of experiments, but just keep in mind that after all there are few common rules which a website appearance should fallow. You’ve actually got some aid on this one – the way the blocks are ordered in the side panel gives you a tip about the appropriate place they should take in your site.
Multiple blocks AND Multiple options

The new version of the Unicore Bootstrap Theme presents multiple (nearly 100) predefined blocks and the best thing is almost all of them are fully customizable the Mobirise way! In the Blocks Preferences panel there are all the good old styling options we the Mobirise Users Community are already used to and some new ones such as the utilization of the Font Awesome icons and some essential to the new type of blocks controls we’ll take a detailed look. You don’t get faced a dilemma anymore – multiple blocks with a lack of no coding customization (as in common HTML templates for example) or good compact pack of totally customizable blocks missing a functionality from time to time. With the new version of Unicore you get BOTH – just pick the blocks closely matching your vision and style it through the visual Mobirise interface.
The best surprise with the second version of the Unicore Bootstrap Theme will probably come to the Mobirise users already got familiar with the first one. As any product of work in process the first version had a vast variety of predefined blocks but totally lacked customization options in the Block Properties section, so for an accustomed Mobirise Bootstrap Builder user working with it was kind of painful. But no more! It seems the development team has taken the integration of the theme seriously and now the Unicore Bootstrap Theme offers complete and satisfying building a great looking and totally responsive web site experience.
So let’s now take a detailed look at what we’ve got.
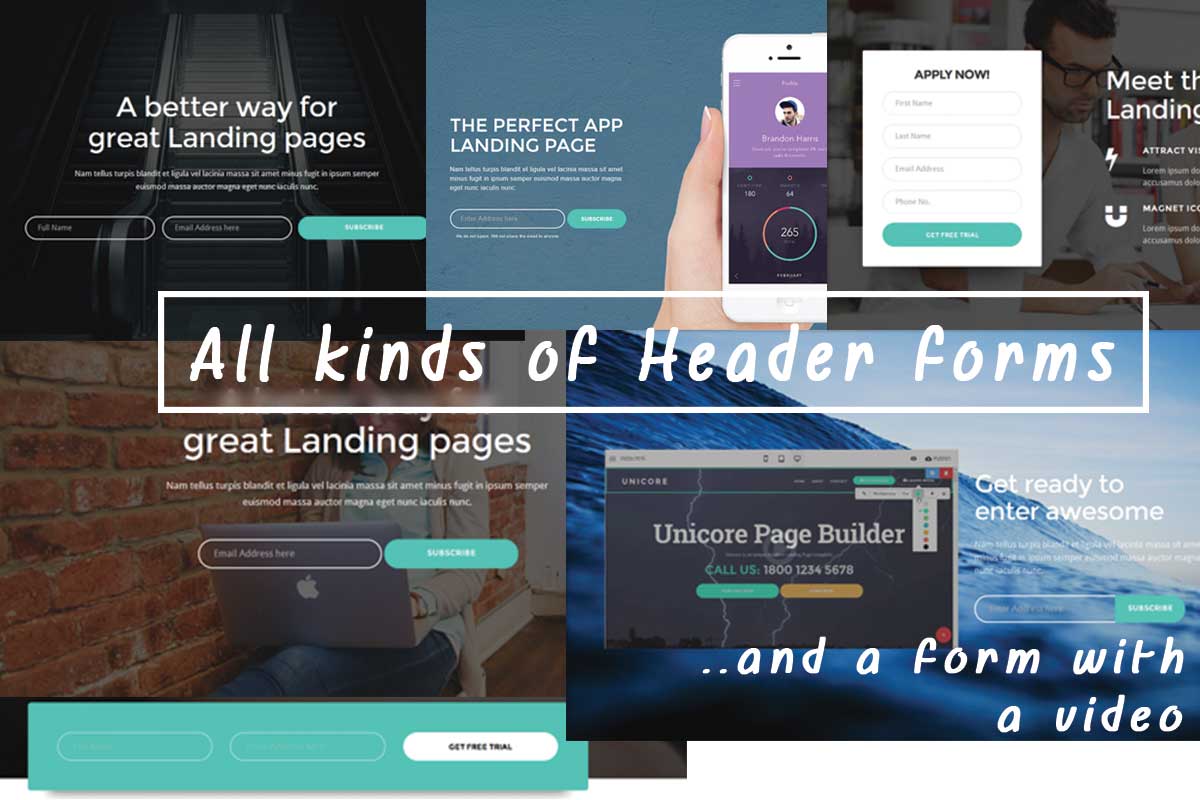
The Header Blocks
In Unicore there are 25 different types of header blocks for you to use. They come fully loaded with functionality and actually this comes to be the sign that differs them from one another. The Unicore development team has created and set up all kinds of cool options including 9 types of contact and subscribe forms – something we didn’t have until now and to spice up the things further you can add an image or video to some of them. The header pack also include bold call to actions with creative ideas for the background, some them allowing you to insert image or video inline. Also, new feature introducing is the use of Font Awesome in order to achieve a few quite appealing results.
All Unicore Header Blocks have full Mobirise Classic background selection options including Background Solid Color, Image Video and a fully customizable semitransparent Overlay color. A new feature is the Icons Color option – since in many blocks you have the capability of inserting Font Awesome Icons in your content this option lets you select the color in which you think they will appear best. The common styling approach is all the elements of a kind in a block to share a color but if for some reason you need applying a different color to some of the icons, that’s easily achievable with just a few lines of code and we’ll discuss it later on.
The overall dark color scheme kind of blurs the appearance of the blocks in the side panel making it hard to actually see the layout. It’s kind of confusing at first, but don’t worry – you’ll get used to it quite soon – just take all the blocks out to see what you’ve got in your new toolbox and later on when you need something you’ll figure out the corresponding thumbnail easily.
So Let’s take a look.
Hello forms!

The bold call to action forms in the header are quite a nice and useful thought. Leveraging Mobirise Builder’s built-in one step customization form functionality the Unicore Bootstrap Theme gives us a plenty to pick up from depending on the content of the site. All the styling are fully customizable through the graphic interface and in case Bootstrap predefined color schemes are not enough – utilizing the Code Editor’s capabilities. It is actually a great way combining the trendy full-screen header with meaningful information and functionality. One way or another you’ve pushed the content down already, so why not putting some functionality along with the impressive graphics.
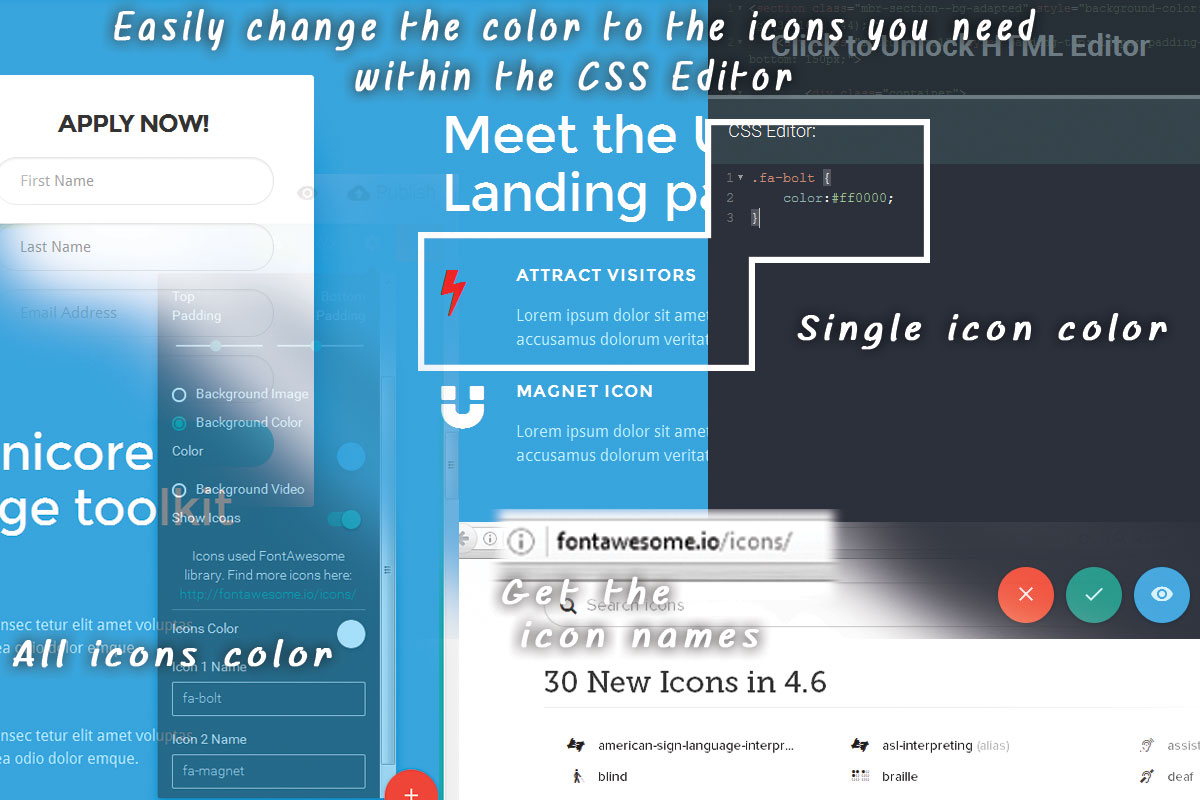
The art of being awesome
The Unicore Bootstrap Theme implements the use of Font Awesome Icon Set, which is actually quite cool, but at first can get kind of confusing. They do give you a hint in the options panel about where to look up the icon codes and you can freely chose the color that fits best.
In order to achieve a different color for a single free icon you would want to use a little CSS trick – the name of each icon is also a class assigned to the element containing it – the styling of all of the Font Awesome Icons in a block uses the .fa selector. To style particular one, use its name as a selector like this:
/*Styling just the Pencil */
.fa-pencil{
color:#ff0000;
/*add more here if you need to */
}
Don’t get confused by the need of typing the exact names of the Font Awesome Icons you need – just copy/ paste from the cheat sheet provided as a link in all the Properties Panels.
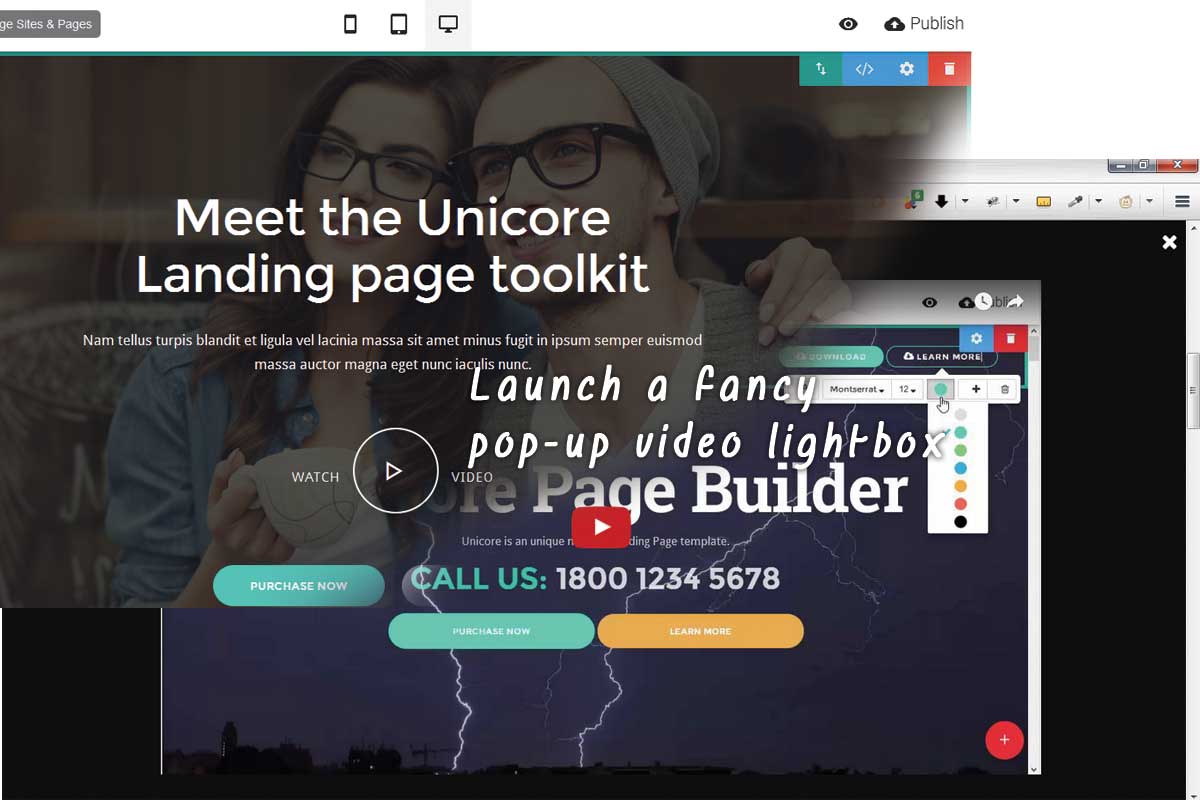
Light up the video
Another cool feature is the pop up video light box included in one of the predefined header blocks providing a fresh approach to the embedded video – it loads on user request (click / tap on the Watch Video Button) and comfortably fills the screen for best experience. At the rest of the time the same place gets occupied by an appealing image of your choice to strengthen your concept. So basically it’s a space saver and provides a fresh and subtle way of providing your explanation videos.

Getting some Multilevel in the Navbar
The Unicore Bootstrap Theme has own cool totally responsive menu to guide the users through the great websites you create. Unfortunately for the time being it does not support multilevel dropdown menus. This is actually the only downside of the Unicore Bootstrap Theme but looking at the temps this extension evolves it’s very likely this will be fixed even probably in the very next version in a couple of weeks. Meanwhile the good news are that with the vast capabilities of the Mobirise Builder and the support of the Mobirise Community this issue is easily fixable. Since as you probably know Mobirise is much more than an awesome software but also a strong community taking care of its own. So there are at least two different articles which can successfully guide you through adding multilevel navigation functionality yourself for the cost of no more than 10 minutes and with simple step by step explained code modifications in Mobirise’s Custom Code Editor.
There is actually a way utilizing the native Mobirise dropdown menu in the Unicore Bootstrap Theme. It requires some deeper digging in. If you feel confident enough and wonder how to do this make sure you check out our next article.
Also you could check out our other 教學文件 where you can find out how to completely customize the appearance of a Menu Block, add some custom colors and transparency effects and expand on hover functionality.
An image worth a thousand words
In the Unicore Bootstrap Theme you’ve got the freedom of showcasing your images in different and appealing ways. With the easily customizable sliders you can pick up the images best representing your concept and show them to the public alongside with appealing title few sentences of explanation or a call to action – all fully responsible of course. The slideshow blocks come in two different layouts – full boxed and full width to match the website consistency.
And if you prefer displaying your images in a cozy tiled bootstrap gallery invoking an enlarged view in a light box – with Unicore gallery blocks you easily can. The Block Preferences gives you all the power to set up and arrange the images you need. A thing to keep in mind is since the images you upload are both used for thumbnail and light box view it’s a good idea they all maintain the same proportions. So you would probably want to crop some of them with your favorite image editing tool. Not sure what tool that is – we’ve got you covered – check out our article about online / offline image managing solutions.
The fact images are also used as thumbnails can also help you creating some very fresh appearances doing exactly the opposite I advised in the previous paragraph. In order to get a mosaic view of your thumbnails just add consequently images with different proportions and explore the results. In this process, it might also be a good idea turning on the Spacing options giving the images some free space around. There is no strict recipe so just have some fun trying different options until you get to the one you really like. With the Unicore gallery block you can
And let the media come
The media blocks are pretty much the same as in Mobirise’s Native Theme – still very useful though – you get the power to include inline an appealing image or a video alongside with a few words to describe it and, if you need to – a button to call the user to take an action.
The left /right alignment functionality is being simulated by including two different blocks. If you need to include Image aligned to the right on large screens – just insert the proper aligned video block and replace the video.
Showcasing your content
This section of predefined blocks and the next one come as an really useful addition to the Mobirise Mobile Web Builder’s variety of blocks – they let you explain further about you or your businesses timeline and features in a fresh and appealing way. We’ve got a cute timeline and two different tabbed content blocks here which are actually a novelty for the Mobirise environment. For the time being these blocks also lack Customization options through the Block Properties Panel but it’s quite normal actually since as I told you this is the first version of the Unicore Bootstrap Theme and hopefully will get improved soon. Not to worry though – everything is easily adjustable through the Code Editor Panel – let’s take a look how
Set up your timeline
In order to customize this one we’re going to quickly set up the background and icons needed (if you need more than five – don’t worry, we’ll fix this in a minute) and break the block unlocking the HTML through the Code Editor panel. Now let’s explore what’s going on – the first lines of the code you see will probably look something like this:
<section style="background-color: rgb(255, 255, 255);">
<div class="elements-content">
<div class="container">
<ul class="timeline"><li>
<div class="timeline-badge"><i class="fa fa-money"></i></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4 class="timeline-title mbr-editable-content">Multi Homepages</h4>
</div>
<div class="timeline-body">
<p class="mbr-editable-content">Lorem ipsum ...</p>
</div>
</div>
</li>The second snippet is actually the code of a single badge. If you need less – just delete the extra snippets or if you need more – just copy / paste at the end of the list. Position of the badge gets controlled by the timeline-badge class – replace it with timeline-inverted in order to get right aligned one, add regular bootstrap classes as warning danger info and so on to change the color of the badge to the predefined Bootstrap colors or define your own and add to get the desired color like this
<div class="timeline-badge my-color"><i class="fa fa-money"></i></div>Custom CSS:
.my-color {
Background-color:#ff0000;
}If you need setting up the background of the panel add your custom color class after the timeline-panel class
If you decided changing the icon after breaking the Block – just change the fa- class to get the desired one. The background color gets defined in the first line, so you can also freely set it up.
And that’s all folks – you just need to type in your content from the Mobirise Graphic environment now and of course enjoy the appearance
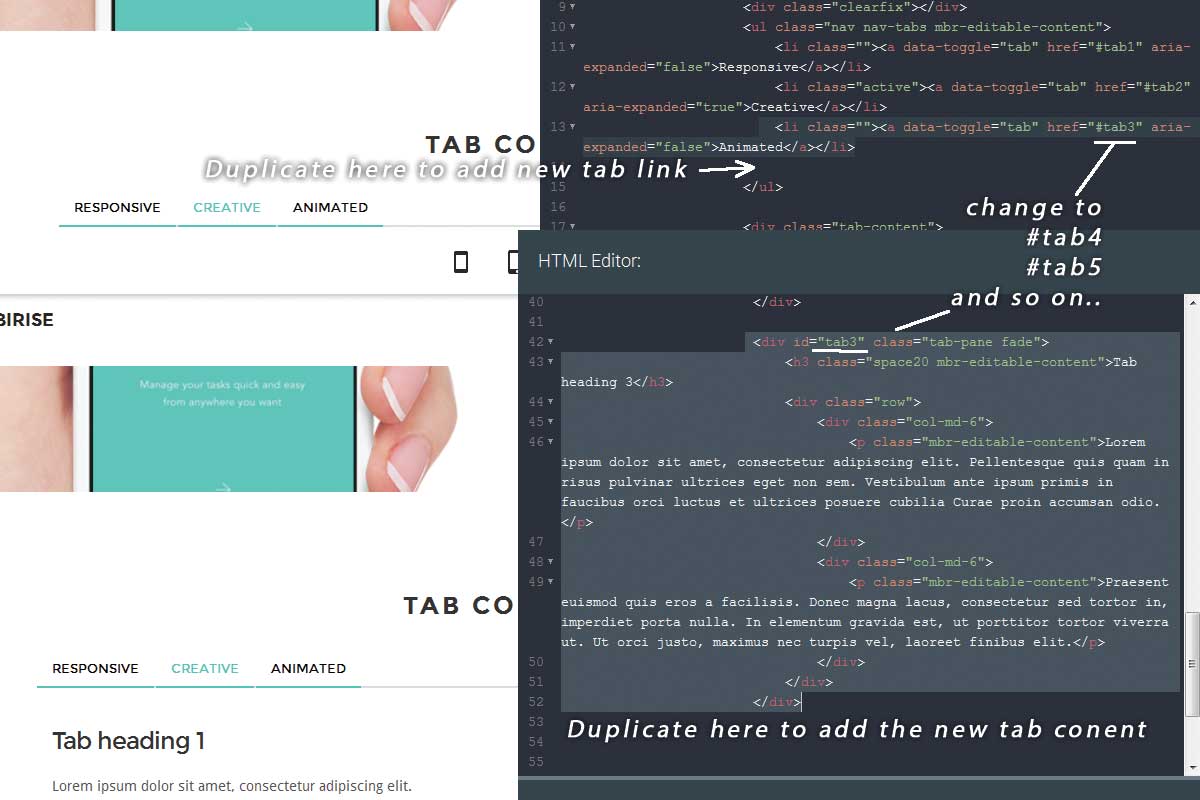
Tabbed info blocks – a lot of content comfortably taking one place
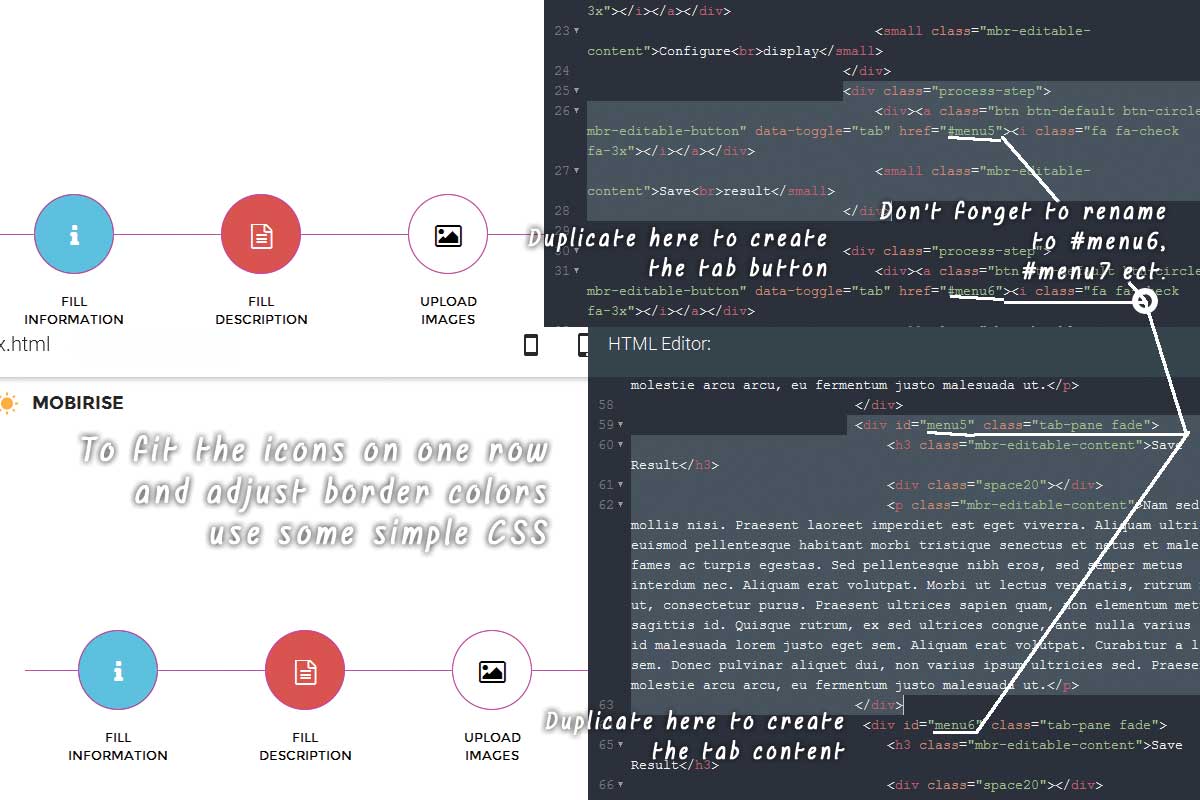
We’ve got two options here – the standard tabbed appearance and a timeline-like tabs with icons which is pretty cool actually. Setting them up in case you don’t need three (or in the case of icons five) tabs gets through the Code Editor Panel again like this:

The Icon Tabbed blocks are actually one block with different styling options. Since the Icon tabs are treated as button you’ve got a pinch of real Mobirise Builder experience being allowed to select their active state through the graphic interface. However nevertheless you’ve got add option (the PLUS SIGN ) in button editing options do not attempt to add one – it will only place a duplicate next to the original without adding the essential tabs functionality you probably would need. Instead of duplicating the button in order to set up this block the way you need it just set up the desired Icons, Active colors and Background through the Block Properties panel and unlock the HTML section. Once being there you would need to duplicate two simple snippets of code in order to get additional tab Icon and Content (or remove some snippets if you don’t need them). Don’t forget to change the id names of the newly added elements in order to link them properly with one another.

Now that you have the necessary number of tabs and content areas it’s time to style them in order to fit beautifully in one row. That’s easily achievable with just a few lines of custom CSS:
.process-step{
width:16%; /*play with this number to fit the icons in one row */
}
.process-row::before{
background-color:#ff00ff; /* sets the horizontal line color*/
}
.btn-circle{
border:1px solid #ff00ff!important; /* sets the border of the icons*/
}Another thing you should note is that the content titles and descriptions can easily be aligned to either side or the center of the screen through Mobirise Builder interface in order to best fit your taste and vision.
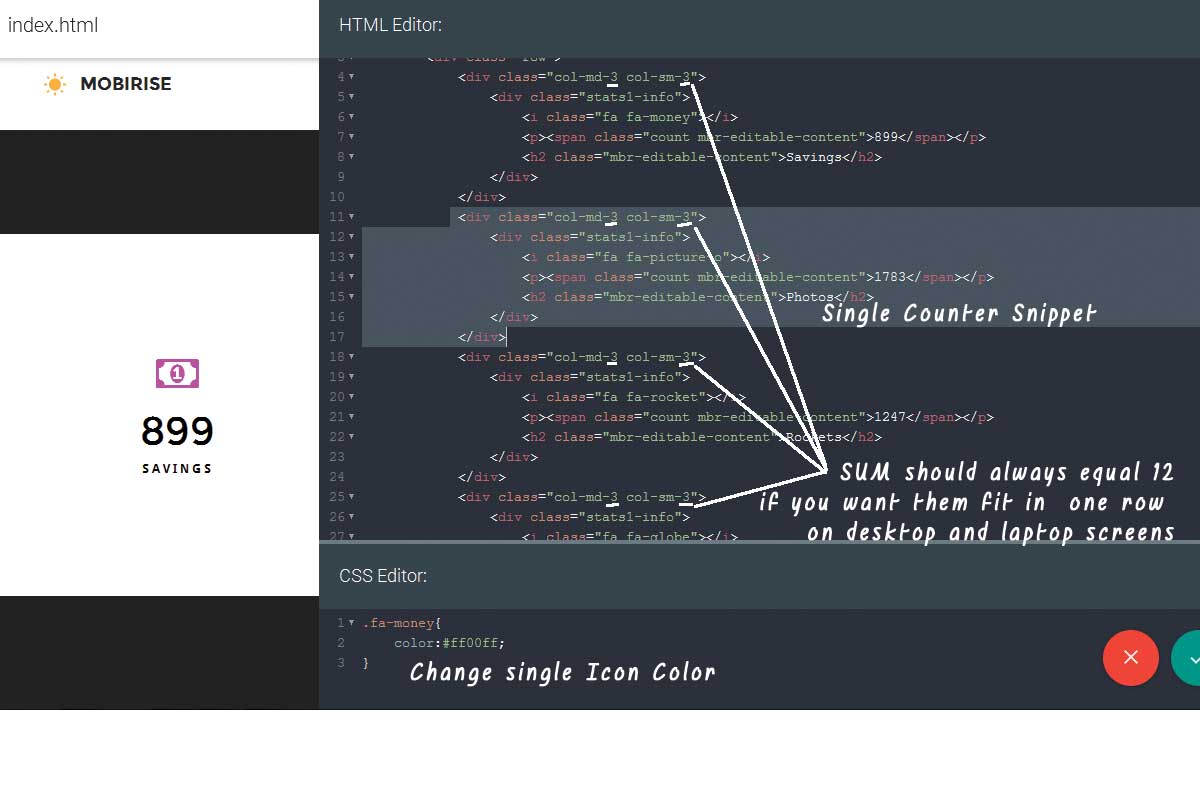
Let’s count as much as we want!
The counters are great! I’ve always liked this simple, fresh and informative way of presenting some numbers to the user. Because of the cool animation effect you kind of actually see the ascendance, get a bit of a real life experience. So of course I liked the counters blocks at once. Setting up the caption and number to count to happens directly in the block – just click and type. If you prefer different color for the icons changing it happens through the simple CSS routine we talked about earlier here. Changing the number of the counters requires not just duplicating / erasing the code but also some math to set up the Bootstrap grid column classes for all the snippets – the sum should always equal 12 in order for them to appear in one row on desktop screens.

The Coolest Features
Here we have actually quite the same cool and not very customizable blocks to include in our designs. The team sections render quite well and don’t require much of a tweaking – just select the background, change the captions and content and you’re good to go. The chosen appearances of three and four images in a row are actually quite enough in order both presenting your team (or maybe products) to the world and at the same tie maintaining the legibility of your site – two in a row are quite a few and 5 or 6 – I think too many – the user should have a good view over the images.
Another entirely new feature introducing with the Unicore Bootstrap Theme are the Iconic Features Blocks. With the evolvement of the theme they got multiple adjustment options setting you free from the previously uniform candy green color and allowing customization according to almost any desired website appearance. In addition with the help of Mobirise Builder’s powerful Custom Code editor 擴充套件 you can make some additional fine tunes according your needs. And you can do that with just a few simple lines of code!
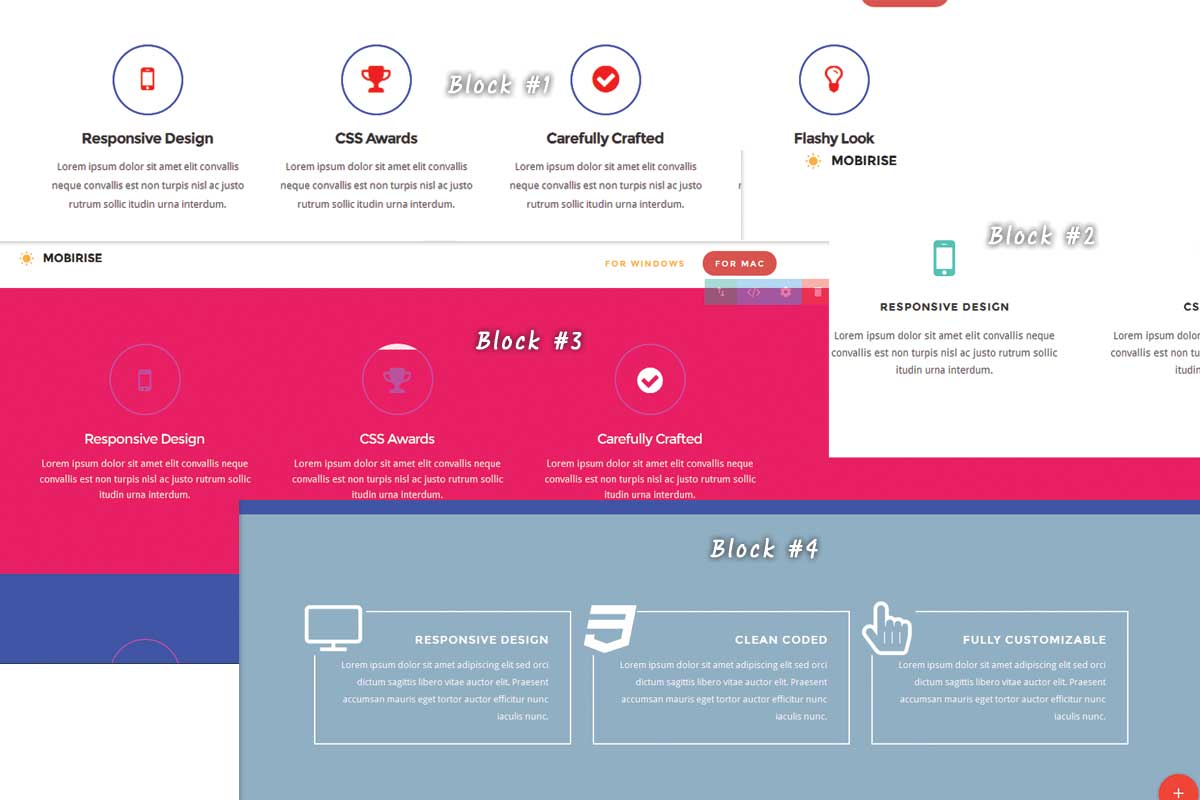
Let’s explore how. And just to be clear in the picture below you can see what I mean speaking of block #1 to 4.

Block #1
All icon color setting can be manipulated utilizing this Custom CSS Code:
/* border static */
.services-s5 .service-content i::after{
border:2px solid #00f;
}
/* border on hover */
.services-s5 .service-content i:hover::after{
border-color:#00f;
}
/* icons static */
.services-s5 .service-content i{
color:#f00;
}
/* icons on hover */
.services-s5 .service-content:hover i{
background:#ff0;
color:#fff;
}Block #2
Nothing much to say here – you’ve got full control through the Block Preferences Panel. If you need replacing the color of a single icon – use the trick we discussed in the Headers section – it works uniformly for all Font Awesome items
Block #3
If you wish to fine tune the icons appearance use this CSS:
/*hover state*/
.s2-box:hover .s2-box-ico div{
color:#fff;
}
.s2-box:hover .s2-box-ico div::after{
background-color:#f00;
}
/*normal state*/
.s2-box-ico div{
color:#f0f;
box-shadow:0 0 0 2px #f0f inset;
}Block #4
Here you should have in mind after setting it the way you need you should also adjust the icon span background to achieve the cool no corner box appearance. To do this and set the color for the icons use the following:
.icon-box-square .text-center span{
background:#8FAFC3; /*should match block background color*/
color:#fff;
}
.icon-box-square .text-center{
border:2px solid #fff;
}Brag about your clients…
Another novelty introduced in the Unicore Bootstrap Theme are the Client Style blocks. They give you simple yet appealing way of showcasing logotypes or another set of small size legible images. They can be either used for clients or technologies or any other set of references tidy stacked in a row. If you need more items – just add another blocks and adjust the paddings to get consistent appearance. A two-row grid block is also included and if you need some placeholders empty, just upload a blank PNG file. Like the gallery block in order to achieve consistent appearance all the images should maintain same proportions – the original placeholders are actually square. Nevertheless the placeholders are using just one color the block works just as well with color images fading them down until the user hovers them over. They are called Client Style Blocks but with just a pinch of imagination with these blocks could be done much more – like showing small images of your multiple stores and linking them to the particular store subpage or Google maps location.
… and your skills
In addition to the other entirely new blocks we’ve also got Progress Bars here – a feature I’ve always liked and missed. The block gets to be simple, totally customizable and appealing. It holds eight differently colored progress bars letting you chose which to display and the amount gets easily set up by comfortable sliders. It’s not very likely you’d need more than 8 progress bars for the site you’re creating, or at least should consider not to since too many might bore the user but still if you insist – just add another block, remove the heading and set top/bottom paddings to achieve consistency.
Let’s Blog!
The blocks from this section would serve you well for showcasing any objects, articles or perhaps your work. The development team has set up all the most common layouts for you to drag and drop in your design.
The section also carries all needed for constructing a single article, like Heading, quotations, images and video blocks. With this set of blocks and the Mobirise Builder’s freedom to drag and drop them freely the Blogging Platforms should feel at least a little threatened.
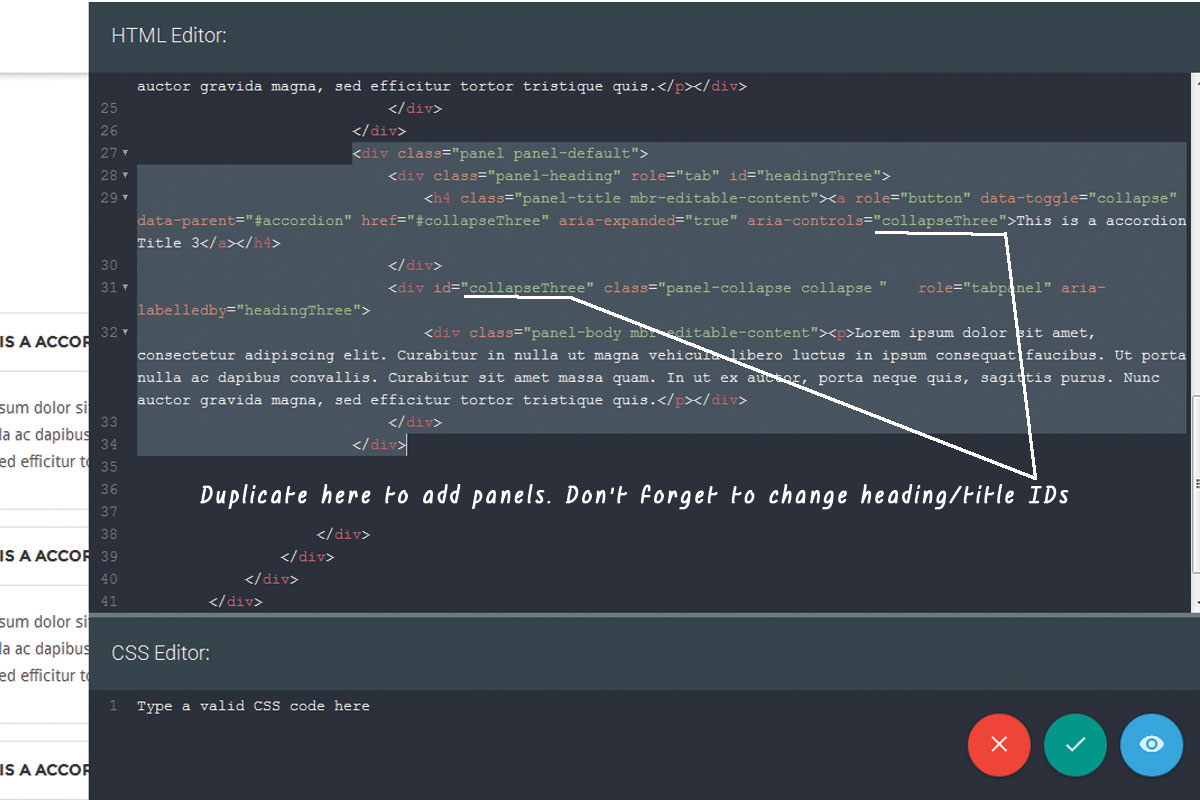
The Info Section – accordions and toggles
Here along with the call to action panels we find another favorite and useful element which expands Mobirise Builder’s variety of blocks – the Accordion and his brother – the Toggle. These guys will serve you best when you need to include a large amount of data but don’t want the users to scroll over it every time and eventually get bored end browse away. In this line of thoughts I think the best way this kind of element should appear initially is collapsed, but for some kind of reason the Accordion and Toggle blocks display expanded. Also Accordion behaves as Toggle and vice versa. This gets fixed with easily though with just the removal of a simple class like this:

The articles section – content, content, content
If you need to lay out just some plain text with an appealing full width sub-header section the Unicore Bootstrap Theme got you covered. There are plenty of column layouts – symmetrical and asymmetrical ones to fit every taste. Setting the padding options gives you the freedom achieving consistent appearance adding multiple text blocks.
And since it’s a Social Media driven world for the appealing website you’re building with Mobirise and Unicore you’ve got great Facebook Tweeter and Sondcloud integration blocks to keep it on the top of the wave.
Share what they say about you
Want to share your client’s opinion about you – just grab one of the testimonials blocks and type it right in. Clean end creative arranged they give a fresh end light ways of sharing what others think and say about you.
We’ve got quite a few different and creative approaches in showcasing clients testimonials such as single testimonial bootstrap slider, multiple clients feedbacks and my personal favorite the half testimonial/half image section. All entirely customizable in this version and hopefully with adjustable number of testimonials in the next. Great feature!
Some cool footers for dessert
The footers offer some cool implements such as forms, contact info and maps combined in one element which personally I find very useful. You also get the option of leveraging the Font Awesome icons to summarize your contact information. Of course there still remain the good old Candy Green shades, but I hope by now you’ve seen they are quite easily defeat able.
Is it worth?
I guess now, after we went through the entire Unicore Bootstrap Theme comes the time mentioning it doesn’t come free. You have to pay a small fee in order to get access to all the cool features we discussed. So is it worth the price? I think YES, and I’ll tell you why:
Variety – it has so many features and predefined layouts that frankly I can’t think of a case which can’t be covered by one of Unicore Bootstrap Theme’s blocks and now with the new version everything comes entirely customizable the Mobirise Builder Style!
New type of blocks – as I’ve been using The Mobirise Builder for a while (it’s actually my favorite tool) I often faced the need of the functionality of some of the blocks included in the Unicore Bootstrap Theme, but missing in native Mobirise ones and had to create them myself. With this theme you’ve got almost 30 entirely new types of functionality fully customizable, responsive and ready to go;
Novelty and Support – this is the first attempt including a HTML bootstrap template in Mobirise Builder’s environment and I’m sure it won’t stay the last. It has vast extra functionality included and just for a I had the honor and pleasure watching it bloom from a decent pack of HTML snippets to a glorious Mobirise Builder extension in just a week! Taking in consideration how much has been done to almost reach perfection imagine what will include the next version.
Improvement – to the software and to you as a developer. With the Unicore Bootstrap Theme you can express so much more in so many new different ways now
So is the Unicore Bootstrap Theme worth the price of a restaurant dinner – definitely yes!
Conclusion
I found much fun and inspiration wondering around the blocks of the Unicore Bootstrap Theme. As a Mobirise user I truly enjoyed the improvements introduced in the last version and the great potential of the almost one hundred predefined blocks. I was fascinated by the variety of options to express my vision ready and set for me, just waiting to give them a go and even found some ideas I never thought of before but most certainly will implement in the future.
So don’t hesitate guys – dive in the whole new world of the Unicore Bootstrap Theme, take your time exploring and customizing it and soon you will also be amazed you’re having so much fun and creating great stuff in the process!
Happy designing!