在最近的主題中,如 Mobirise 4 及 AgencyM4 主題,專案中有一個特別的字型系統
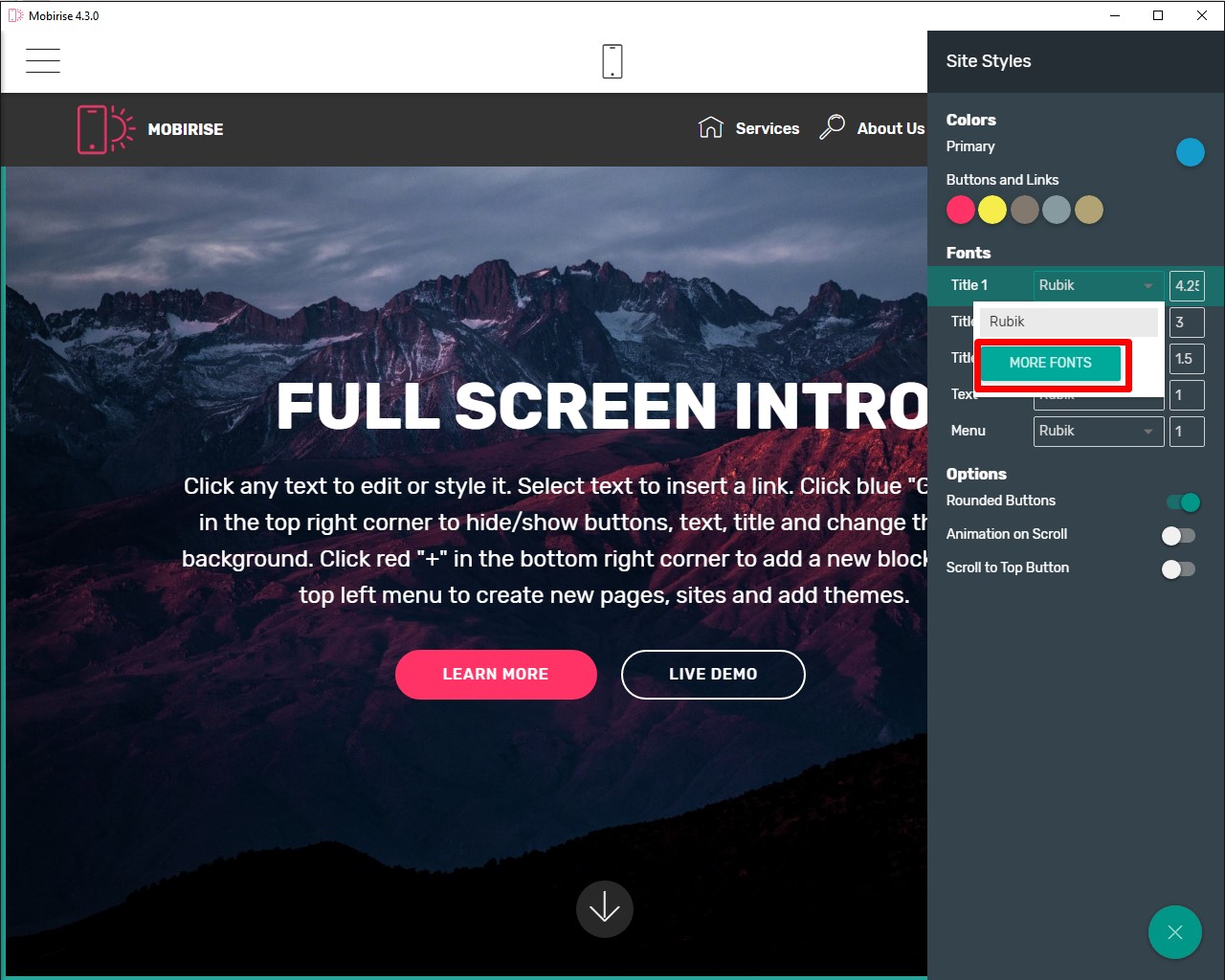
你可以對文字設定5種不同的字型樣式:標題1、標題2、標題3、文字、選單
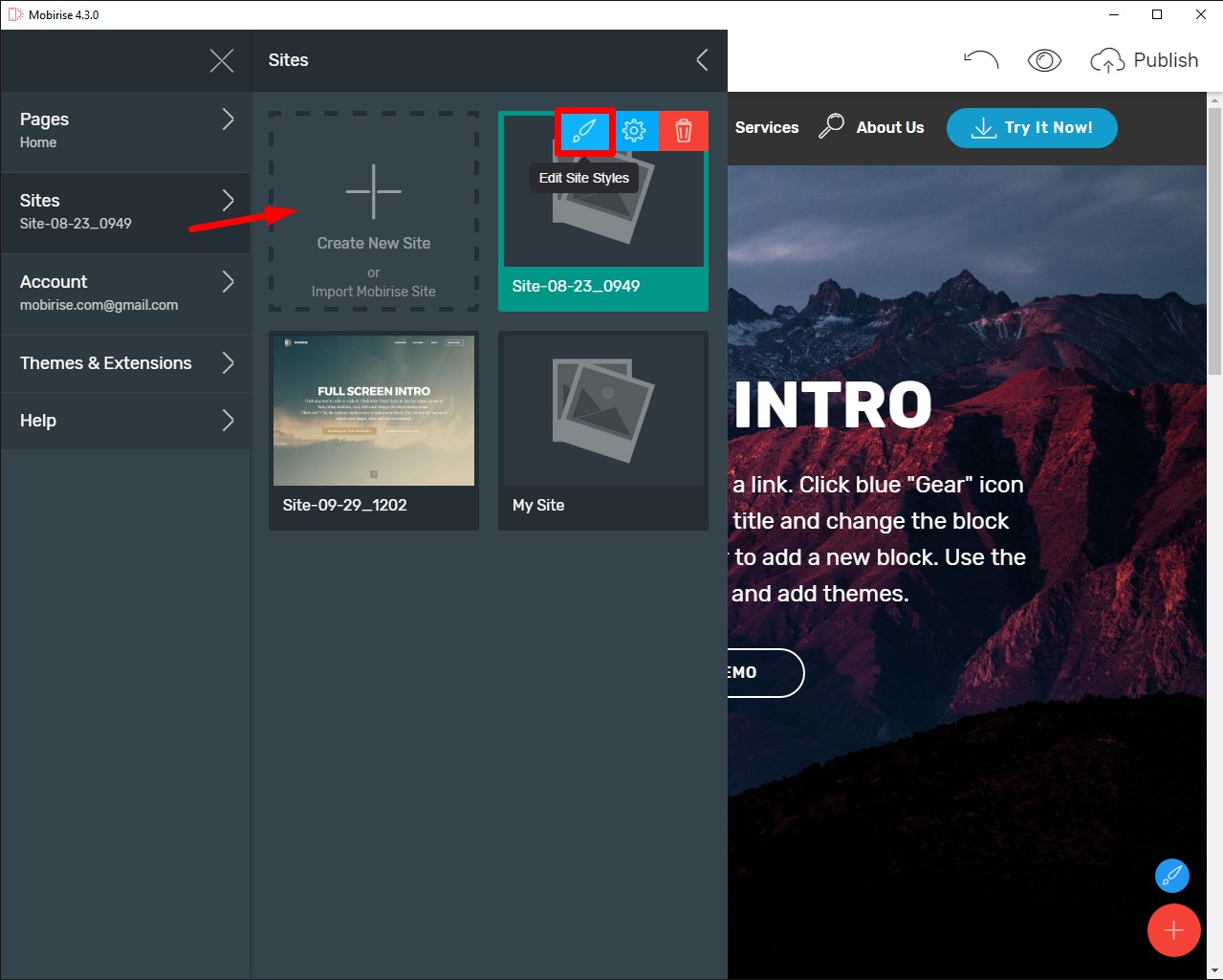
開啟網站樣式 可以看見這些設定,你可以有兩種做法:
- 開啟 Sites 清單
- 點選 Edit 網站樣式 按鈕
- 在專案的區塊中點選文字
- 開啟 Font 清單
- 點選編輯網站樣式按鈕
- 開啟網站樣式
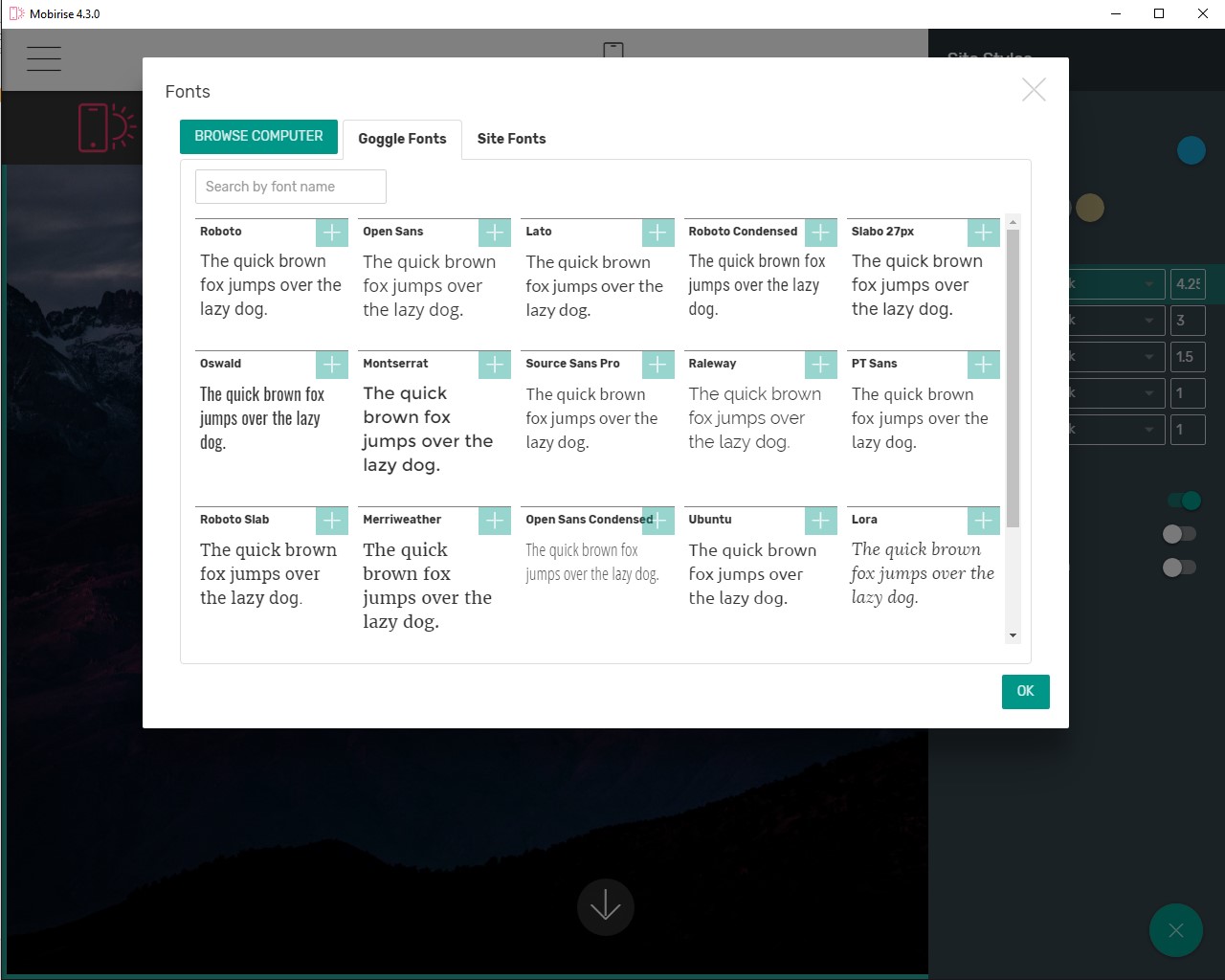
- 確認你已經不需要使用,想要移除的字型
- 開啟 Fonts 清單
- 開啟 Site Fonts 頁籤
- 點選 Remove 按鈕移除字型




如果你想要改變文字元件的字型大小,你僅能夠在網站樣式選擇要修改的文字型態,你可以設定專案內字型的大小,在網站樣式中設定,可以使用滑動方式來設定字型大小或手動輸入方式
舊 Mobirise 主題,每一個區塊可以個別設定字型及字型大小
如果你想要設定系統的字型,請使用 Code Editor 加入 CSS 的設定值到 Mobirise
p {
font-family: "Times New Roman", Times, serif;
}